卡片的设计正像病毒一样席卷Google
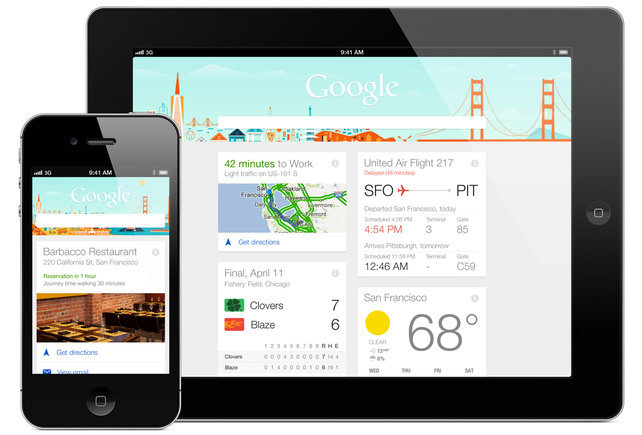
经常使用Google产品的朋友应该体验的出,以Google Now为代表,Google全线产品都努力趋向简洁,在其中,“卡片”这一并不新鲜的概念成了Google最重视的元素。
不知Google是有意还是无意,卡片的设计体现了典型的现代主义风格,白色正方形方框里只有最关键的文字或者图片,无一丝一毫的冗余(编者按:按照我个人观点,其实这更接近于美国的产品设计传统,由芝加哥学派路易斯.H.沙利文提出的“形式追随功能”。更大范围的说,如今互联网界轰轰烈烈的设计运动,其实可以从更大的设计界找到源头,而且许多设计风格是早已流行多年,被无数设计师和使用者完善过的)。这种设计似乎在暗示我们,或许今后可以用简单的方式呈现更多的信息。
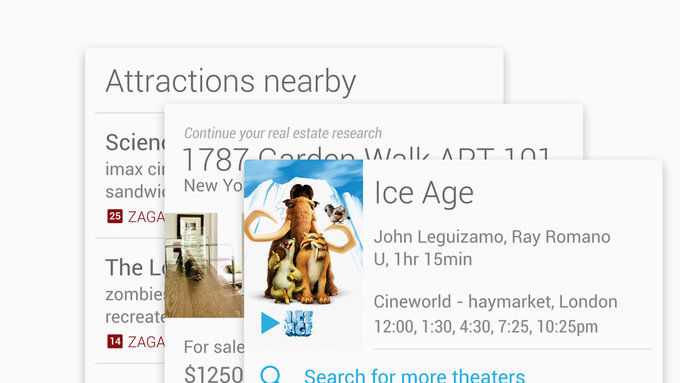
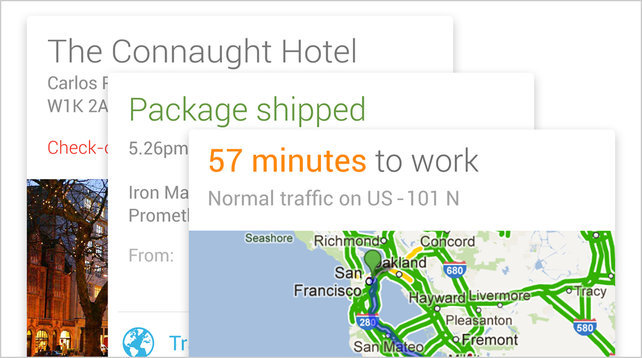
我头一回见到卡片还是在用知识图谱的时候,此次在Google Now见到卡片,感觉既亲切又陌生,以天气和导航为例,Google一改之前被动提供信息的方式,以大量的个人数据为基础,基于算法来预知用户的下一步动作,从而在用户搜索之前就给出答案,不可谓不高明。只是,凡事需要适可而止,在万众期待Google Glass能使用更先进的现实增强技术的时候,Google居然也拿卡片来糊弄大家,真当卡片是万能的啊!更过分的是,Google+每页现在已显示三栏卡片,可Google还嫌不足,硬是把评论和多余的内容也隐藏了进去,但是这里你可能要问了,那隐藏了怎么看呢,哎,别急,人家Google总能发明异想天开的解决方案:你可以点击小卡片,就会弹出大卡片,完整的信息可是在大卡片上的。
如此单纯可爱的卡片,也被Google玩出了忒多花样。
现在吹捧Google卡片是不是还为时过早呢?
Android的用户体验负责人Matias Duarte坦诚:“没人说过卡片是我们发明的,我们只是把这种随处可见的设计搬到了移动互联网领域而已,它和实体卡片一样,从始至终都是为了解决一样的设计问题。”
我说:“大量信息连续性推送的问题从移动互联网出现第一天就存在了,当然早于最近几年才流行的触屏设备。”所以不难理解,当谷歌工程师们面对Google Now提出的设计挑战时,为什么选择卡片了,它既可以单独开来灵活使用,又可以组成一组来传递那些大量的或者有连续性要求的信息,并且在表达上能呈现出整体一致的效果。
只是,设计师们没有想到的是,卡片反过来影响了他们的设计方案。Duarte是这样和我说的:“卡片有着天然的局限性,正是这种局限性使得其他部分的设计变得简单许多,想想看,如果一张卡片上放两三张图片,那会显得多乱啊,所以只能放一张图片或信息,这样一来,就不用考虑多图情况下的排版问题了。”
卡片设计像病毒一样席卷Google
Google卡片一洗之前信息显示的杂乱无章,在某种意义上甚至重新定义了信息显示,首先、它直接排除了多余的信息,尤其是广告;其次、它淘汰了超链接,能让用户专注于信息本身而不是找信息这种事情上。另外值得一提的是,Google卡片能在各种尺寸的屏幕上实现无差别体验,甚至是在Glass上也一样。
不为人所知的是,Google花在用户体验上的精力要远远比花在数据整合上的多,别看现在有41种卡片,数倍于这个的卡片在Google内部就被否定了,每一种卡片类型都是经过数个团队的审核才最终问世,我敢肯定没有哪张卡片是通过行政命令加入那41种当中的。
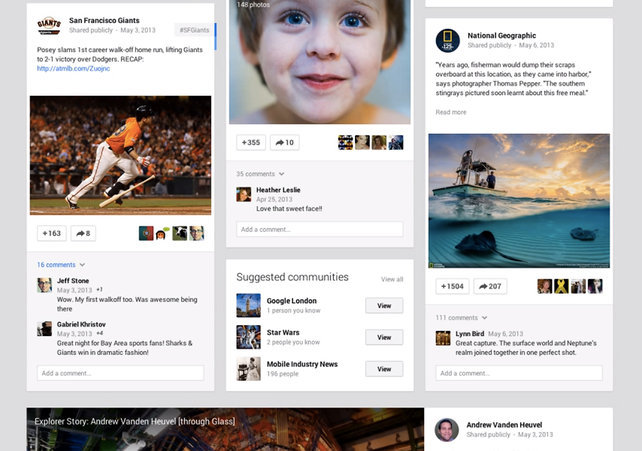
Google+也加入了使用卡片的行列,Google+首席设计师Fred Gilbert告诉我,Google+使用了超过三十种卡片,他还特意告诉了我一些很细微的不同,但是我仅仅认出了其中几处。
虽然我本人不建议诸位纠缠于细节,但不可否认,正是这些细节确保了不同的内容在一块屏幕上和谐相处,而且放置卡片的“栏”的概念也值得表扬。它从容的适应不同尺寸的屏幕上,同时还保证着用户体验的一致,比如,在笔记本上,Google+可以在同一时间显示三栏卡片;而在手机上可以一次显示一栏卡片,而这并不影响卡片的使用效果。
Google卡片真的真的有点拟物化
在整个采访过程种,有个词一直回响在我的脑海里:存在感。Duarte这样对我说:“你或许会想,所谓的卡片只是屏幕上的几个象素点罢了。但是,或许你已经注意到,我们的设计师给了卡片以‘肉体’。虽然没有特别复杂的效果,却依然能让人感觉,那是真实的。”伟大的设计师们把平面的设计拟物化,让人下意识的以为那是真正的卡片,从而去摸、去翻、去整理。
这次Google大会上,第一次登台的Google Maps团队也展示了他们的重大变革,他们的地图卡片整合了更多的信息,不仅有餐厅位置和导航,还有来自普通用户和评估公司Zagat的评价,有效的解决了多年来Google Maps不得不在地图外增加一个列表显示附加信息的窘境。团队中的用户体验设计师Jonah Jones对我说:“我们不想把整个地图都盖住,所以左上角的面板可以展开也可以折叠。但是还有个小小的问题,它总是无法让人感觉到它可以被操作,比如说,当面板处于打开状态时,人们通常感觉它是无法折叠的。”这个问题可能来自于卡片的拟物化设计,批评它和赞美它的人同在。
Jones和他的团队发现,其实可以学习真的卡片那样,把Google Maps上的卡片也堆起来,这样用户就能像使用真的卡片那样使用它们了,卡片也不至于喧宾夺主了。
卡片有点像Google的狗皮膏药,哪需要就能贴哪
如今,这个脱胎于便条的白色矩形成了Google显示信息的不二选择,大部分Google的产品都采用了它,为来很有可能一举占领所有设备的桌面。但是,作为一家并不以产品设计和视觉传达出名的公司,卡片的效果不应该被吹捧到和多平台战略一样的地位。
Google已然介入我们的生活太深了,它几乎无所不在,卡片的出现更像是一个缓冲器,一边是手眼通天的巨头,一边是一无所知的用户,新奇事物有效转移了人们的视线,巨头可以更从容的进行布置。