终极指南:如何成为一名优秀设计师?(中篇)
神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
编者按:成为优秀的设计师,并不是你有扎实的设计基本功就可以实现的。在资深设计师、InnovateMap高级设计合伙人Jon Moore眼中,要成为优秀的设计师,你至少需要在专业基础功、设计资源与技巧以及宏观战略理念等方面超群出众。这篇文章是Jon原创的系列文章之一,原标题是The Ultimate Guide to Becoming a Great Designer (Part 2 of 3),希望对你有所帮助。
图片来源:Timo Kuilder
特别提示:本系列文章是持工具不可知论态度,即无论你使用Sketch,Figma,Adobe XD,Inkscape或者是Microsoft Paint等任何工具,这些建议都对你有帮助。
如果你是第一次阅读本系列文章,我强烈建议你先从本系列文章的上篇开始阅读。在本系列上篇中,我跟大家分享了设计入门的基本功,从而保证你在基本功扎实的基础上轻松应对后期的各种设计工作。
本系列的中篇,主要是通过学会“如何让自己的工具更好用”,从而提高自己的设计效率。
5. 拓展延伸设计工具的潜能
虽然Sketch、Figma以及Photoshop等设计工具的功能非常强大,但每个工具都有其局限性,所以一定不要让工具的局限性限制了作品的局限性。
世界上有许多有才华的用户。他们设计出了各种我们熟知的组件、插件或者扩展程序,从而可以让我们在使用这些工具的基础功能之上,还可以尝试一些不同的全新体验。
尝试着把设计工具想象成一个摄像机。以下是一款好莱坞的制作团队喜欢用的机器。
RED摄像机。图片来源:Jakob Owens on Unsplash
摄像机的主体机身可以提供基本的功能,比如录像和视频存储。然而,大多数摄像机都还配备了卡槽、插口、连接线、支架、夹钳等,从而可以连接或使用额外镜头、显示器以及话筒等设备。
配备各种拓展设备的RED摄像机。图片来源:图片来源:Jakob Owens on Unsplash
有了这些额外的工具,可以让你更快更好地完成相关工作:整个画面更加清晰了,声音也更加清晰了,电池使用时间也延长了。
拓展延伸设计工具的潜能,不仅可以节约你的时间,还可以让你完成那些基本功能无法完成的困难任务。
比如说,Sketch的插件库里面有许多来自其他开发者分享的插件。通过这些插件资源,比如额外数据、翻译服务或者可用性测试,设计师可以进一步完善自己的工作流。
Sketch虽然本身不提供这些插件功能,但这些插件的不断完善和更新,可以让我们便捷使用更多的功能。
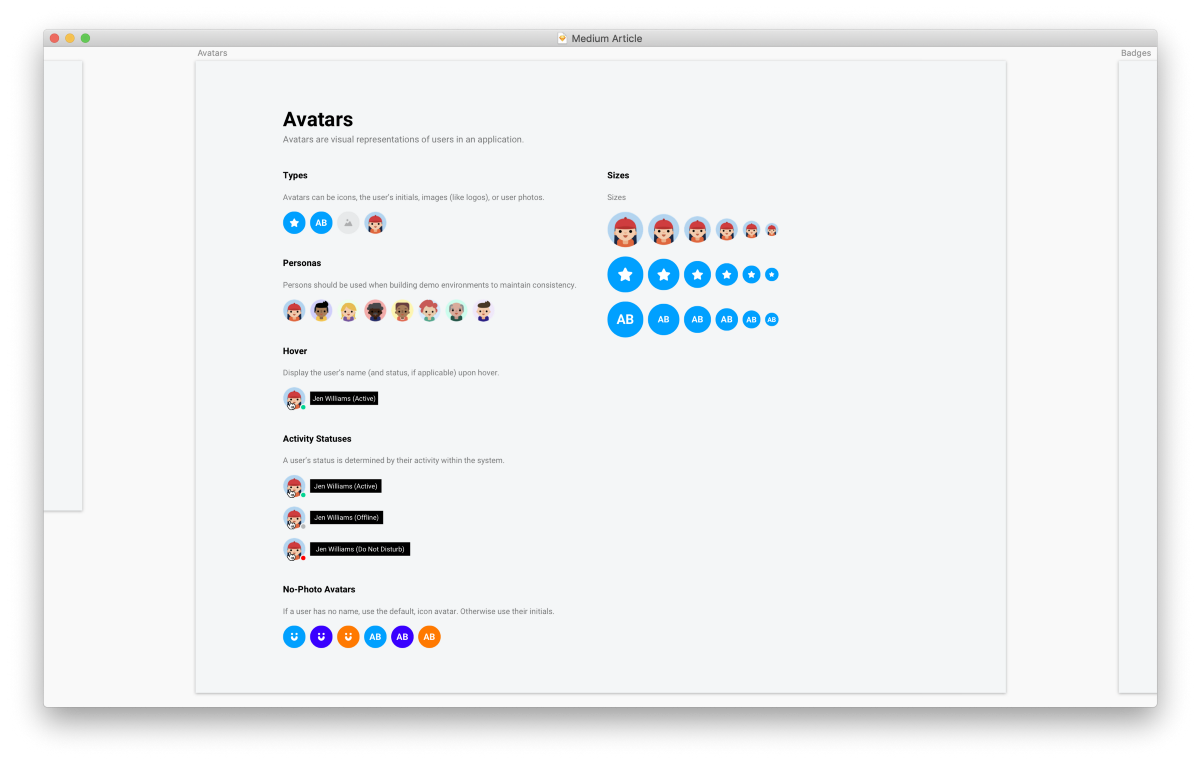
另外,一定不要忘了通过辅助工具不断完善自己的工作流。
有了这些辅助工具,你在重命名图层、生成表格或者创建色盲障碍人士可以看到的颜色软校样时,能够设计出更加出色的作品。
为了提高自己的工作流,你可以选用各种不同的菜单栏应用、浏览器插件或者工具。以下是我的常用推荐:
Sketch:Runner Pro, Connection Arrows, Anima Toolkit, Chart Full, Artboard Manager, Symbol Organizer, Rename It, Stark, Kopie
谷歌Chrome浏览器插件:WhatFont, Dimensions, Window Resizer, Design Grid Overlay
Mac 应用:Nucleo Icons, The Noun Project, SkyFonts, BetterTouchTool
温馨提示:
我必须要提醒各位,插件和拓展应用也存在一定的风险。利用这些工具,就好像买车过后在二手市场购买配件一样。你可能觉得好用,但他们并不是原厂件,所以不排除可能会出现问题的情况。
我强烈建议在使用这些工具之前,对开发团队进行简单了解。如果某工具属个人开发的(特别是免费的情况),那我建议不要把它当作你的核心工具之一。你无法知道他什么时候可能会停止维护,而这可能会对你的工作造成不小麻烦。
为什么要拓展延伸设计工具的潜能:拓展应用就好像超人一样,可以让你有超能力,从而让你超快速地完成某些设计工作。使用拓展应用,也大幅度地改变了我对产品功能的认识,我也总是建议自己的客户多开发一些拓展应用,这个领域有不错的商业机会和发展前景。
延伸阅读1:Adobe XD:2018年热门插件
延伸阅读2:提高设计工作流的11个必备Sketch插件
6. 创建专属的重复利用工具
我最开始入行的时候,面对的是来自各行各业的客户。当时我的想法很简单,就是要解决客户提出的各种设计问题。
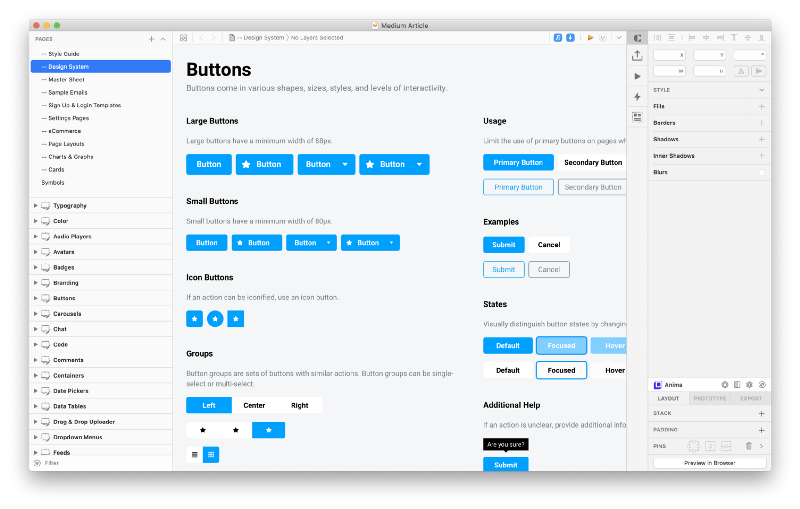
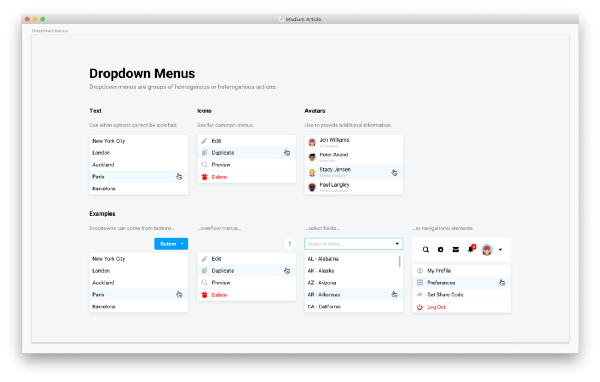
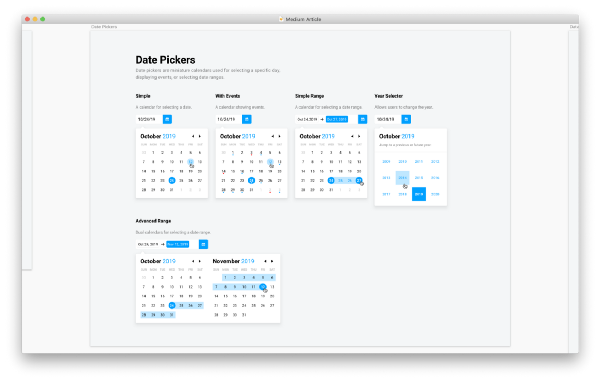
在完成相关背景调研和发现后,基本上每个项目都是从零开始:准备有关项目文件、确定设计风格、收集常用的元素和组件,比如按钮、文本框、复选框、下拉菜单、日期选择器等。
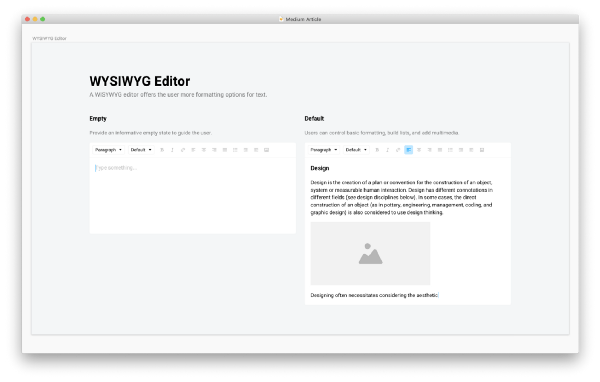
日常个人设计模板。点击此处查看更多模板。
最开始的时候,我还非常享受这种探索式的自由创意设计。毕竟,从零开始做设计,是一种不错的体验。然而,当你不停地重复设计某些元素和内容后,你就会开始觉得有点抓狂了。
于是,我决心要找到一个开启新项目的全新方案。通过第一个既主流又简洁灵活的前端开发框架Bootstrap,我找到了大量灵感。
Bootstrap的流线型设计体验,让我找到了灵感,并决定创建一个专属的应用设计模板元素。
于是,我回顾了过去的项目作品,并从中找到共同特征和元素,然后再围绕这些元素创建一个模版文件。
以下是一些我常用的Sketch模板:
因为这些设计元素和内容基本上都是预先设计好的,在后续设计中直接调用这些元素,可以让我有更多的时间去研究和探索视觉设计风格、微交互、界面布局以及设计解决方案等更重要的问题。
后厨的厨师,永远都不应该在晚宴开始过后才开始切胡萝卜和洋葱,这些准备工作都应该在晚宴开始前就要准备好的。同理,这个道理放在设计行业也说得通。
当你发现你在做重复工作的时候,一定要让自己的工作模版化,这样才能保证你高效工作。
为什么要创建专属的重复利用工具:通过创建专属模版,我逼迫自己不断地优化完善这些可以重复使用的设计元素,从而在后期真实的设计场景中,让这些元素灵活又可控。也正是通过这个方法,我在设计领域的功底才有了突飞猛进般的进步。
延伸阅读1:用户体验设计实用工具
延伸阅读2:设计系统入门
延伸阅读3:Sketch应用资源
7. 不要尝试重新设计常用的设计模式
对新入门的设计师而言,他们可能总是想着打破常规设计模式,做到石破天惊、一举成名。他们总会认为,应该要更加创新,重新设计,让每一个设计元素都与众不同,而传统的设计原则在他们眼里根本都不重要。
当然,我们的设计肯定存在重新设计的空间,我们也肯定有时间来做这件事。但如果刚入行就想做这件事,绝对为时过早。
毋庸置疑的是,规规矩矩地做好基础的设计,在这个过程中遇到问题善于分析并解决这些问题,你也可以在设计职业生涯中取得成功。
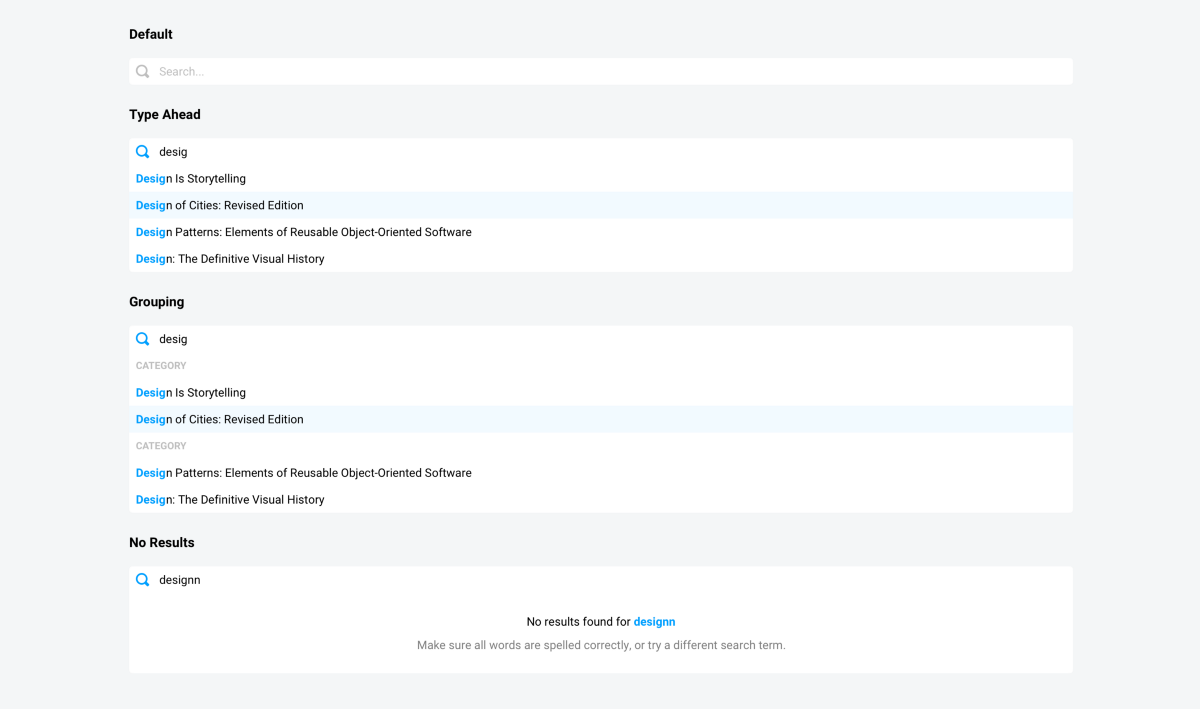
以我自己为例。虽然我很想从根本上重新设计输入提示文本框的微交互,但我觉得这件事不值得我投入过多时间。
也许的确有更好的设计输入提升框的方法,也许更快、预测更精准。然而,只要它不是这款产品的核心功能(比如谷歌搜索),那我就应该把注意力转移至更大更重要的设计挑战方面。
传统既定的设计模式之所以存在,是因为它们是经过反复验证过后总结出的可用模式,而且也取得了不小的成功。
要去改变或者挑战现有做法,让它变得与众不同,这并不是重新设计的理由。这只会给自己增加额外的工作,浪费更多时间,从而可能会让自己错过真正的对自己有帮助的设计挑战。
此外,使用常用的设计模式,可以轻松地建立相互之间的信任。用户或客户会发现,你设计的作品,能够始终如一地体现设计内涵,提供高效解决方案,同时也会更放心让你来帮他们设计将来的项目。
为什么不能在入行时尝试打破常规:首先不会有太多的精神疲劳。相比于为界面上每个交互元素都提供25种创新解决方案,我倒不如把时间花在提升产品整体的用户体验上。
延伸阅读1:Netflix设计模式和设计流程
延伸阅读2:界面设计灵感网站
8. 利用辅助设计资源
如果我用秒表记录自己设计过程中各个环节的用时,我可以很自信地表示,我大部分时间都用在了思考虚假用户名、搜索占位符头像以及编造虚拟数据等方面。
实话讲,我还非常享受这个过程。但话又说回来,我们的时间真不应该浪费在这上面。
设计的核心,必然在内容和数据这两方面。因此,自始自终都应该对此表示关注。
如果没有数据支撑,你的设计就无法也不可能向用户传达你的故事。“乱数假文(Lorem ipsum)”没有意义,但你的设计却不应如此。
如果设计中的数据是不合乎逻辑的,或者是没有意义的,那你的设计可能就无法体现出相应价值。因此,一定要花时间用心设计数据和内容,从而向用户传达出设计的功能性和实用性。
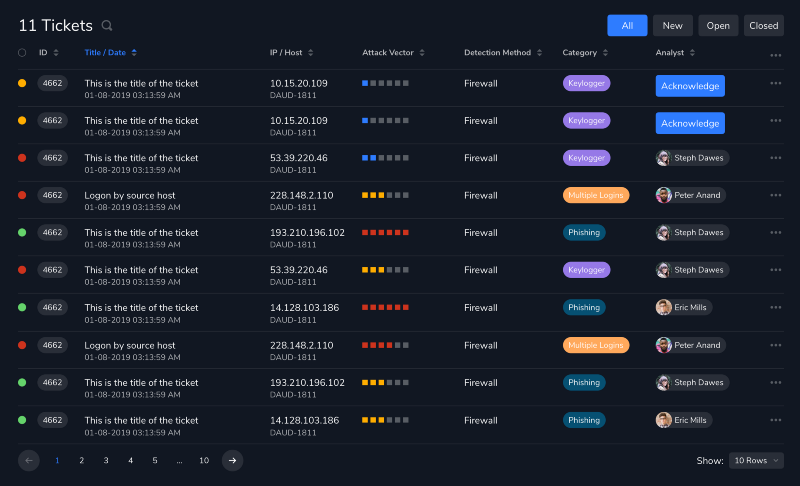
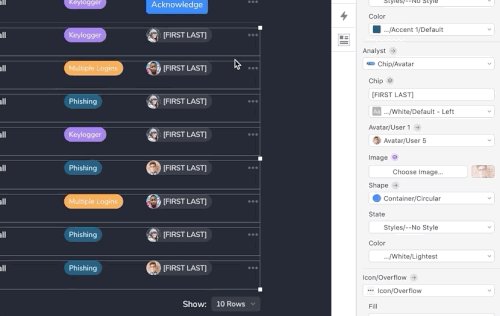
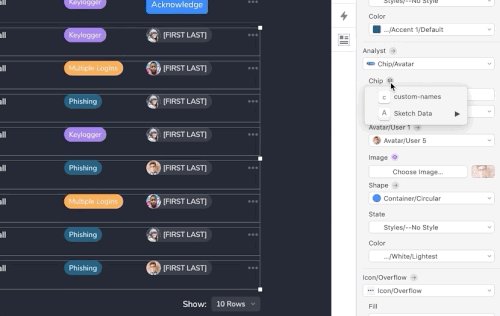
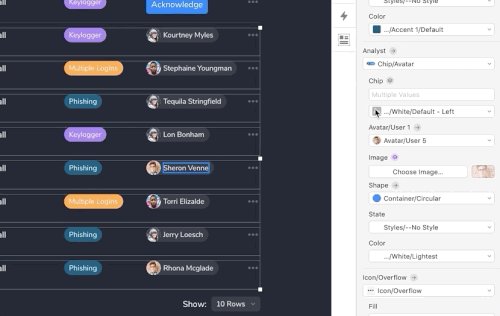
然而,如果要设计类似于下图中的数据表格(注意信息量和信息密度),通常都需要耗费大量时间。
相比于手动输入所有的数据信息,通常我都会借助辅助设计资源来帮我自动生成虚拟数据。
上图中每一个IP地址、姓名以及类别名称,都是通过第三方数据资源自动生成的,从而让我省去了大量时间和繁琐的工作。
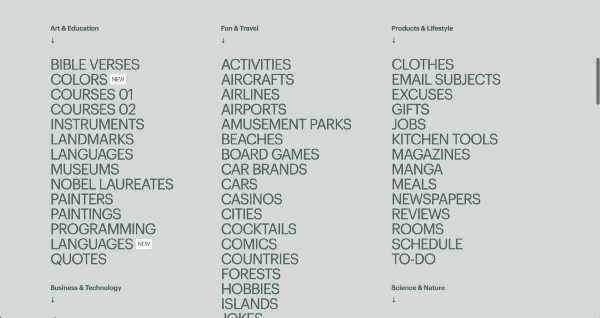
在Sketch中,也有个内置的变量批量插件(data populator)。借助这个插件,你可以搜索来自互联网的大量随机数据列表(我最喜欢的是Populate),当然你也可以自己创建一个随机数据库。
Populate的数据列表。
我自己创建的数据列表。
有了这些随时可以调用的虚拟数据,我可以通过设计工具(或第三方插件和拓展程序)来批量填充自己的设计。
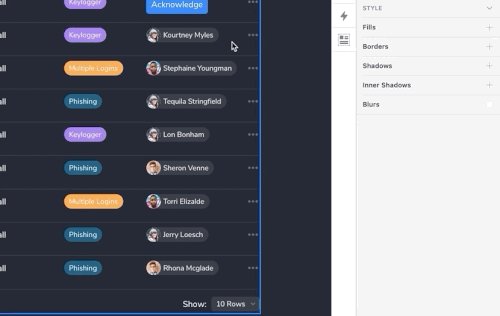
以下,是Sketch变量批量填充的主要操作流程:
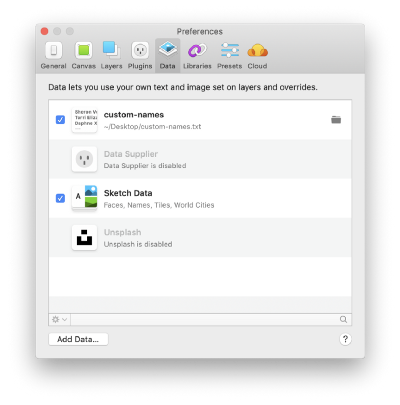
一旦你下载或创建好文本数据列表后,一定要确保你已经将其添加中在Sketch的偏好设置中。
然后,当你选定某个图层或者带有文字的元件(Symbol)后,你只需要通过点击相关数据图表就可以自动批量填入这些虚拟数据了。非常地方便!
当然,你也可以找到一系列的图像,并利用原型设计共享平台InVision里面的Craft,直接从网页端调用到你的设计作品中:
为什么要利用辅助设计资源:如果设计中的数据不是重复的话,会给人一种真实感和亲切感,不会让人觉得不合乎情理或不相关。此外,你必须要用真实数据信息进行相关测试,从而针对数据过多或过少等问题做好充分的设计准备。
延伸阅读1:如何使用Lists.design?
延伸阅读2:现代设计工具:如何使用真实数据?
延伸阅读3:乱数假文:用占位符数据打造真实视觉化体验
小结
结合拓展应用、插件和第三方资源,可以让你更便捷地完成设计作品。如果能熟练运用的话,你还会在无需太多投入的前提下,更快更多地完成设计任务。
虽然设计更多作品并不是真正的目标,但在设计执行过程中省下来的时间和效率,可以让你完成设计过程中更多的其他工作。
设计工具的唯一用途,就是用作完成某个任务的媒介。简单来说,它就是将脑中的想法视觉化呈现出来的工具。
在本系列最后一篇文章中,我将跟大家讨论与分享一些更宏观的设计思维,从而帮你在设计过程中甚至准备设计之前做出更好的设计抉择。
下篇内容预告:
9. 少设计
10. 多写
11. 关注产出
12. 共赢合作
延伸阅读:
译者:井岛俊一