未来的WEB浏览体验是这样的...
今天,一篇出现在Sidebar上的文章展示了HTML5的强大能力。网站开发者和Mozilla狂热爱好者David Walsh为我们集中展示了9个样本,这些样本只使用了自带技术展示浏览器的能力,完全不需要借助Flash或Silverlight之类的插件。下面是三个令人过目难忘的范例。
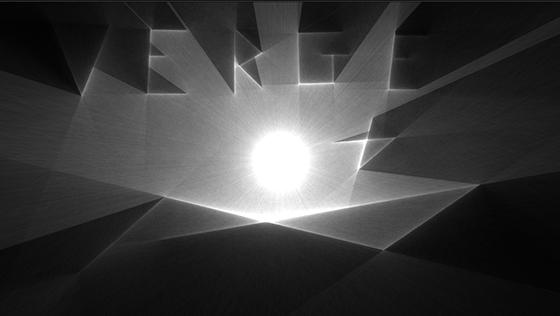
在光子禅境花园 (Zen Photon Garden)里,你可以通过划线来改变光线的传播方向。所有的光线和反射等都是实时的,简单几条线就能创造出意外的美景。
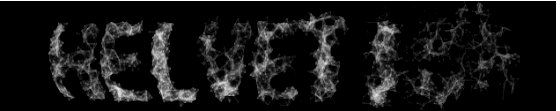
第二个样本则更为复杂。在使用了大量计算后,作者为我们呈现了一个高度复杂的动画。这是一个你从未见过的Helvetica:字母不停的蠕动和变化,分解和重组,你还可以使用鼠标来改变视角。由于完全使用自带技术,这个样本在相对较旧的硬件上也能完美实现,作者还很慷慨地把代码分享了出来。
最后的大轴是一个更为复杂的Chrome Experiment,名为Gesture + Reveal.JS,这个实验使用了WebRTC和JavaScript来调用摄像头。该技术为用户提供了一个手势操作的界面。当然这种控制方式看起来并不新鲜,但这非常牛叉,再强调一遍,因为它能在任何一台过去5年内生产的电脑上完美运行。
毫无疑问,这些样本个个都是精品,但如果开发者和设计师们充分利用这些轻便简单又醒目的技术来为我们日复一日的网页浏览增添乐趣才是最让人振奋的未来。