结合了 Trello 和 Clear 的 Lanes,或许能为 UI 与交互设计带来更多启发 | NEXT Big
每天由 36 氪 NEXT 为你解读一款最新产品,分析行业趋势,带来有价值的报道,更多新产品欢迎访问 NEXT 查看。
不知道还有多少人如我一样,至今还在坚持使用 Clear 这款 todo app,当年只花了 9 个小时就冲到付费榜第一,那耳目一新的设计和交互也成为后来 app 设计的典范。
在我看来,Clear 所引起的风潮源于它独特的拟物化设计,区别于 iOS 上那经典的“木质书架”,Clear 则是完全的结构拟物,抽象出现实中的物理模型,用户可以使用现实中的逻辑和经验来操作,几乎没有学习成本。但是在将列表这种物理模型加之与 todo 的逻辑上时,Clear 所采用的层级设计太过沉重,这也是很多人放弃使用的原因。
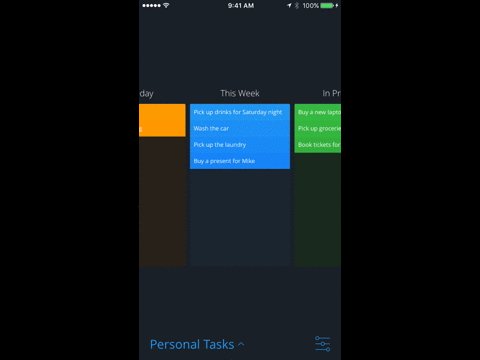
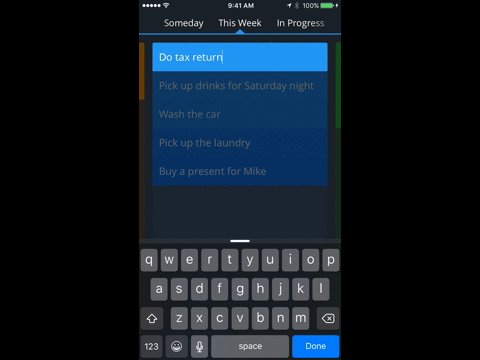
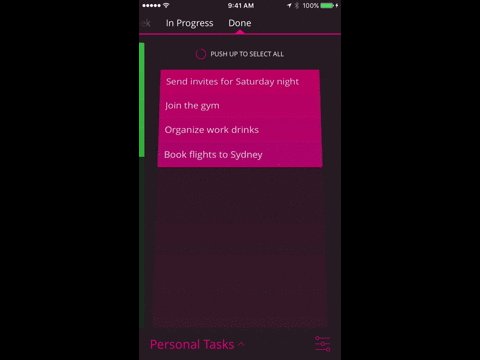
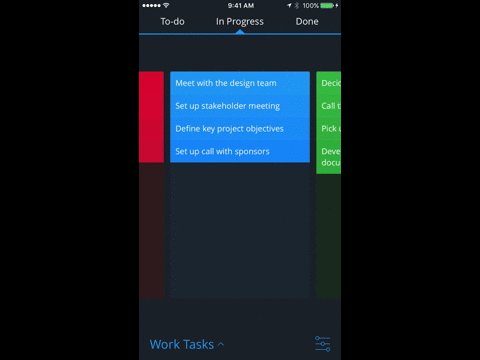
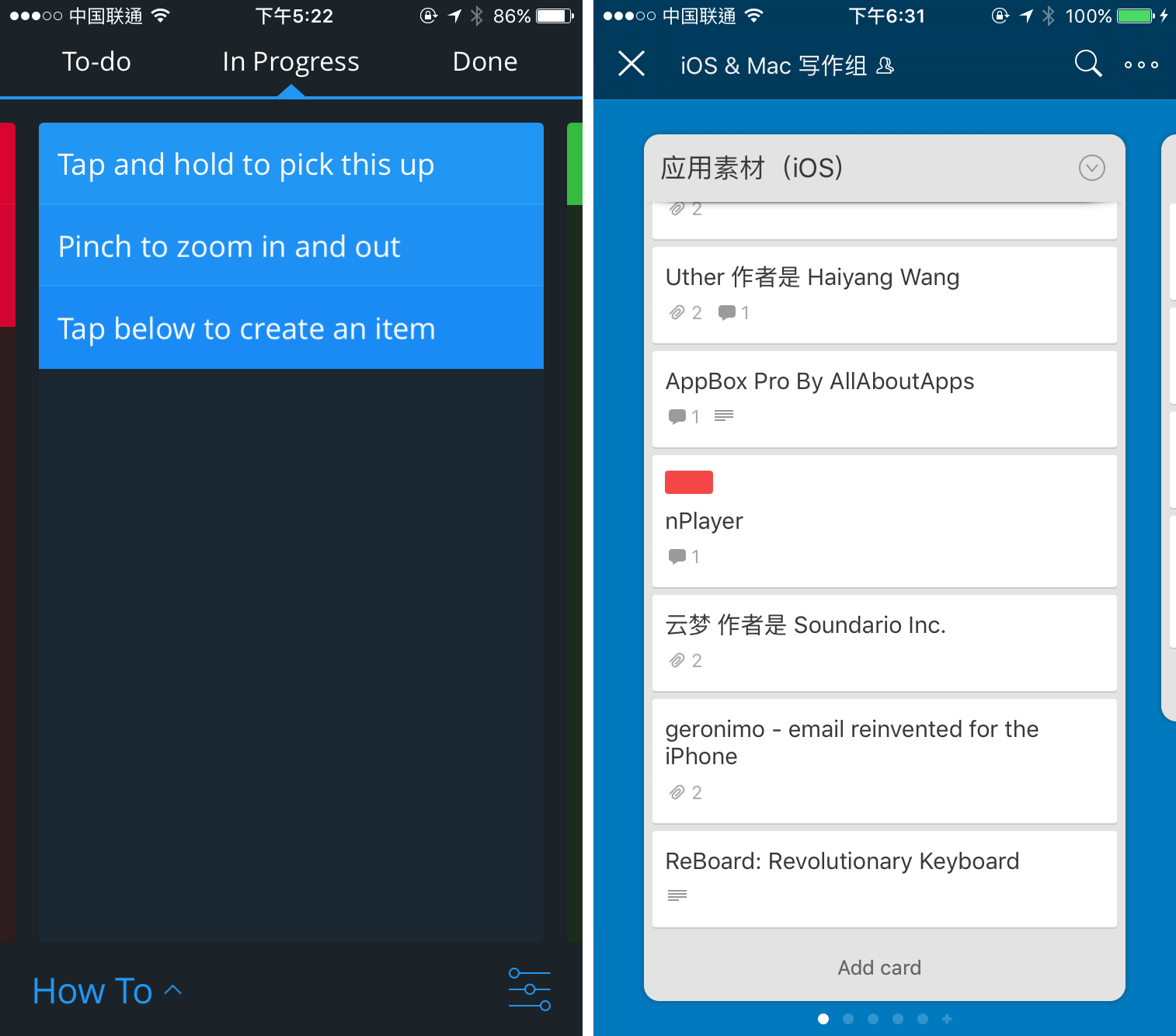
时隔这么多年,Lanes 让我有了彻底替换掉 Clear 的理由,虽然没有明星开发背景,或许也来得有点晚。初看 Lanes,感觉很像 Clear。左右滑动的手势操作,上下滑动的新建与清除,甚至比 Clear 更加流畅。
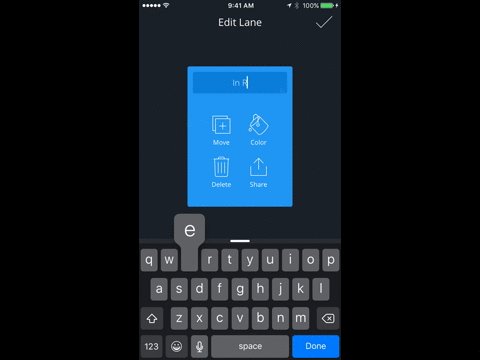
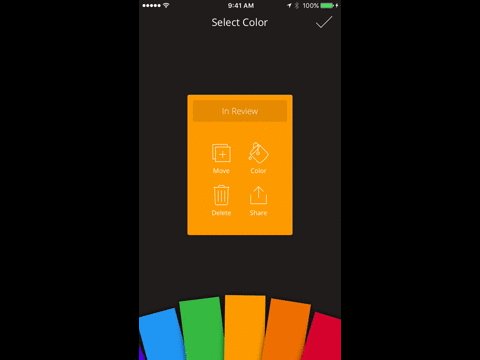
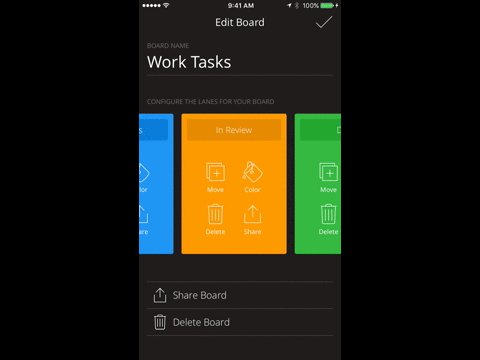
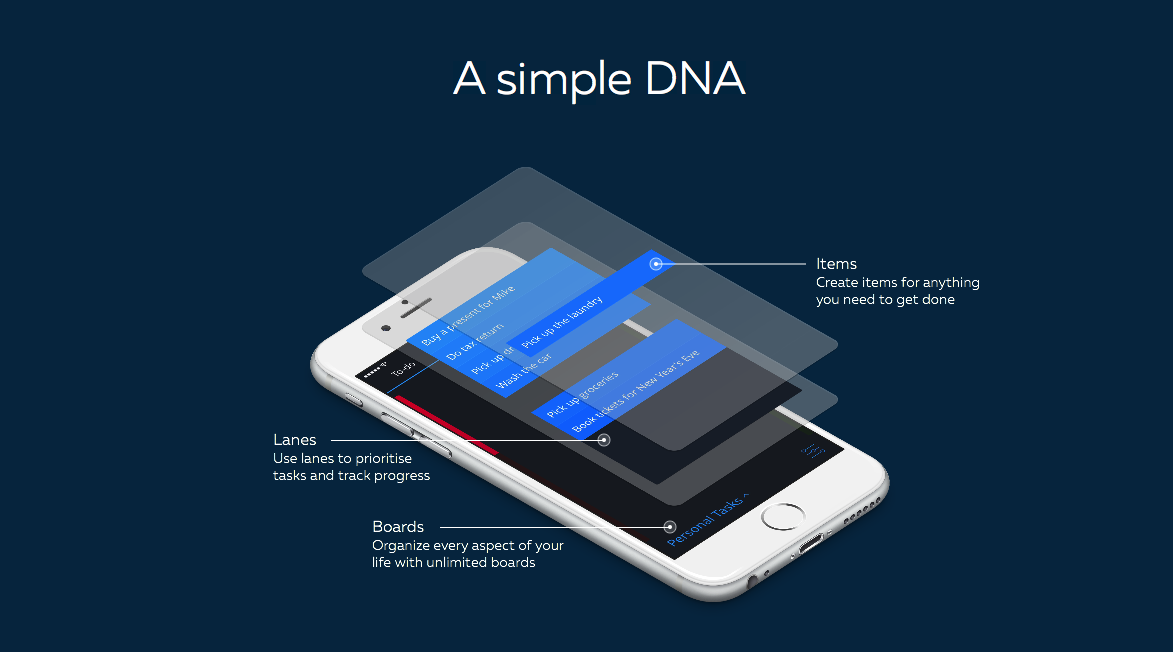
但是最有意思的地方在于 Lanes 对于层级的处理,从 item 到 list,从 list 再到 board,三个层级之间的无缝切换,在项目的管理上用户不太会有操作的疲劳与逻辑的隔断。这样的设计曾在 Trello 上看到过,使得项目与列表之间的操作可以通过简单的拖拽来完成,适用于团队协作,当然也能方便个人管理。
在现在看来,Lanes 相对于 Clear 的设计要成熟许多,这种让主次层级更加清晰,更加轻量化的设计也是今年 UI 设计的趋势。
若扁平化设计变得“过于扁平”,也会导致用户的不适,像 Lanes 这样充分利用纵向的层次,可以帮助用户理清物件之间的关系,将注意力放在更重要的地方。更多的手势也符合用户的直觉,可以显著提升产品的使用体验,帮助用户以更少的点击完成更多的交互操作。
或许 Lanes 不会大热大卖,但我们能从其身上看到轻量化的层级、人性化的操作逻辑等这些值得借鉴的东西。
你的产品想登上 NEXT Big 的文章?欢迎把你创造的新产品分享到 36 氪 NEXT 上。