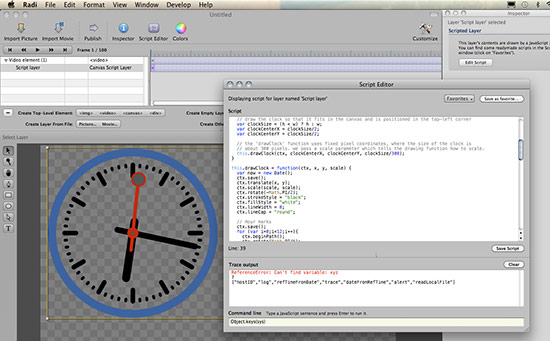
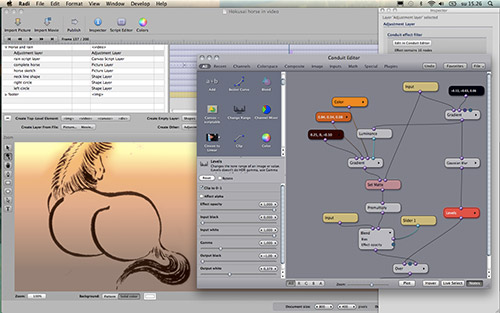
Radi: Mac上的HTML5可视化网页编辑器
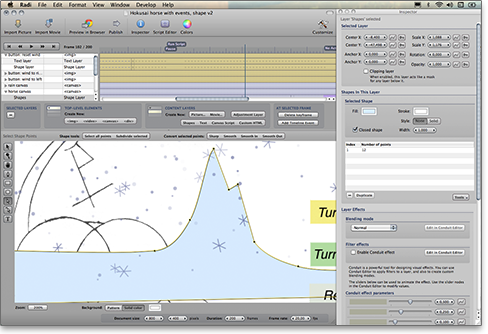
Radi是一个Mac平台上的网页制作工具,以用来制作各种可视化内容,比如图片、动画、视频、曲线图、JavaScript等。
##为HTML5度身打造
有了Radi,即便不会写代码你也可以制作HTML5网页, Radi从一开始就可以让你充分利用HTML5的功能,比如多媒体支持和即时图案等,对
video 和
canvas 元素的支持非常好。
Radi另一个独特之处就是会把可编辑内容和用来渲染内容的HTML元素分开。当你制作向量图形和动画的时候无需 立刻决定是否以视频文件或动画的形式来展现。比如当你创建了一个复杂的向量动画后,发现在手机上渲染太慢,你可以通过将部分内容欲渲染成视频文件进行加速,在这种情况下,你就可以通过点击
video元素把内容层拖到里面即可。
以下是通过三种不同技术渲染同一匹马的例子:
*动画
方法一完全通过
canvas向量图形元素渲染。
方法二通过
video元素和一个模糊过滤器完成。
方法三和一一样,但通过按钮来控制风向。
上面的网页都是通过Radi制作的。
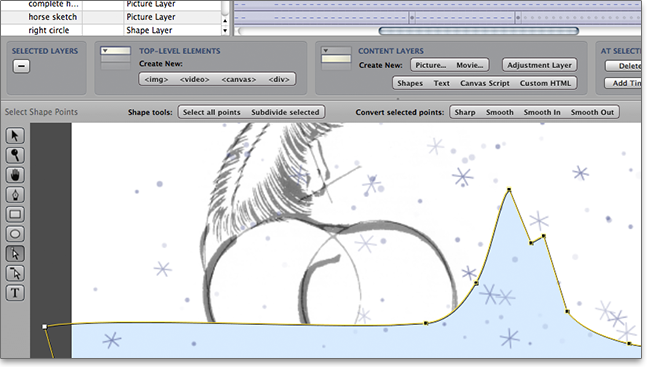
##简单的向量图形
智能手机和平板电脑的兴起对网页内容提出了新的挑战,而向量图可以适应各种大小的显示屏。
Radi支持
canvas网页图形标准,所以你可以对向量图和位图进行自由组合。
##网页视频唾手可得
由于浏览器支持的视频格式不统一,所以通过HTML5发布视频并不容易。但Radi支持多种视频格式(H.264,WebM / VP8和Ogg Theora)。
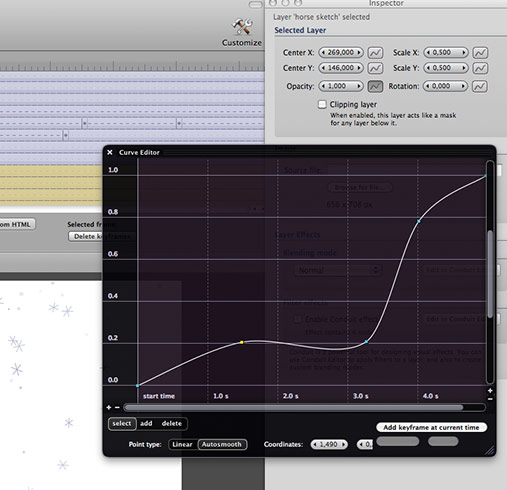
##流畅的动画
在Radi中实现动画效果很简单,打开一个图层,点击时间线上的帧,修改图层属性既可以自动生成关键帧。Radi还有一个浮动的曲线编辑器,可对动画时间进行更精确的控制。
##精美的视频效果

Radi和Conduit充分利用电脑中的图形编程单元(GPU),让即时效果速度更快,无需等待即可完成过滤器渲染。
##有趣的图形编程
HTML5里面的Canvas API可用来制作互动图形。只要你掌握了JavaScript,就可以制作各种生动的图形。
Radi的开发者是Pauli Olavi Ojala。该应用目前在测试阶段,你可以在
这里免费下载。