近两年世界设计潮流盘点:避开亮色系,在平面上增加深度
编者按:好的设计的美丑往往标志着一个网站的质量。虽然紧跟时尚潮流看起来标新立异,但如果运用失当反而会适得其反。纵观近两年的设计风格,我们能很明显地发现亮色系、3D式、动感化的风格逐渐引领风骚而去年那些路过的“坑”又为今年更立体、好看的设计做了铺垫,下面我们可以来具体看看2017到2018年设计风格到底发生了哪些变化,也助于我们更好地迎接2019!本文整理自 Medium 中原标题为 “Dangerous Design trends 2017” 及 “2018 Design Trends” 的文章。
2017年那些差点成坑的设计:
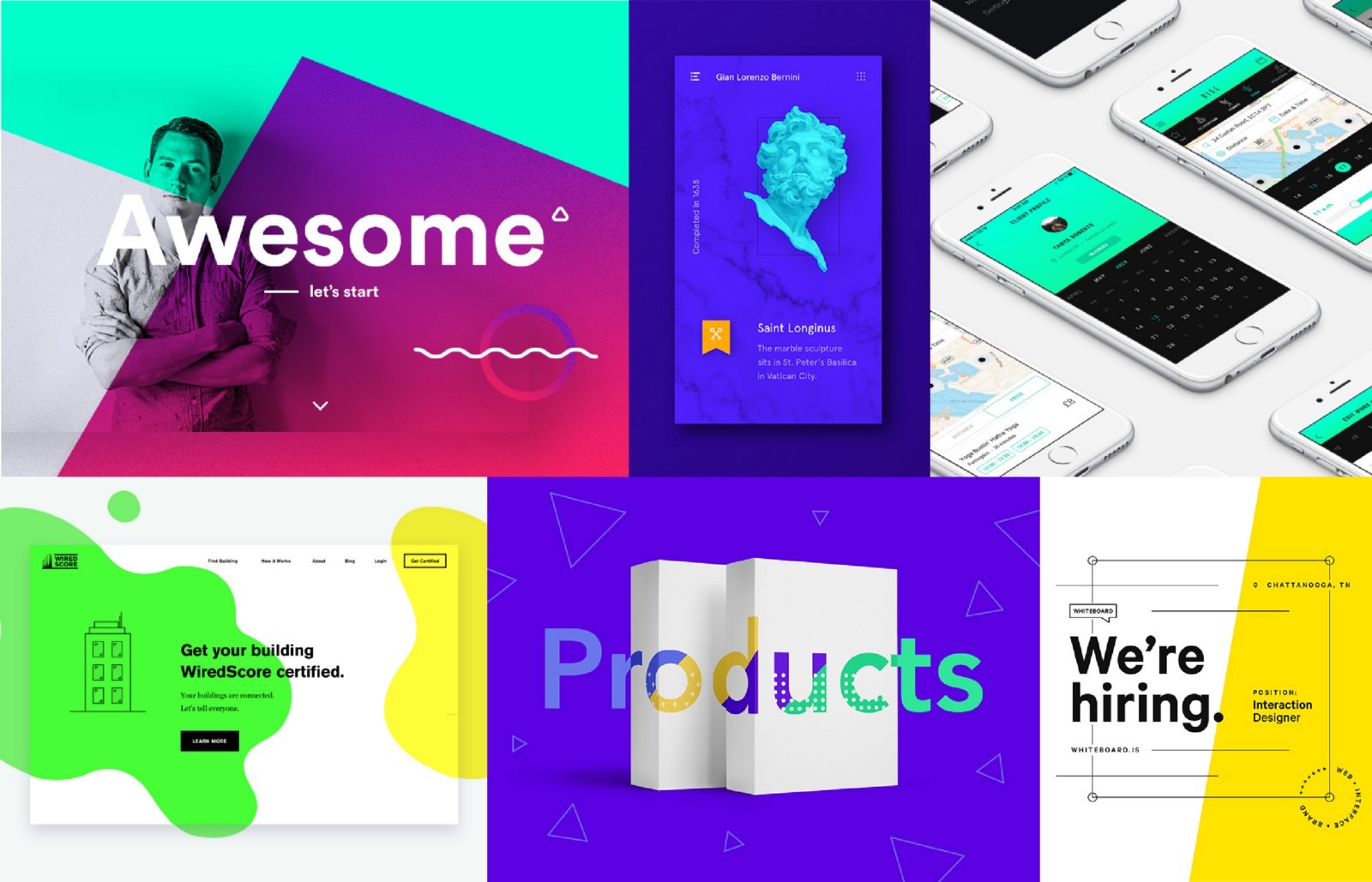
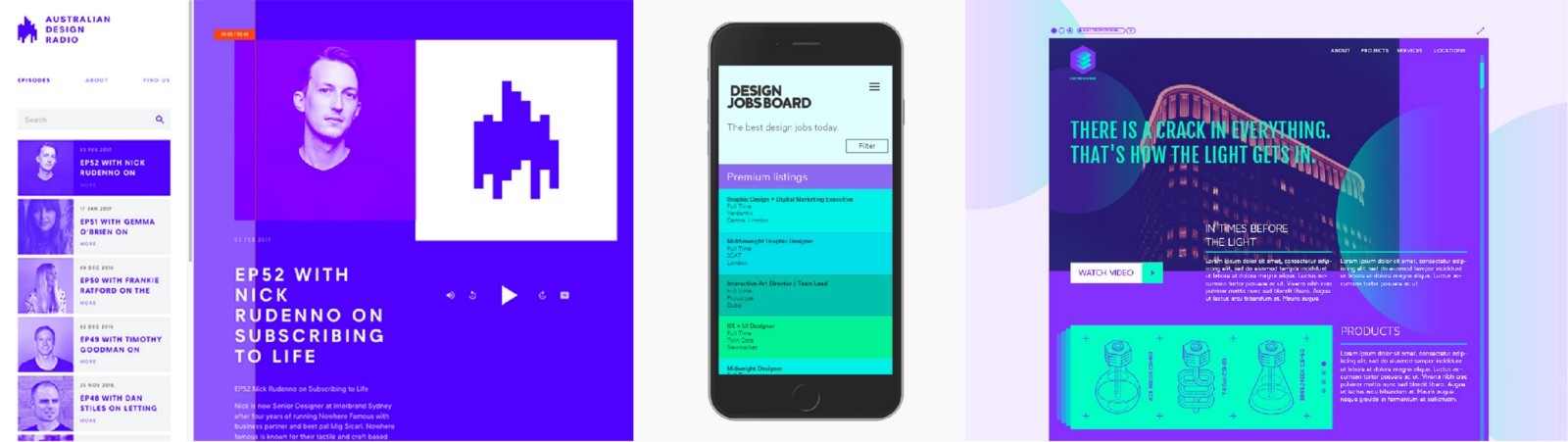
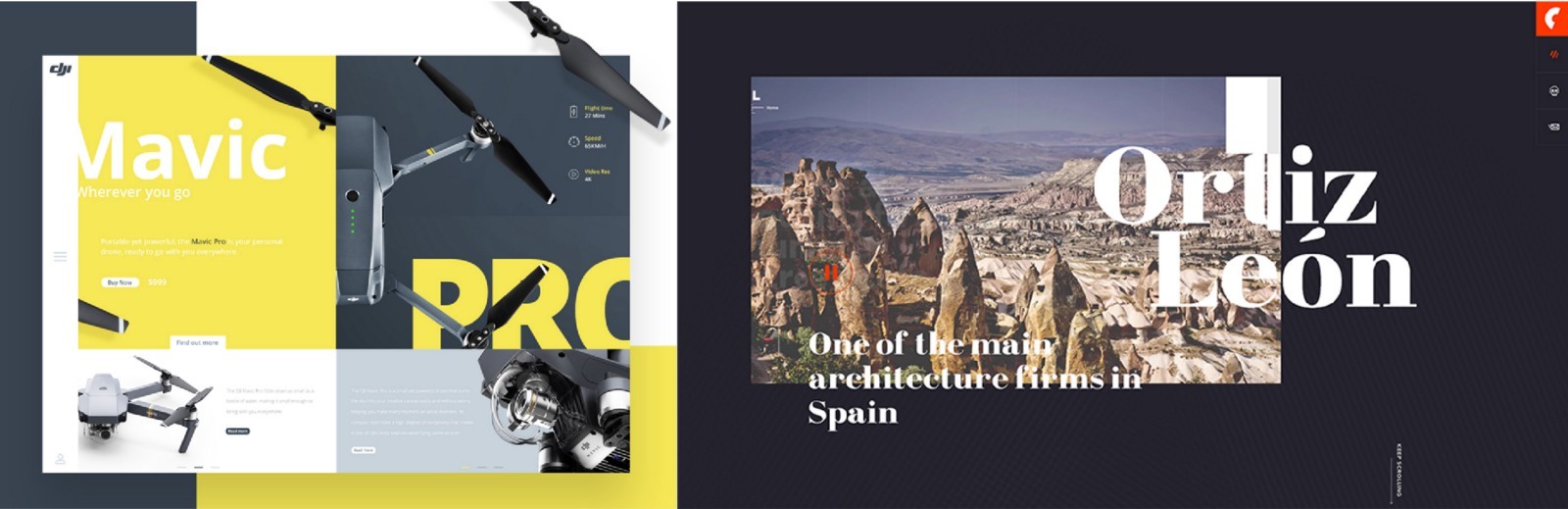
亮色系
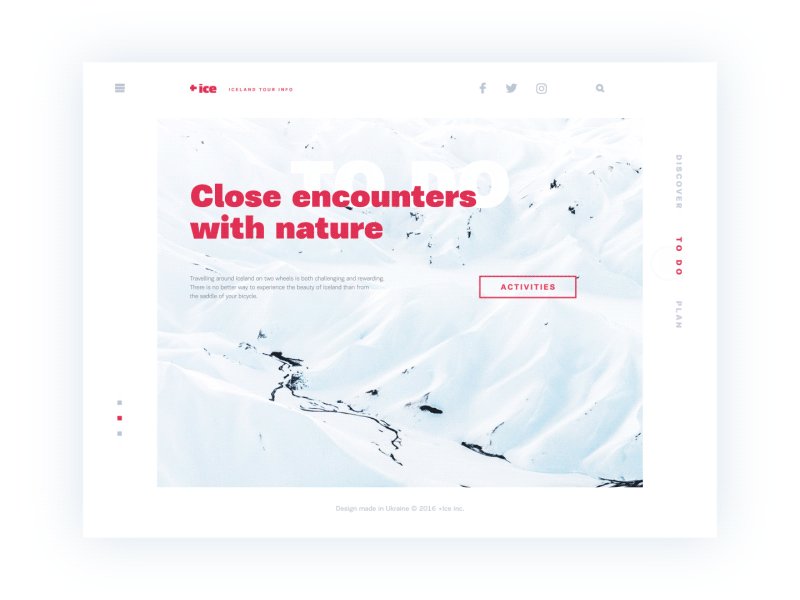
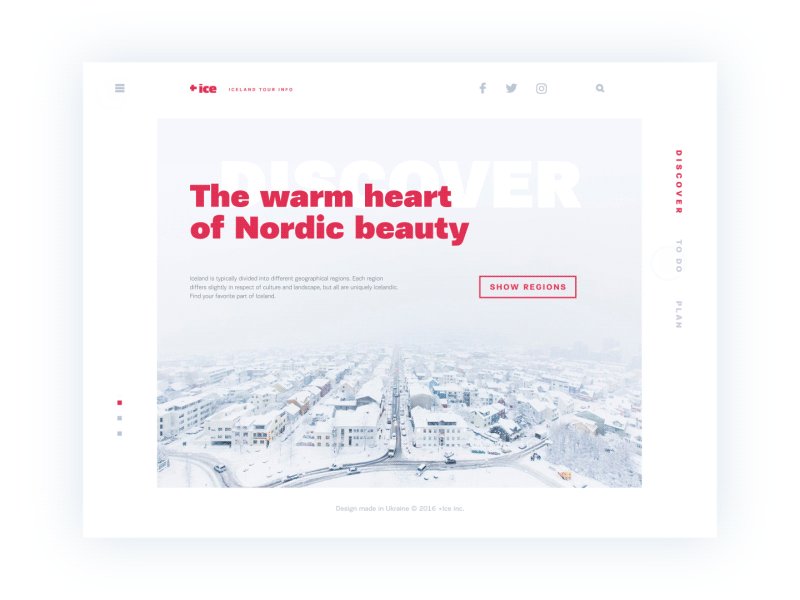
众所周知色调能传达不同的情感。在品牌和界面设计中,相比暗色系,明亮些的色调更易摄人眼球并传达积极情绪。这些大胆的配色搭配闪烁的效果显得更具活力、有趣,不像淡色那样怡情放松。
2017年是激动人心的一年,很多创业公司和产品如雨后春笋纷纷涌入市场,并力争各自的一席之地。由于色彩的运用是一条吸睛的捷径,很容易让用户产生代入感,因此暴力美学变得越来越流行。但凡事都有两面性,这种运用也很可能会干扰用户体验。
危险之处:
大块大块亮色的运用和拼接很可能造成视觉疲劳,让人眼花缭乱、不知所云。一旦用户产生这种体验就可能会立马溜掉,然而这种设计风格的初衷不正是为了留住他们吗,这样看是不是适得其反了呢?
如果把这种配色放在文本附近可能直接惹人不悦,没法阅读下去。亮色会反射更多光线,其造成的效果就像你在看书,然而有人不停用闪光灯照你一样,即使把内容读完,也会催生出负面情绪。
解决办法:
在亮色中加入更多暗系色块或中性色调调和一下;
将霓虹灯一样的颜色更多地放在细节里,或用于“提示语”中吸引注意;
在大字标语中使用亮色作为装饰元素;
将亮色用于强调及交互内容中。
尽量不要:
用大片大片的鲜明色彩装饰主界面,或将其做成背景色;
在一张页面上使用过多亮色设计;
把文本附近的页面做得过于花里胡哨;
别在如图标、导航之类的有特殊意义的按键中使用亮色。
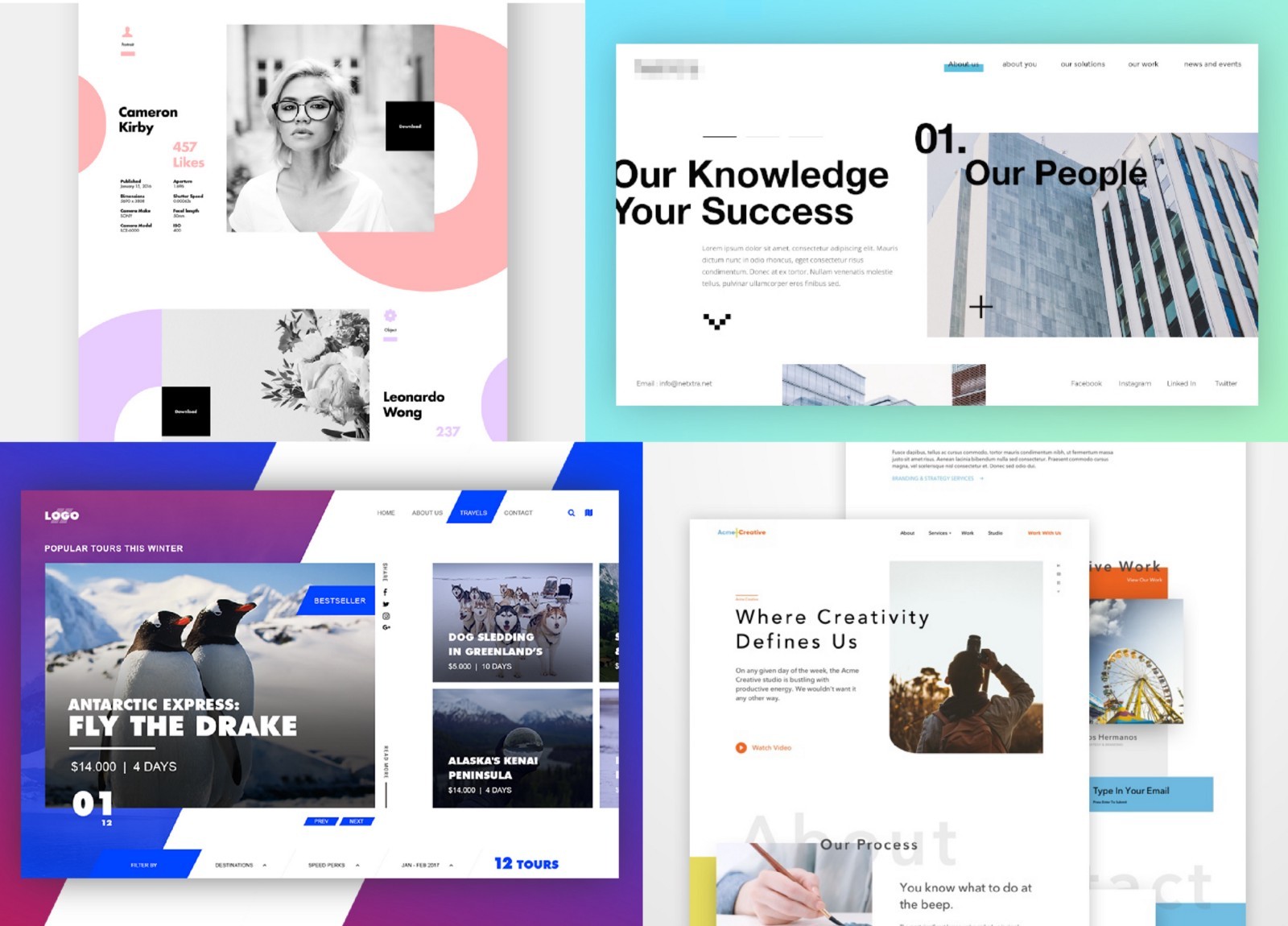
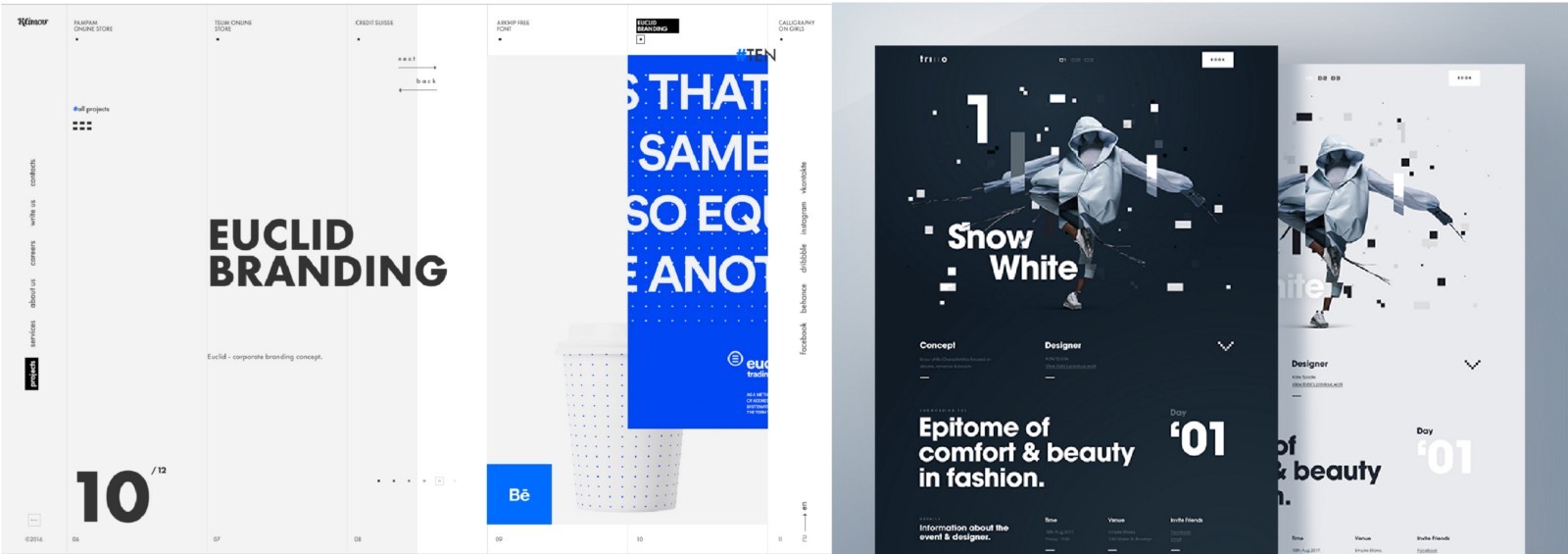
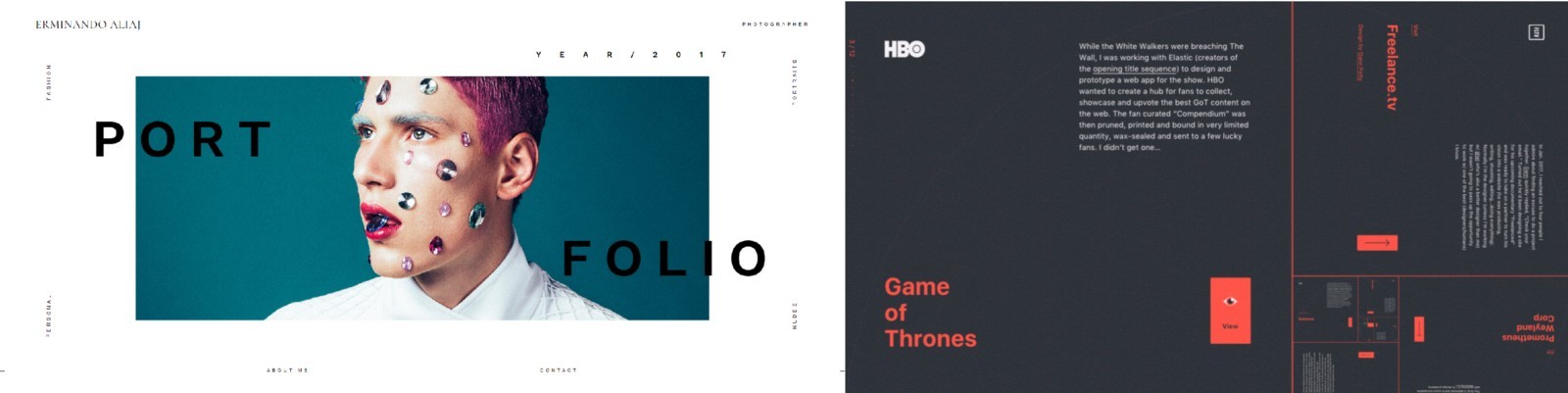
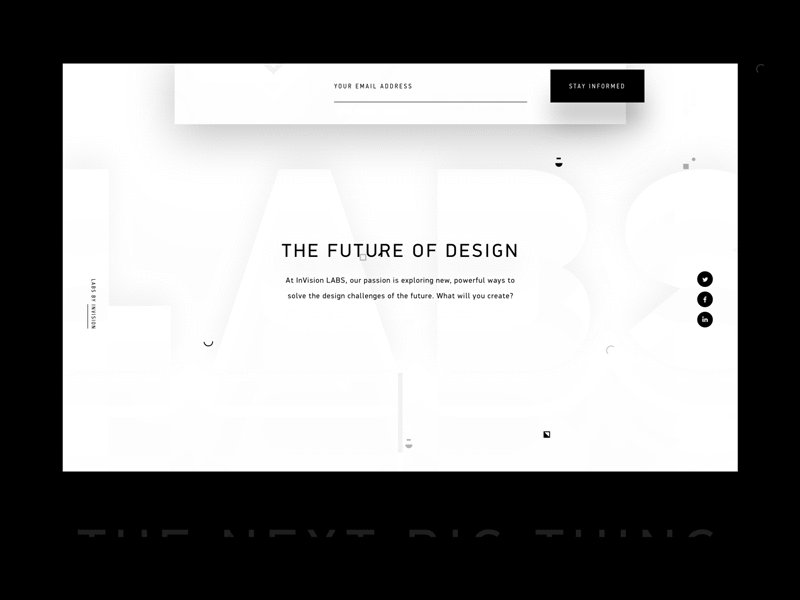
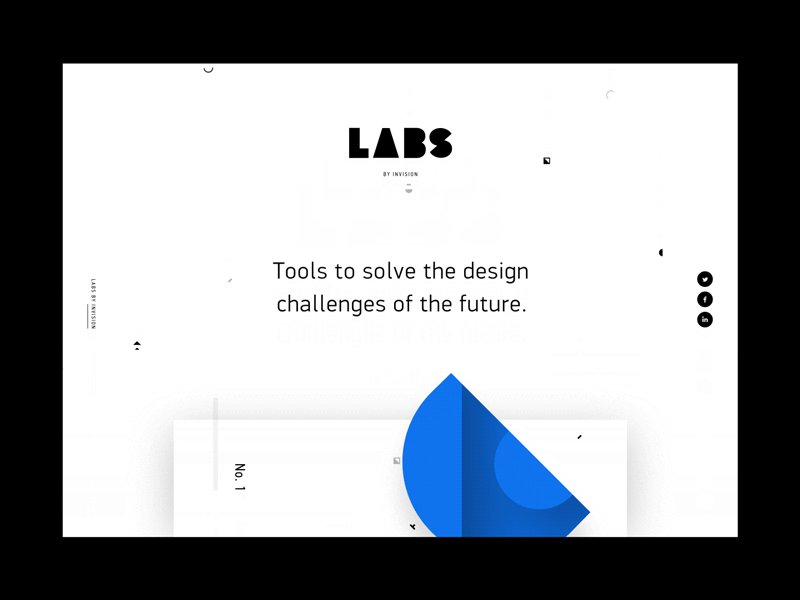
实验布局
为了吸引流量,设计师们不遗余力地贡献着想象力,试图打破僵硬的布局,将冲突性、混乱的模块带入设计版图中,同时这种实验性的布局在2017 年也渐趋流行起来。
这个潮流很有趣,也很值得玩味。这种方法在整齐划一的界面设计中为艺术及多样风格开辟出了一片海洋。这种实验性布局的风格就是追求不对称,无论是图片、排版还是交互设计可能都是混搭出来的,元素与元素之间贯彻不同的装饰风格,甚至有可能相互重叠。
危险之处:
现实生活已经够杂乱无章了,难道看个网站还要继续经受这种“洗礼”吗?这种布局的无序性很可能让用户找不到想浏览的信息,使阅读体验强行变差。当真正的阅读内容被繁冗的板块遮蔽,合理的排布此时就变得至关重要。
视觉层次对用户的引导也十分重要。在实验性布局中,很多浮动元素将界面分割成混乱、散漫的状态,往往让人抓不住重点。
解决办法:
在非关键内容页面上可以试用实验布局增加点格调;
可以在整齐划一的模块和结构里运用非对称布局作为俏皮的点缀;
将分组表单排列在附近,并保证不同的内容模板间有明显区隔;
仅在对比明显及排版足够宽敞时使用重叠元素。
尽量不要:
在内容繁复的模块里使用这种布局只会雪上加霜;
如果你的读者阅读时间十分有限,就不要为了这种视觉上的冲击白白给他们增加阅读难度了;
别把模块布局得太随意,像纸屑一样分布在整个版面上并不好看,一些基本的对齐布局必须要照顾到;
别盲目重叠元素,也别盲目设置交互效果,一定要考虑模板内容中的相关性。
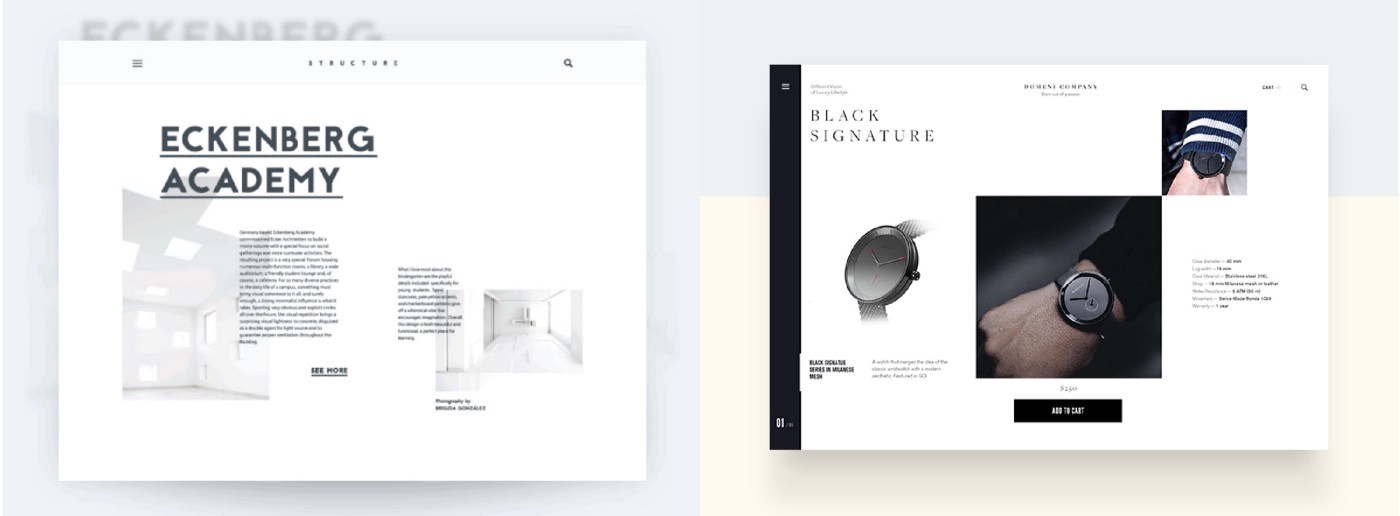
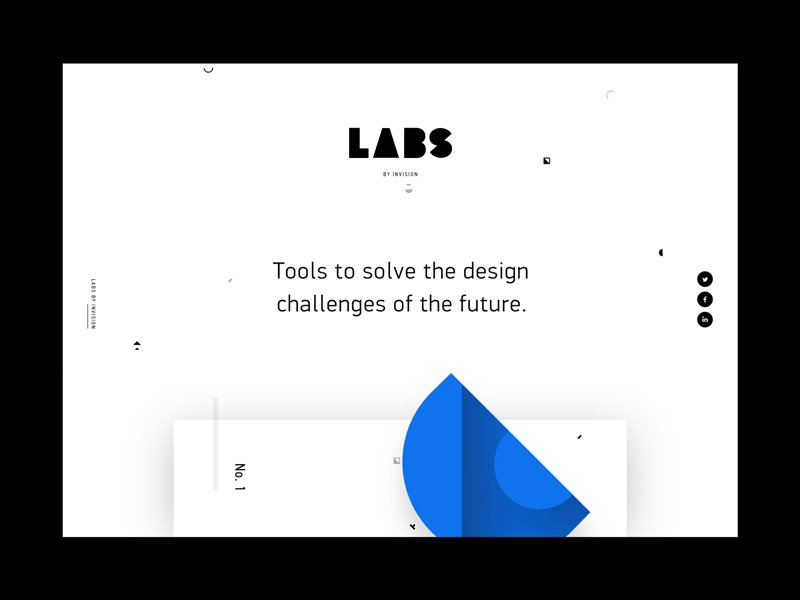
小细节
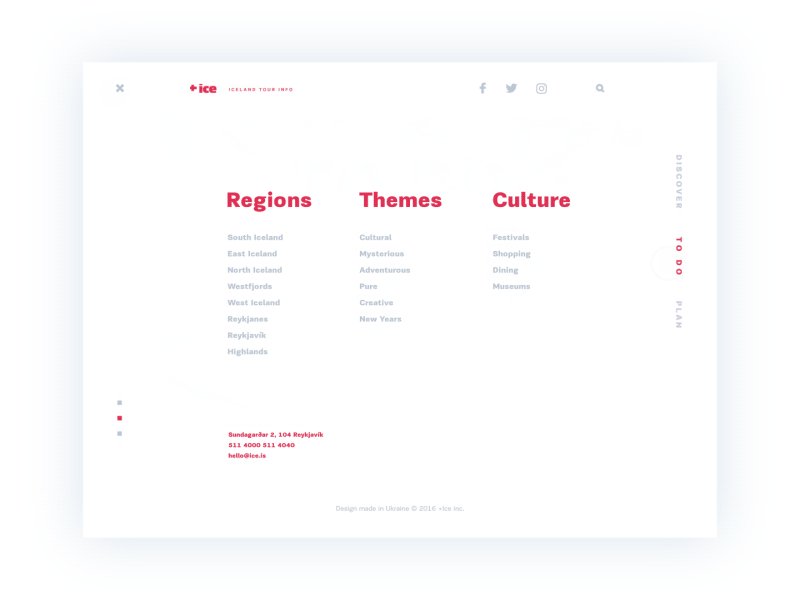
极简主义这几年一直都很流行,不过目前看来这种风向似有转变,设计师逐渐开始青睐于更详尽的页面布局了。当然,这是有原因的:极简风的设计大大压缩了提供惊艳感的机会,很难显得与众不同,所以要想标新立异必须要在细节上下功夫。
极简风的整体设计搭配上一些精致的细节其实是很吸引眼球的。从精巧的导航设计到并无特殊意义的文艺风浮动元素,这些都可以成为设计师下手的空间。同时浮动装饰图标、下划线、几何图形等小设计也越来越受欢迎,它们可以帮助读者在自己喜欢的内容上作标注,充当版面的指南针或分隔符,就像一些评论一样有用。
危险之处:
细节用得好可以让人眼前一亮并为读者起提示作用,但假如排铺得乱糟糟,为了效果而效果,恐怕只会徒增读者的反感,让人觉得喧宾夺主。毕竟最重要的是内容啊,要是让这些小玩意儿把内容都挡住了,恐怕读者也不愿意再费力浏览了。
小细节经常被用作装饰元素排布于图像或模板周围,有时在版面上也会与其他元素重叠,或跟随光标产生移动效果。这些细节如果吸引了读者的关注,既可能产生正面影响,也可能有负面印象。因此,我们需要意识到这个问题,有序地处理这种效果,在不影响阅读的前提下效益最大化。
解决办法:
利用细节设计起到强化阅读的效果,保证浏览顺畅;
采用细节为读者“指路”,引导他们寻找自己想要的内容,或者对不同内容区块进行隔断;
用简洁明了的背景设计平衡细节的繁复感;
可以尝试在细节设计中添加文本内容,使其与网站的阅读内容产生相关性,更统一一致。
尽量不要:
在本就冗杂不堪的背景上又增加细节的雕刻,可能会让人觉得很啰嗦;
避免无的放矢,单纯无意义的细节堆砌反而显得整个网站没有主题;
要是尝试在主要的用户导航中突出那些无意义的细节设计,反而显得更没意义;
把小细节仅当做锦上添花的东西,别把它看得太重要。
忠心提醒
微型排版
微型排版看起来更有层次感,也为网站中的板块与板块之间留有余地,至少一眼浏览过去不会那么累。这种小字体也起到了有趣的对比作用,没有让人觉得嘈杂的感觉。
但另一方面,微型版面也可能在较为宏大的背景里被埋没,很难让人注意到。同时,由于字体太小,反而可能让人觉得读起来太费力,干脆放弃细看其中的奥妙。所以运用这种版面要格外留心——最好在短句子、小段落中使用。此外,也最好避免使用小于13pT的字体排版。
实验导航
随着越来越多的设计师开拓创新,实验导航模式也逐渐受到追捧。不同的导航样式可以使网站更有趣,也可以以特殊方式为读者“引路”。
如果实验导航模式足够直观,让用户能够与之交互并产生愉悦感,那这种设计就是成功的。但也必须意识到一点,即:并不是每种设计和每个观众都适合这种风格,测试其可用性至关重要。
动画效果
在UI设计中,动画效果能产生无数种可能,这种创造性的转换界面能增强用户体验度,在炫彩的交互中带来不一样的感受。
但也要注意,动画效果太多可能影响页面的加载速度,除非你对用户的耐心足够有把握,不然最好别冒这个险。此外,和细节设计一样,冗杂的动画界面反而会吞没网站的主题,让用户找不到想看的内容。
2018的设计风格明显有了更长足的进步:
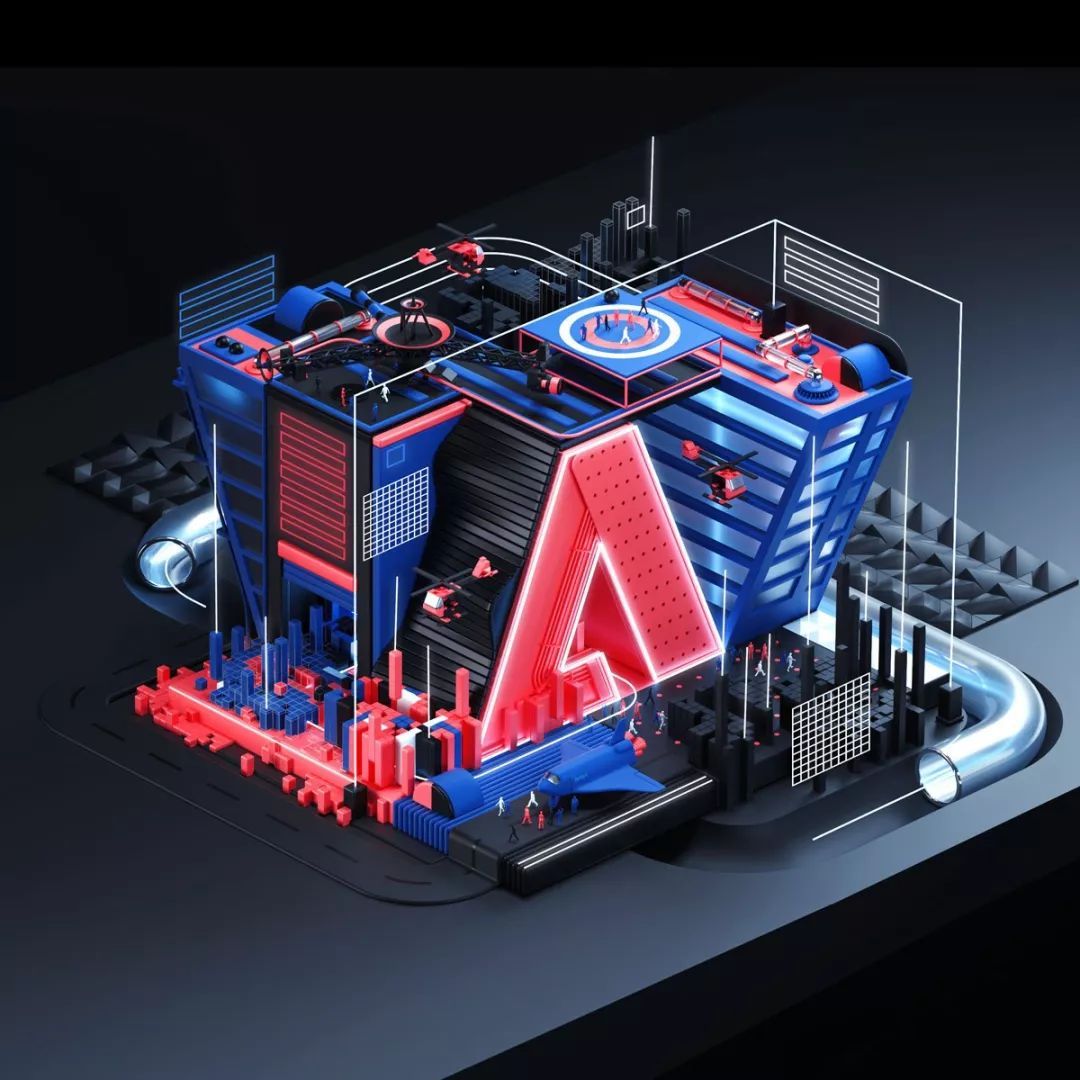
3D 静物场景
近两年来3D静物场景的设计越来越多,代表性的3D艺术家有MVSM、Peter Tarka等,Mindsparkle Mag 预测,未来3D静物场境会越来越受欢迎,特别是在企业的logo和产品展示结合的项目中。
▲Project: Squarespace stillife Author: MVSM
▲Project: Shapes & Forms Author: Peter Tarka
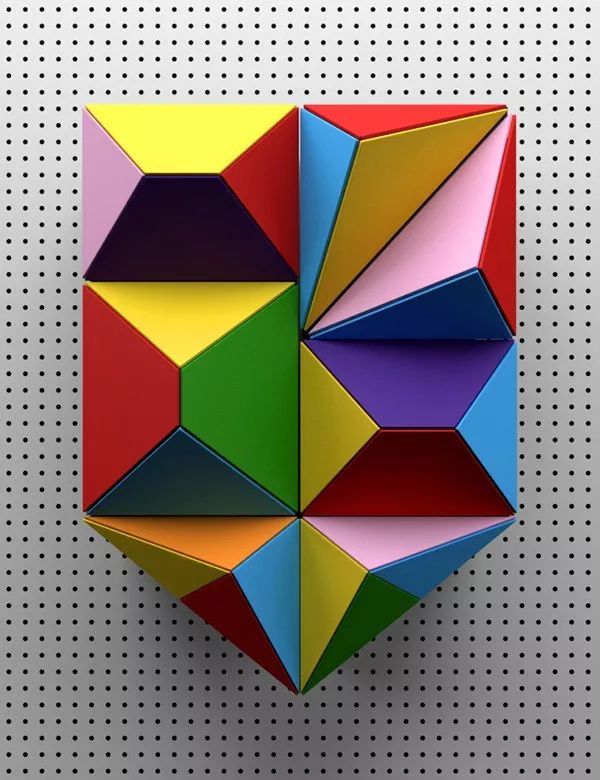
▲Project: Rubik Author: Peter Tarka
▲Project: Audi Q-Riosity Author: Peter Tarka
▲Project: Adobe Government Author: Peter Tarka
更多AR设计
增强现实(Augmented Reality,简称AR)不仅在游戏、影片及App中备受关注,在设计上也有很值得期待的前景,特别是对移动设备来说,其更是大有一番施展的空间。像DIA Studio所做的,把互动性的3D字型运用在日常生活场景中。
▲Project: DIA Author: DIA
▲Project: DIA Author: DIA
▲Project: DIA Author: DIA
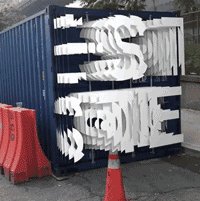
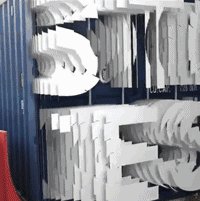
更多3D字型
3D字型将会越来越流行,重点是吸引眼球、打破创意界限。3D技术能进行有效连接,能给受众留下深刻印象,因此对企业(如耐克)来说越来越重要。当然,我们还会看到更多3D动画。
▲Project: 3D Type Collection Author: ILOVEDUST.
▲Project: 3D Type Collection Author: ILOVEDUST.
▲Project: 3D Type Collection Author: ILOVEDUST.
▲Project: Typography projects Author: Muokkaa Studio
▲Project: 3D Type Collection Author: ILOVEDUST.
数字化手工艺术
新工具(如平板电脑、stylos等)和新应用程序使使用手绘技术和将其与数字技术融合变得更加容易。在Photoshop中“旧画笔”的时代已经正式结束了。这种新潮流被称为“数码画笔”,其用途更加广泛,能够利用立体维度最终呈现出一种更现代、更美观的外观。越来越多的品牌(如Adobe、Nike)正在使用这种技术美化他们的品牌或产品。
▲Project: Paintblast Vol.1 Author: David Milan
▲Project: Paintblast Vol.1 Author: David Milan
▲Project: Adobe Creative Cloud 2018 Author: Ruslan Khasanov
▲ Project: Masked Author: Rik Oostenbroek
▲Project: Paintwaves Author: Ari Weinkle
▲Project: MI Author: Rik Oostenbroek
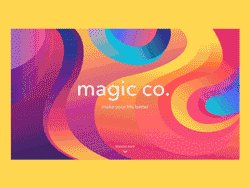
明艳多彩的渐变效果
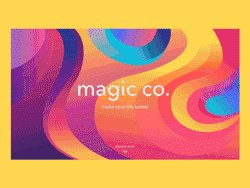
近年来,渐变效果重回江湖。预计这一趋势将会持续下去,而且将变得更加多样化。未来将会看到更多的渐变效果创新,特别是在使用明亮和生动的颜色与多种纹理结合这一方面。渐变2.0还包含了双色调的运用。
▲Project: Magic.co Author: Ludmila Schevenko
▲Project: Daily Posters Author: Magdiel Lopez
▲Project: Daily Posters Author: Magdiel Lopez
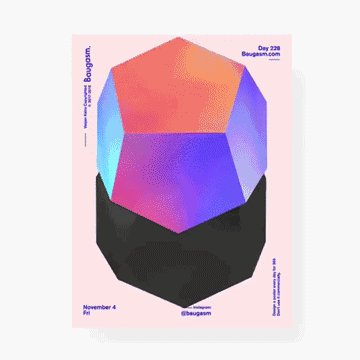
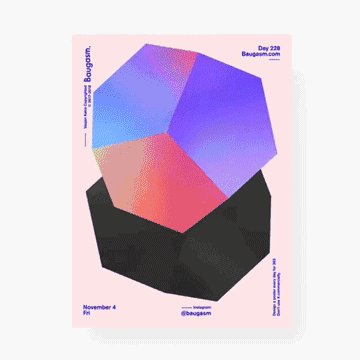
更多3D、2D结合的动画
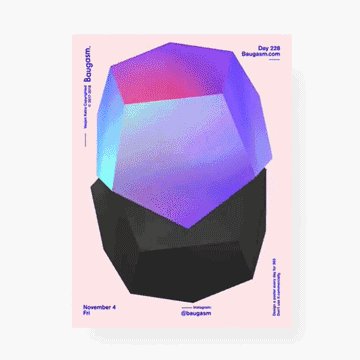
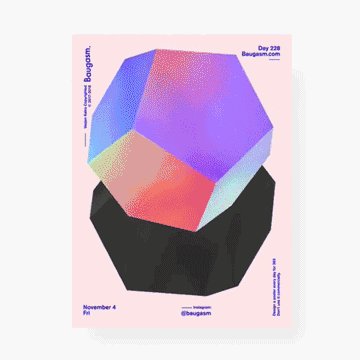
类似先前提到的AR趋势,预计将会有更多设计师将3D影像与2D平面结合进行创作,例如设计师Baugasm的海报。
▲Project: Daily Posters Author: Baugasm
▲Project: Daily Posters Author: Baugasm
▲Project: Daily Posters Author: Baugasm
更灵活多变的3D呈现
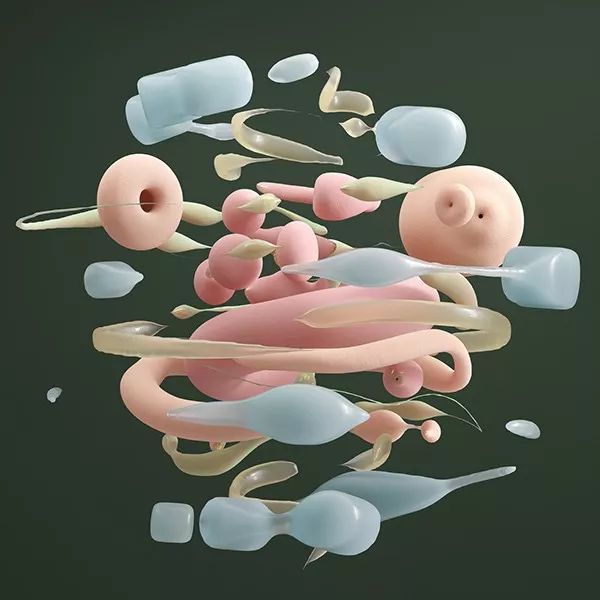
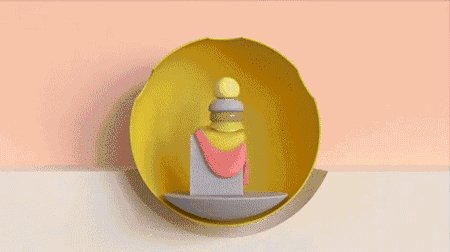
近两年3D设计经历了巨大的发展,各方面都趋向完美。人们已经越来越难辨别现实与虚拟之间的差别。今年有很多取材于自然有机的形式以及动作表现,让3D设计的动画更吸引人们目光:比如我们在自然界里看到的液态形式及运动。
▲Project: Nike Vapormax Author: MVSM
▲Project: Blobs with Medium Author: Vincent Schwenk
▲Project: Blobs with Medium Author: Vincent Schwenk
▲Project: Covestro DC Author: Vitaly Grossmann
更多精巧的艺术照片
当代摄影和品牌宣传照将会变得更为大胆、前卫、具解说性且设计精巧。无论这些效果是来自手工工艺或是以3D技术捕捉并可视化,都会让人印象深刻。
▲Project: Monkifesto Author: Snask
▲Project: Monkifesto Author: Snask
▲Project: Aizone Author: Sagmeister&Walsh
▲Project: Nike AMD Revolution Author: Happy Finish
充满现代感的复古插画
现代插画与复古外观的结合成为了2018年的一大趋势。此外,更多精心制作的动画(讲究深度、细微动作等),除了引人注目之外,能述说及强化故事的冲击性。
▲Project: PSB Refinance Author: Kirill Pavlov
▲Project: Bare Witness Author: Re Agency
▲Project: Inside the Head Author: Sara Svensson
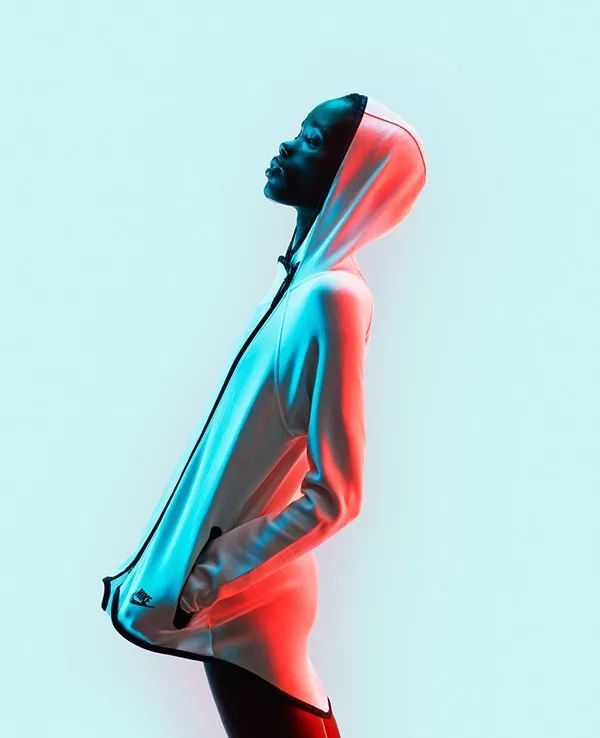
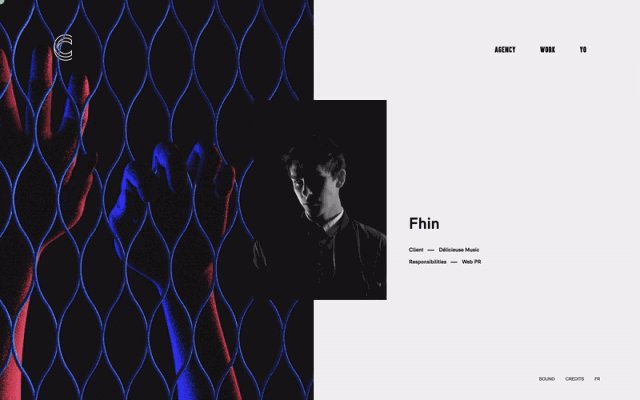
彩色凝胶摄影
彩色凝胶或滤镜可用来调整闪光灯的色温;使用不同颜色的滤色片可以得到特别的灯光效果。这种技巧有无限的可能,可以在拍摄时为被拍摄者或物件创造出有趣的光影色彩,当使用两种或更多不同颜色时,所创造出的美丽颜色及对比效果是无法用photoshop做出来的。
▲Project: Nude Coca-Cola & Nude Pleasure Author: Local Preacher
▲Project: Nude Coca-Cola & Nude Pleasure Author: Local Preacher
▲ Project: Neon Hoodies Author: Tim Tadder
▲ Project: Neon Hoodies Author: Tim Tadder
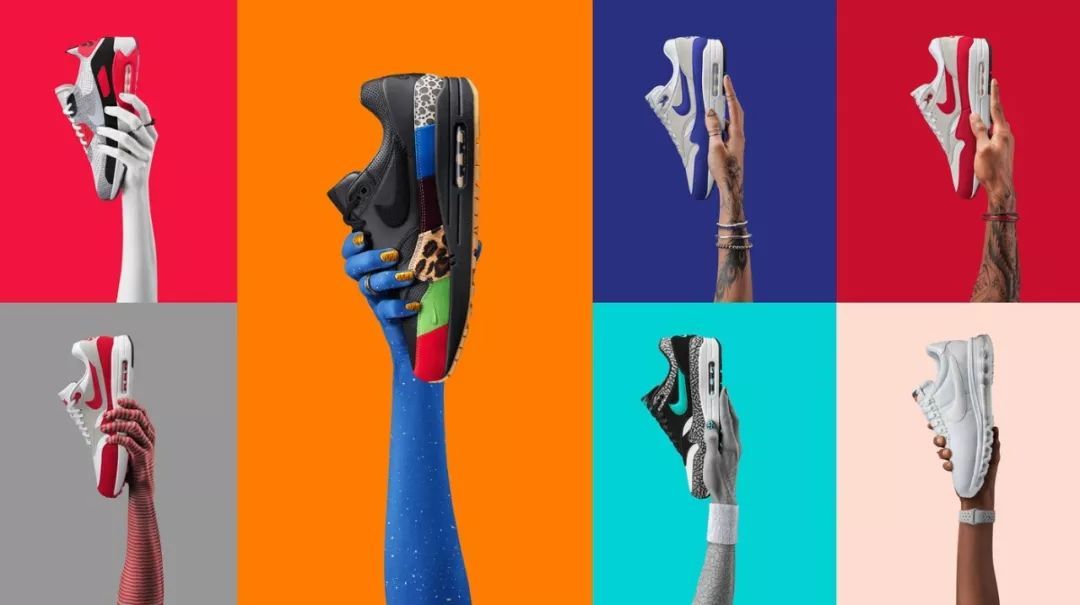
响应式logo
在满满都是移动设备的世界里,响应式logo变得越来越重要,也变得越来越具有适应性,它包含了移动、平板电脑、桌面设备等多个版本。就像几年前响应式的网页设计一样,响应式logo现在已然成为必需品了。
▲Project: Responsive Logos Author: Joe Harrison
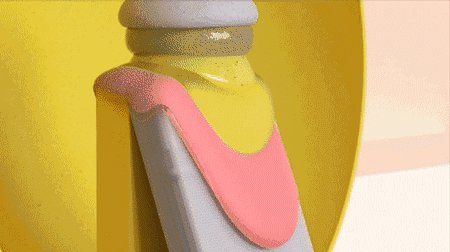
简单的半3D logo
正如下面的例子所展示的,标志设计的新趋势是将简化的形状与半三维的外观结合起来,利用平滑微妙的颜色递减,均衡地增加深度效果,最终颜色的整体使用感将变得更加明亮和饱和。
▲Project: Formula 1 Author: Wieden + Kennedy
▲Author & Project: Firefox
▲Author & Project: Firefox
▲Author & Project: Firefox
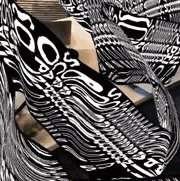
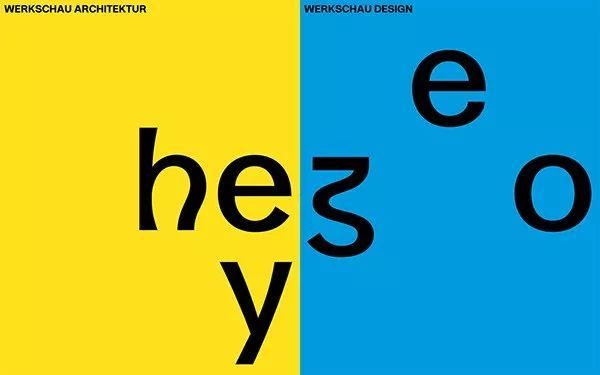
自定义的艺术字体
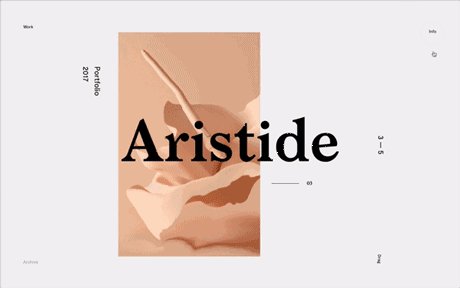
定制化的一些古怪字体现在正变成设计师们的心头好。无论是破碎感的还是扭曲状的,这种类型的字体设计总会脱颖而出,而这种字体在诞生伊始就天然伴随着表达感。有一些字体还具有交互性,可以随着光标滑动产生变化。
▲Project & Author: Jeanne Bataille
▲Project: Vi Novell Author: Atipus
▲Project & Author: Abschluss HSD
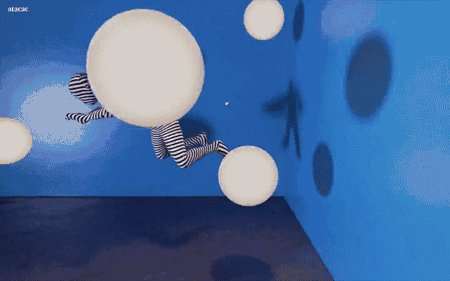
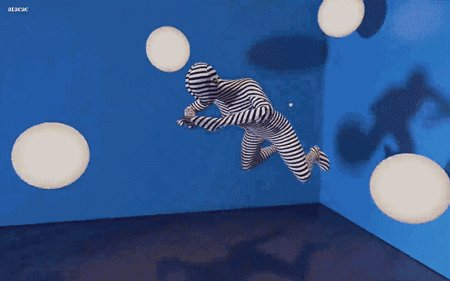
网页设计上更多的3D效果(或更具交互性)
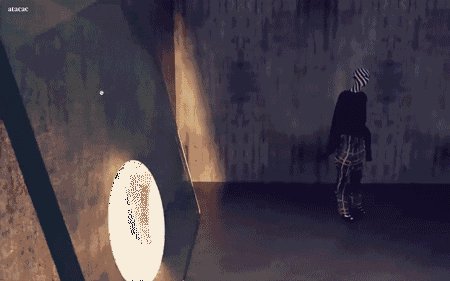
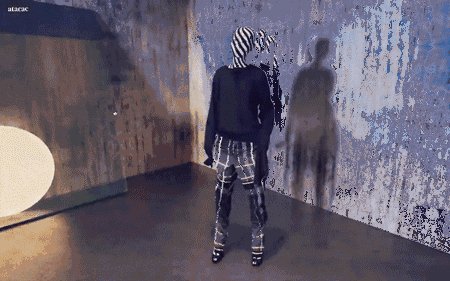
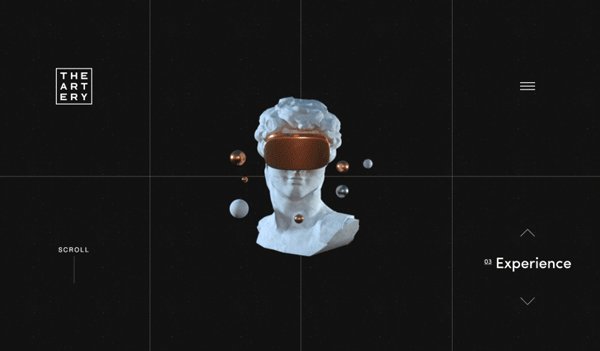
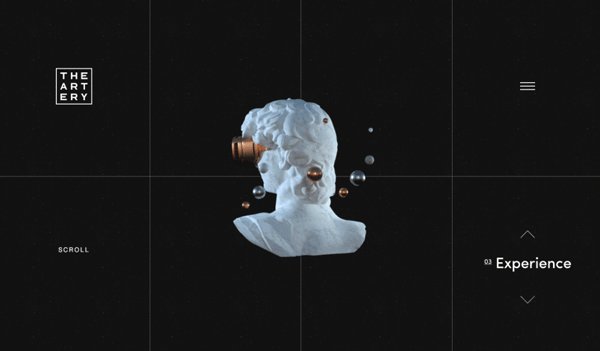
2018年网页设计的一个主要趋势是(交互的)3D元素的兴起,它具有深度感、运动感、可随角度的变化产生视觉上的疏离甚至透视效果。3D元素及交互环境使得网站变得非常独特,当然也提高了美感和用户体验。例如,Atacac已经创建了一个交互式未来虚拟现实展示厅,允许用户在虚拟3D中探索时装系列。
▲Project & Author: Atacac 2017 Yearbook
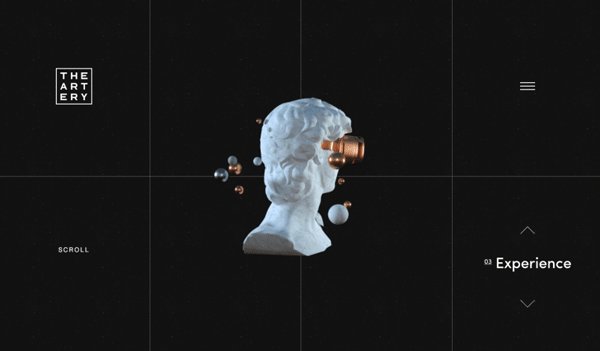
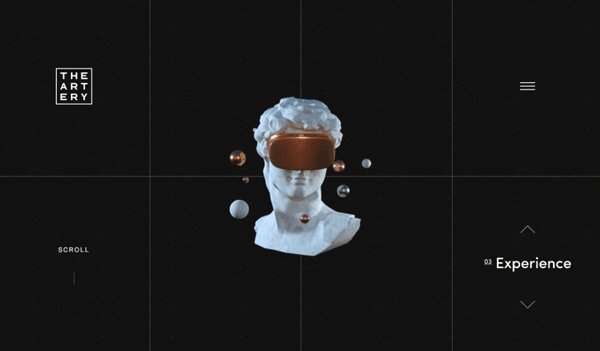
▲Project & Author: The Artery
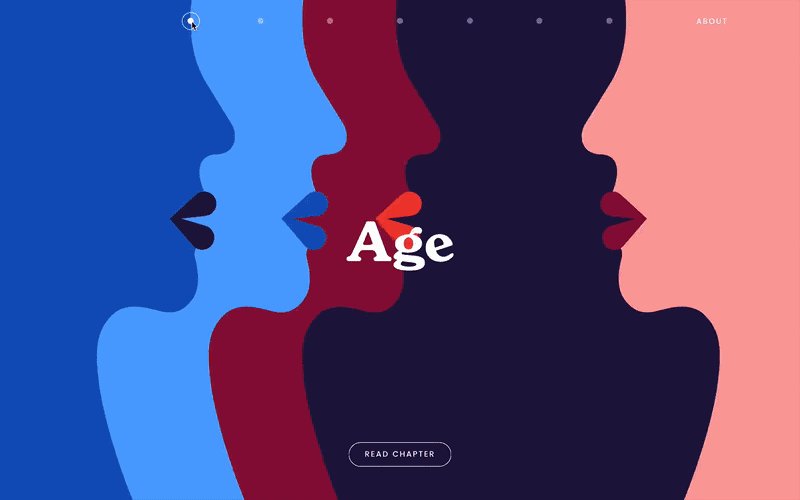
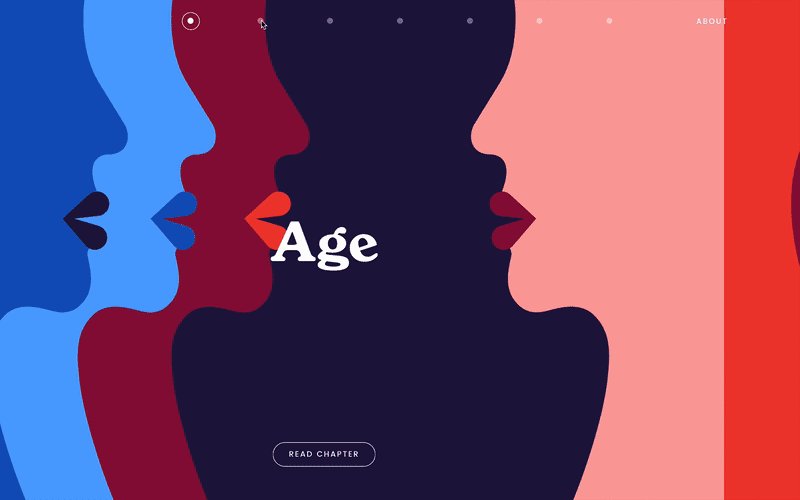
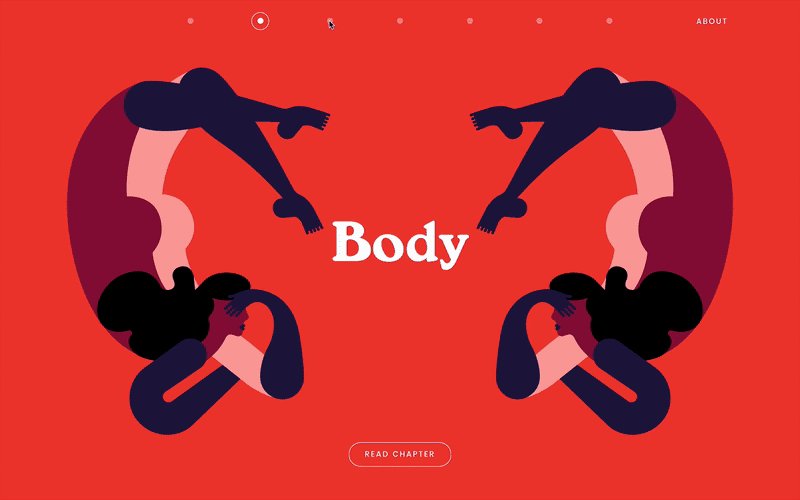
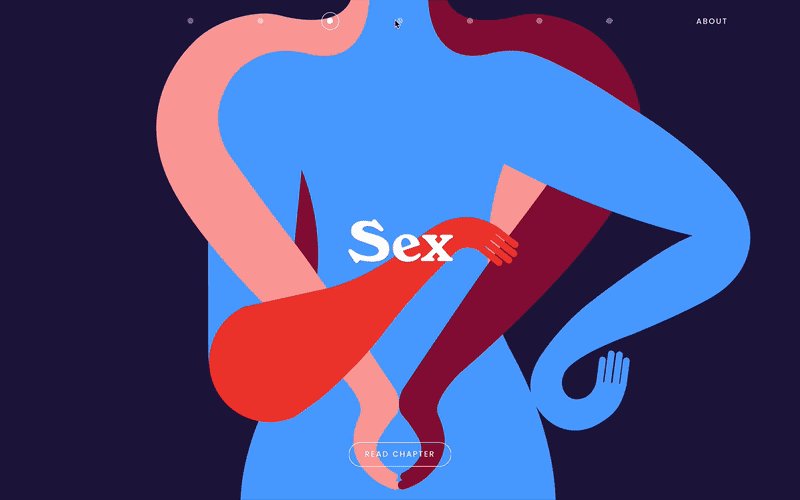
交互式的鼠标指针
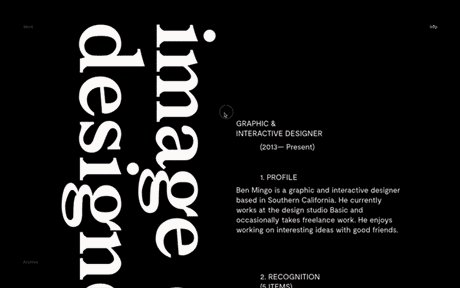
交互式鼠标指针可以带来更好的用户体验。使用者可以在定制的个人网站里通过控制鼠标指针实现互动。例如在Ben Mingo的网站,当点击菜单栏的时候鼠标指针会变成磁铁,十分有趣。我们期待未来能有更多有趣的鼠标指针设计。
▲Project: Folk Author: Phoenix
▲Credits & Author: Ben Mingo
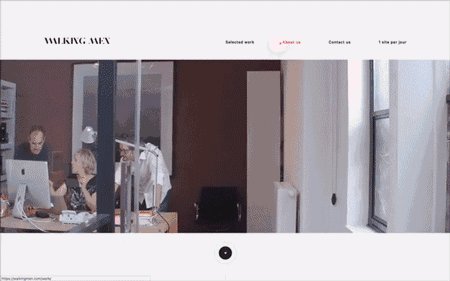
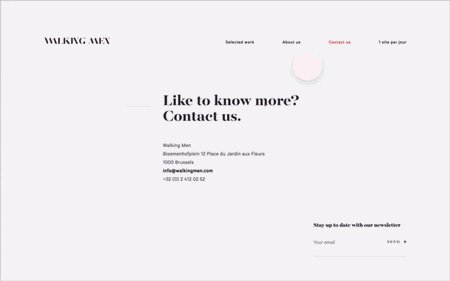
▲Credits & Author: Walking Men
创意性的网页加载
在枯燥无味的加载页面前苦苦等待的日子已经过去了。为什么不在加载的这段时间里玩点有趣的呢?
▲Credits & Author: Contemple
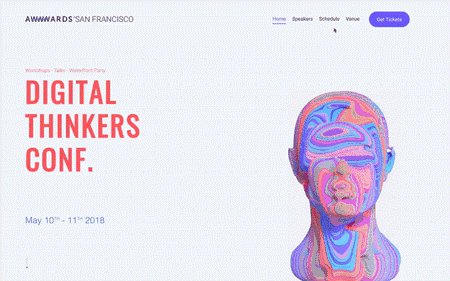
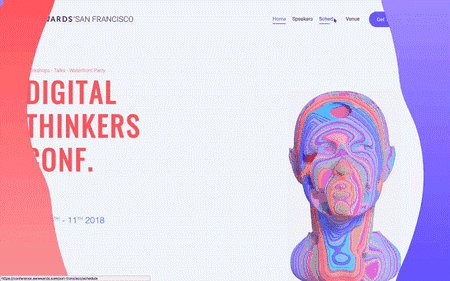
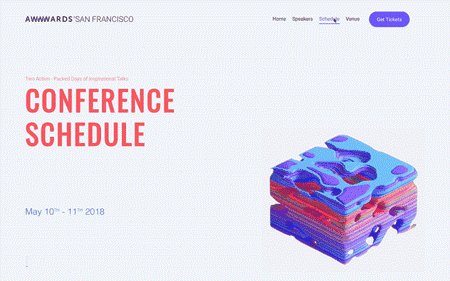
▲Credits: Awwwards Conference Design & Development: Adoratorio
Instagram 限时动态
这或许已经不是什么特别的设计趋势了,但的确有很多设计师这样做。自从Instagram限时动态推出之后,这个功能立马获得设计师的赞赏及使用,以建立自己的美学品牌、获得更多的粉丝。今后或许我们可以看到更多Instagram的应用。
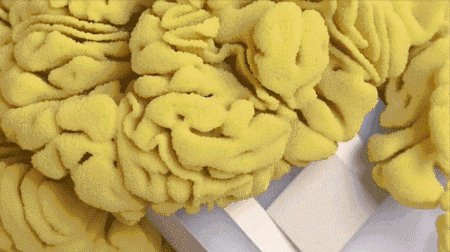
3D的手工艺视觉
数字与手工艺的结合成了一种渐热的创作方式。手工艺作品比起数字作品更有趣及精致,因此可以用3D制作出手工艺一样的效果。以下就是Maxim Shkret的雕塑,看起来就象是用纸张手工做出来的一样。
▲Credits: 3D Art Author: Maxim Shkret
▲Credits: 3D Art Author: Maxim Shkret
▲Credits: 3D Art Author: Maxim Shkret
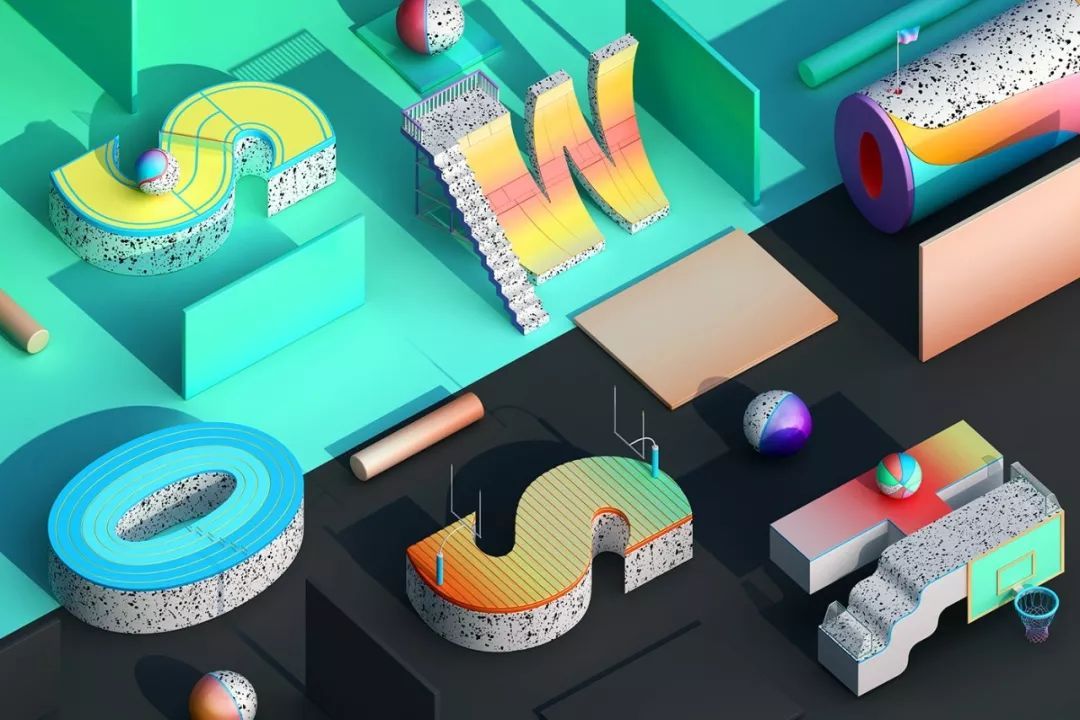
等距设计及投影
等距投影是在二维空间中直观地表示三维物体的一种方法,以前主要用于技术和工程图纸,现在则被运用在设计上,无论是在摄影、插画、3D设计还是肖像学中,等距设计都正迅速崛起,你也可以期待在今后看到更有创意的作品。
▲Credits: Ultraviolet Break of Day Author: Field.io
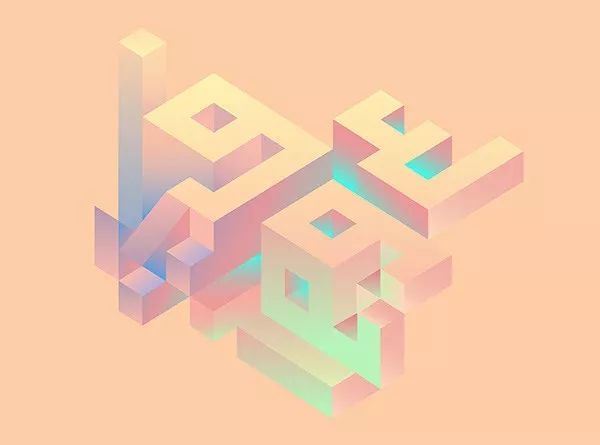
▲Project: Abstractions Vol.1 Author: Mohamed Samir
▲ Project: Isometric House Author: Angela Chan
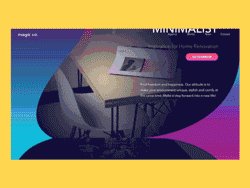
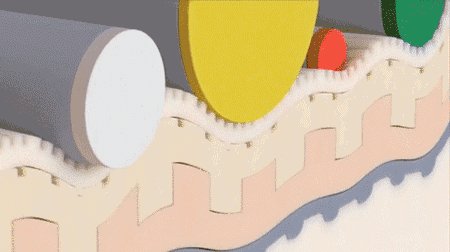
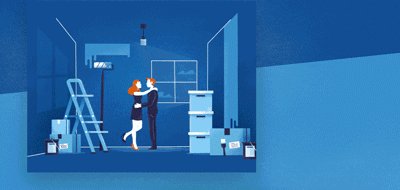
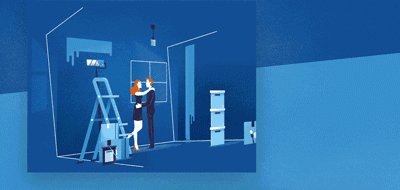
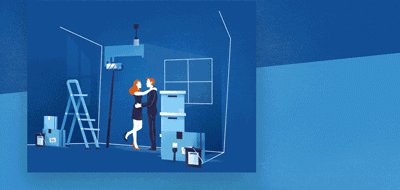
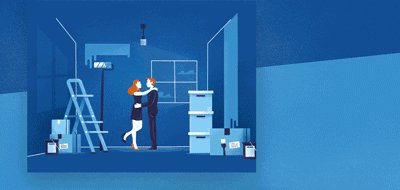
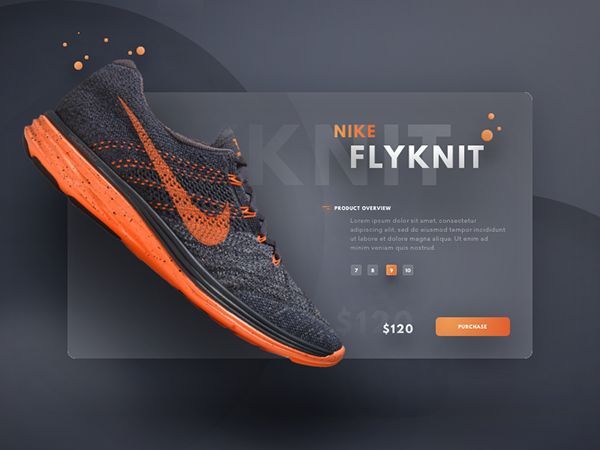
在“平面”设计上增加深度
运用阴影效果,在平面上的物体上增加深度,使其更具立体感,这种方法常见于当对象在不同的图层的情况。此举可以增加真实感,同时也可运用锐度和模糊度来凸显效果。
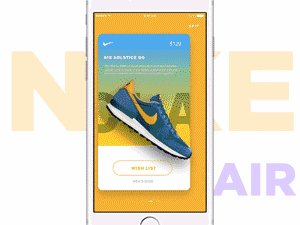
▲Credits: Nike Promotion Ads Author: Jardson Almeida
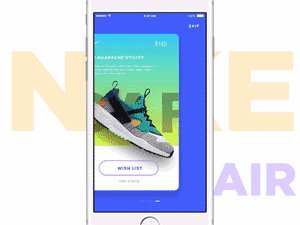
▲Credits: Flyknit Lunar 1 & 3 Author: Callum Notman
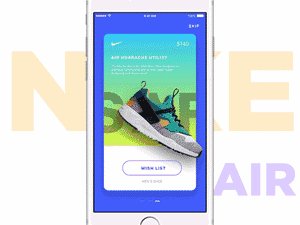
▲Credits: Flyknit Lunar 1 & 3 Author: Callum Notman
原文链接:http://www.sohu.com/a/217538266_778271
https://medium.muz.li/dangerous-design-trends-2017-c388ce9e735a