iOS 7.1的Safari为meta标签新增minimal-ui属性,在网页加载时隐藏地址栏与导航栏
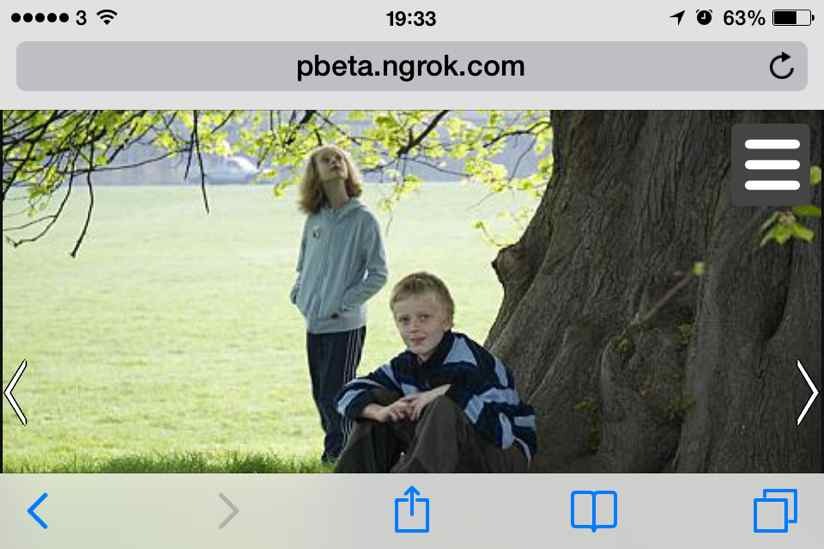
在过去,用Safari打开一个网页后是这样的:
是不是十分不爽?因为顶部的地址栏与底部的导航栏让页面显得非常拥挤,所以用户常常会马上伸手触屏滑动让它们隐藏起来。
始终强调人性化设计的苹果当然注意到了这点,于是在iOS 7.1的Safari中为meta标签新增minimal-ui属性,让网页在加载时便可隐藏顶部的地址栏与底部的导航栏。
如何实现?你只需将“minimal-ui”加入viewport meta标签的属性中,比如:
<meta name="viewport" content="minimal-ui">
现在,打开网页后是这样的:
此时点击顶栏部分便能显示地址栏与导航栏,再点击页面部分又使之隐藏。
需要Demo?在手机Safari上打开36Kr.com就对了!