外国资深设计师万赞好文:谷歌 Material Design UX 动效设计宝典
编者按:资深UX设计师Taras Skytskyi分享的基于谷歌Material Design设计规范的UX动效设计宝典。文章发布于Medium,点赞超过三万,原标题The ultimate guide to proper use of animation in UX
如今,软件用户界面的动画效果很难给人留下深刻的印象,甚至是惊喜。然而,它展示了软件各屏幕之间的交互,说明了如何使用应用程序,或者只是简单地引导用户的注意力。在浏览关于动画效果的文章时,我发现几乎所有的文章都只描述了特定的用例或者关于动画效果的一般事实,但是我还没有遇到过任何一篇文章能够清晰的描述所有关于界面动画的规则。既然如此,在这篇文章中我不会写任何新的东西,我只是想把所有的主要原则和规则集中在一个地方,这样其他想要涉足程序界面动效领域的设计师就不必搜索额外的信息了。
动画的持续时间与速度
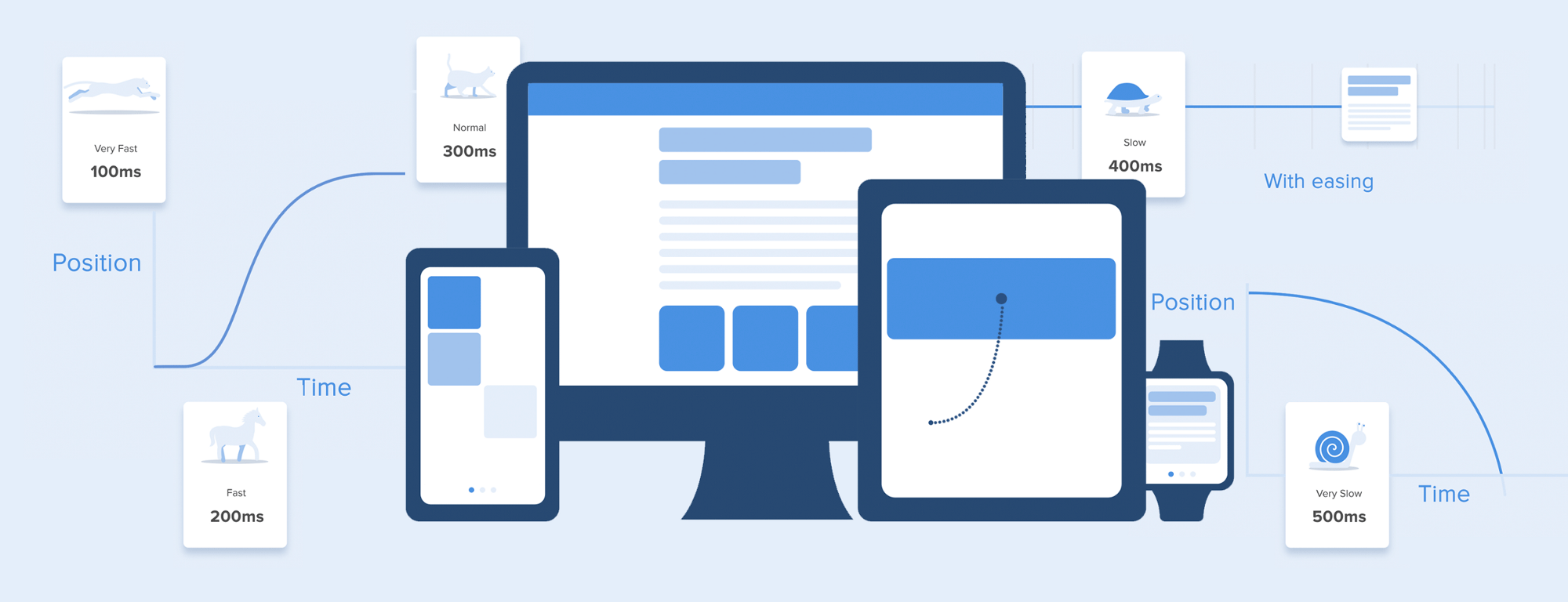
当界面上的各个元素改变它们的状态或位置时,动画的持续时间应该足够慢,让用户有可能注意到变化,但同时又应该足够快,不会引起等待。
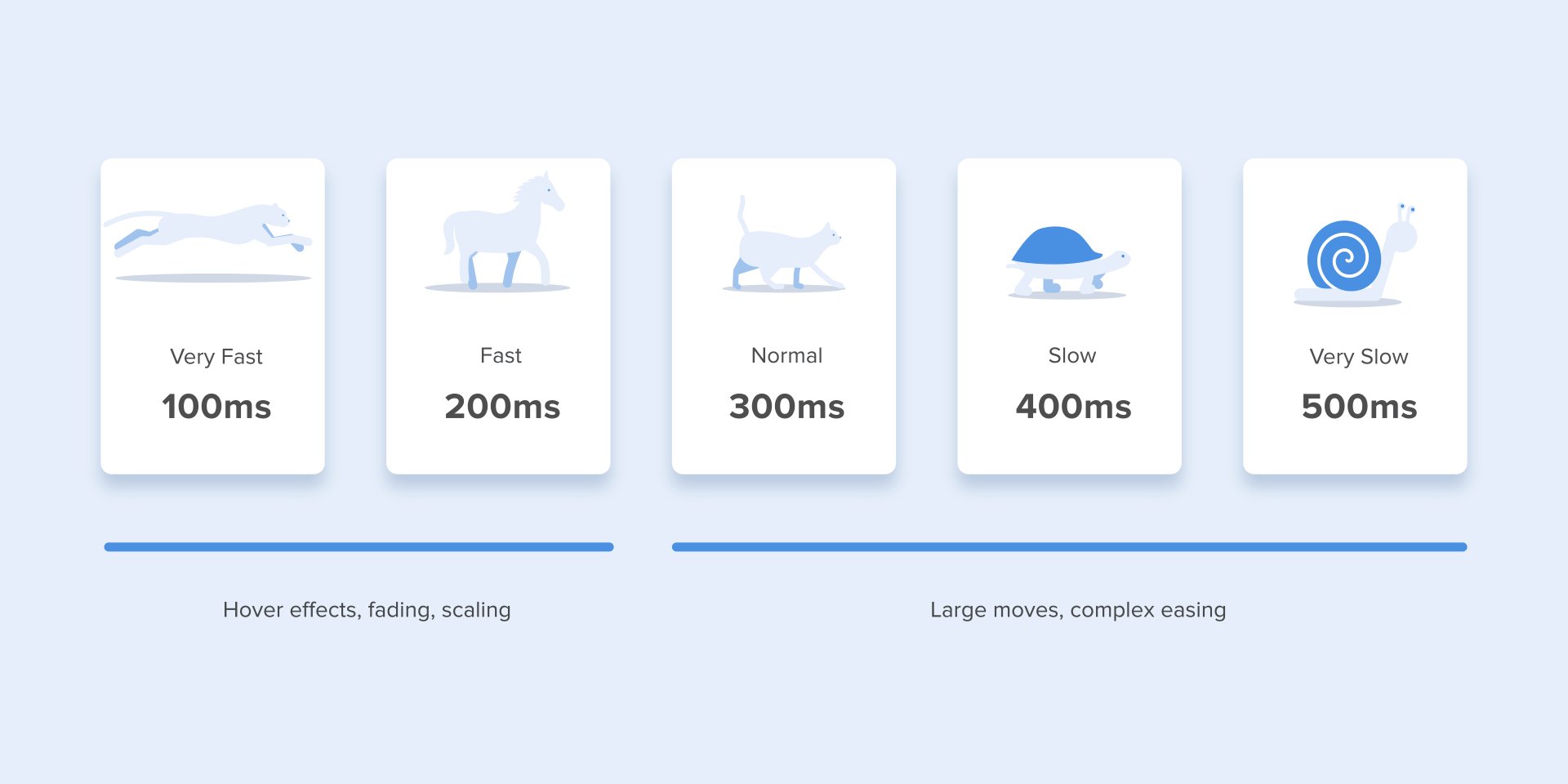
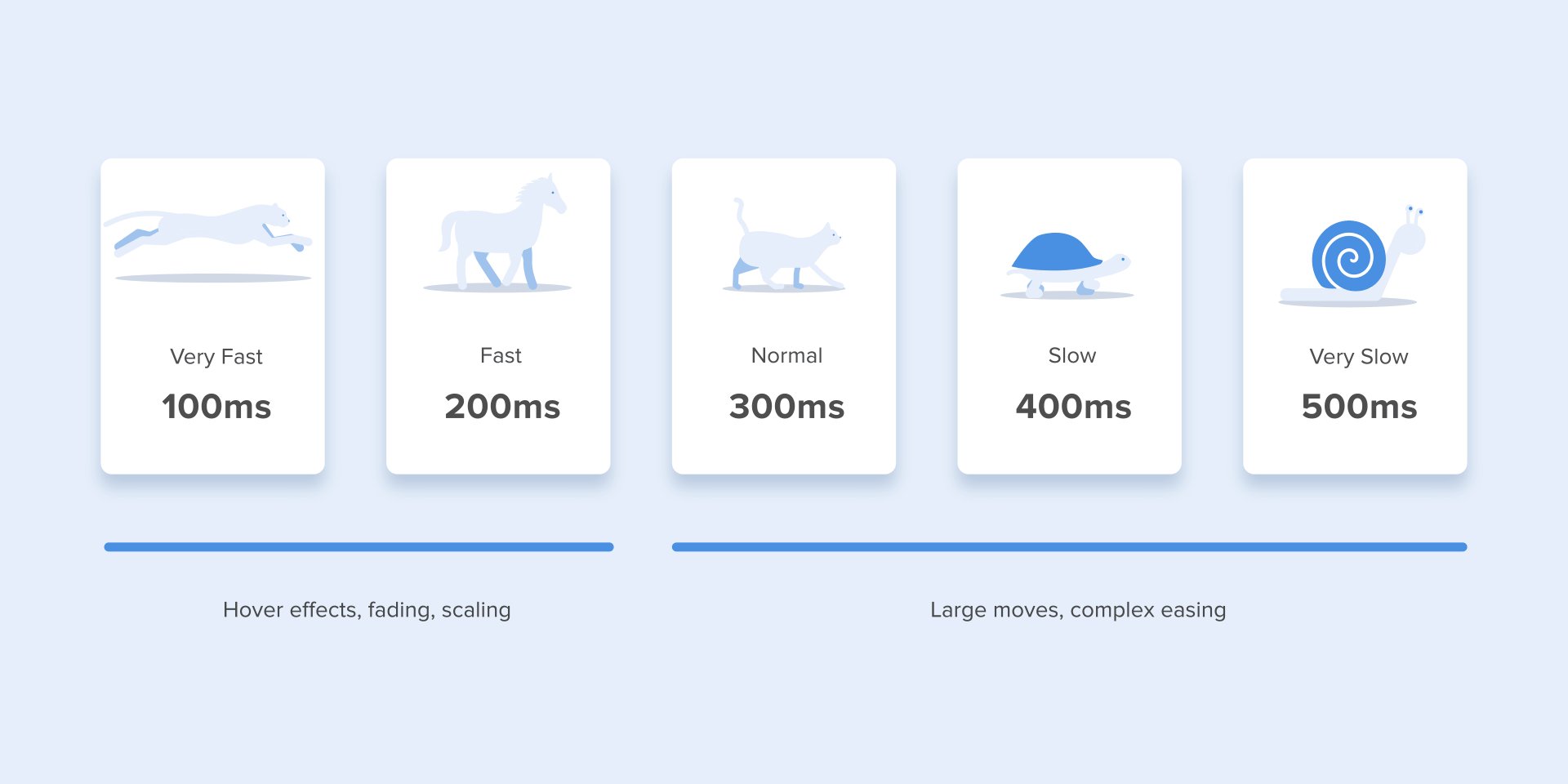
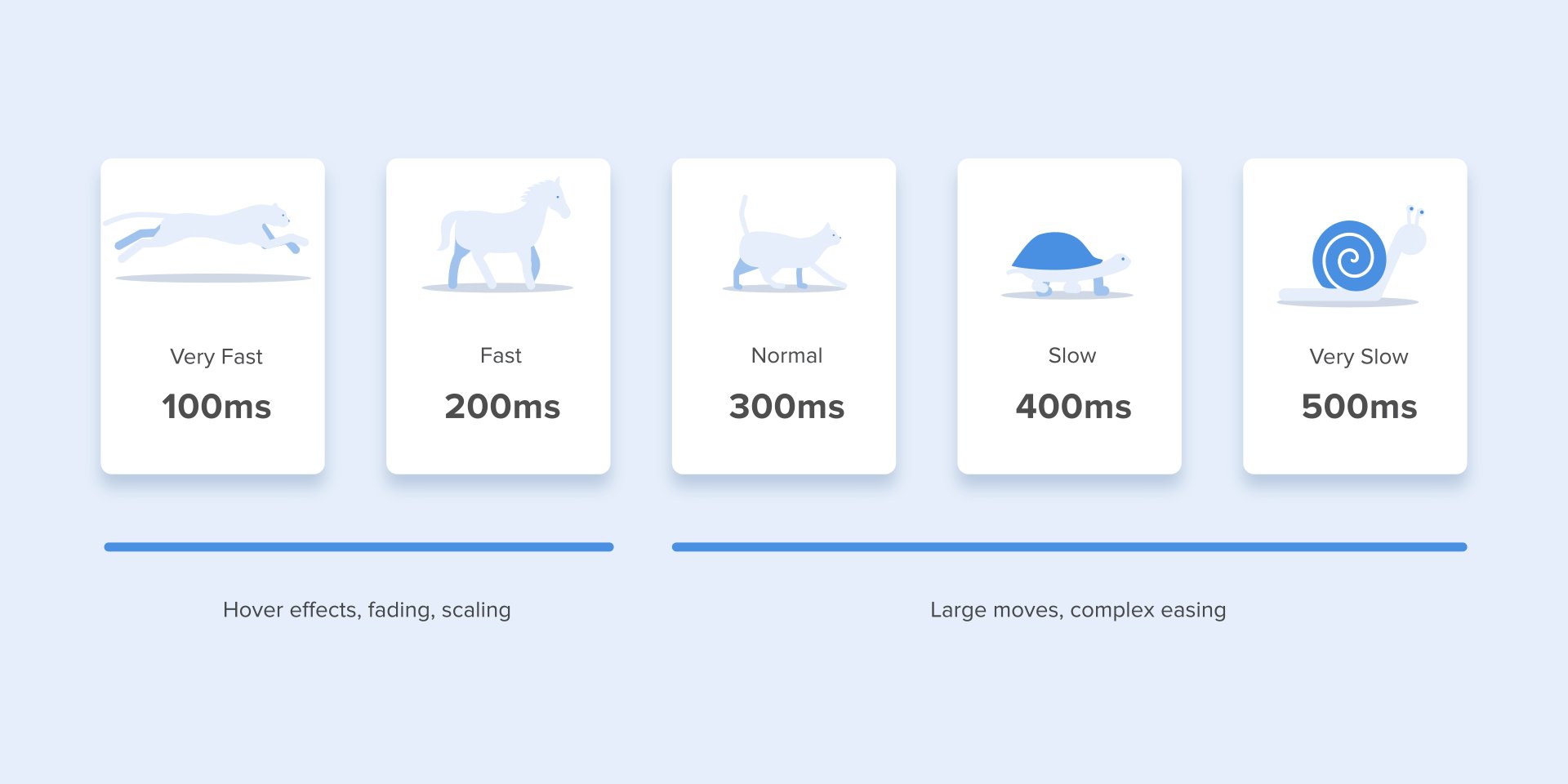
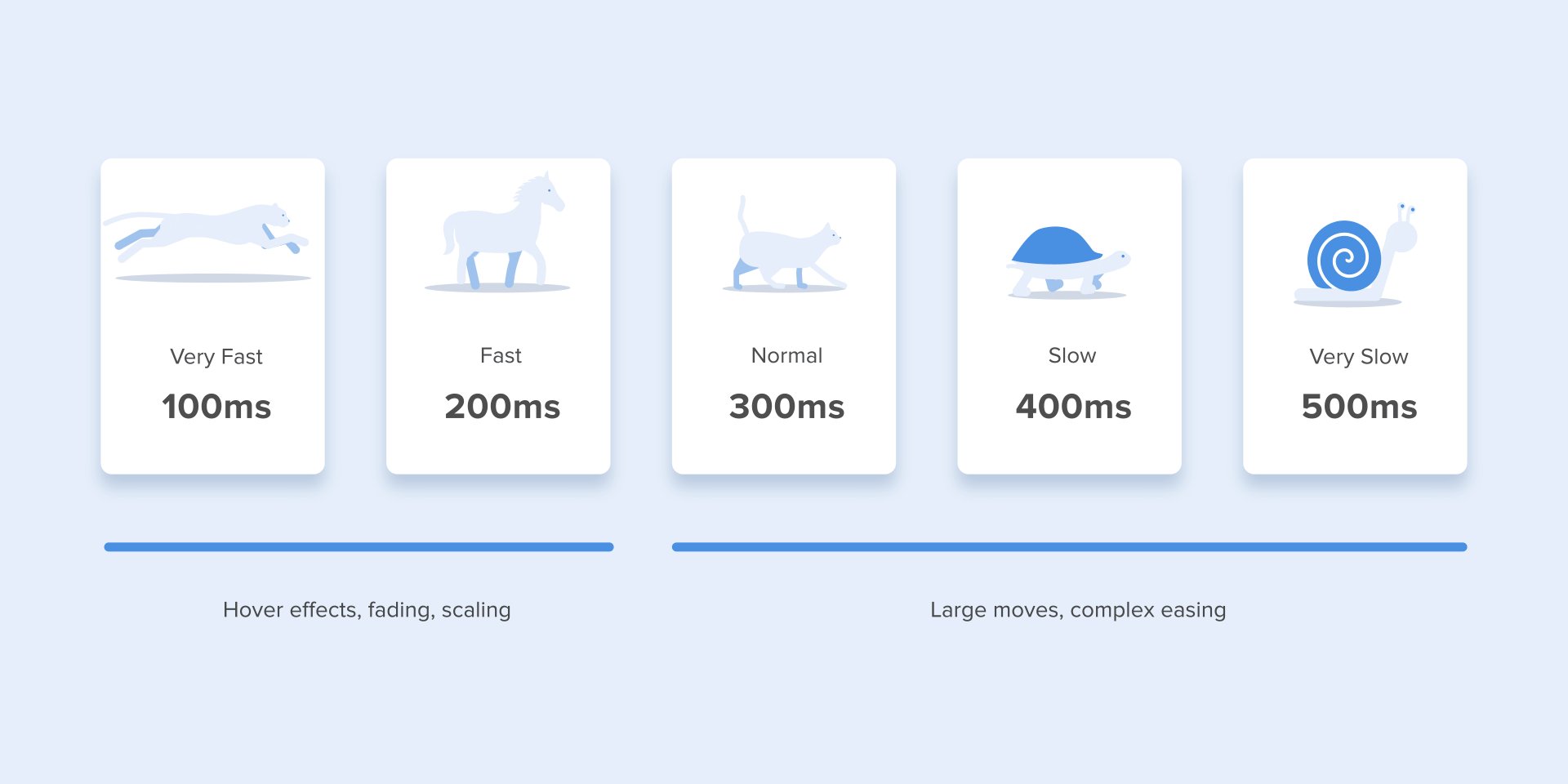
大量研究发现,界面动画的最佳速度在200到500毫秒之间。这一区间是根据人类大脑的特殊特性得出的。任何小于100毫秒的动画都是即时的,根本不会被识别。而超过1秒的动画会传达一种延迟的感觉,因此对用户来说很无聊。
在移动设备上,谷歌Material Design的设计规范还建议将动画的持续时间限制在200-300毫秒。至于平板电脑,使用时间应该更长30% ,即大约400-450毫秒。原因很简单:由于设备屏幕的尺寸更大,所以当物体改变位置时,会克服更长的路径。在可穿戴设备上,续航时间应该相应地缩短30%——大约150-200毫秒,因为在小屏幕上,元素需要行进的距离变短了。
网页动画的处理方式不同。由于我们习惯于在浏览器中快速打开网页,所以我们也希望能够在不同的状态之间快速切换。因此,网页动画的持续时间应该比移动设备短2倍——在150-200毫秒之间。不然的话,用户将不可避免地认为电脑死机或有互联网连接的问题。
但是。如果你想在你的网站上创建一个装饰性的动画或者试图吸引用户对某些元素的注意,忘记这些规则。在这些情况下,动画效果的持续时间可以更长。
你需要记住的是,无论平台如何,动画的持续时间不仅取决于移动的距离,还取决于对象的大小。较小的元素或带有小变化的动画应该移动得更快。因此,具有大型和复杂元素的动画在持续时间稍长时看起来会更好。
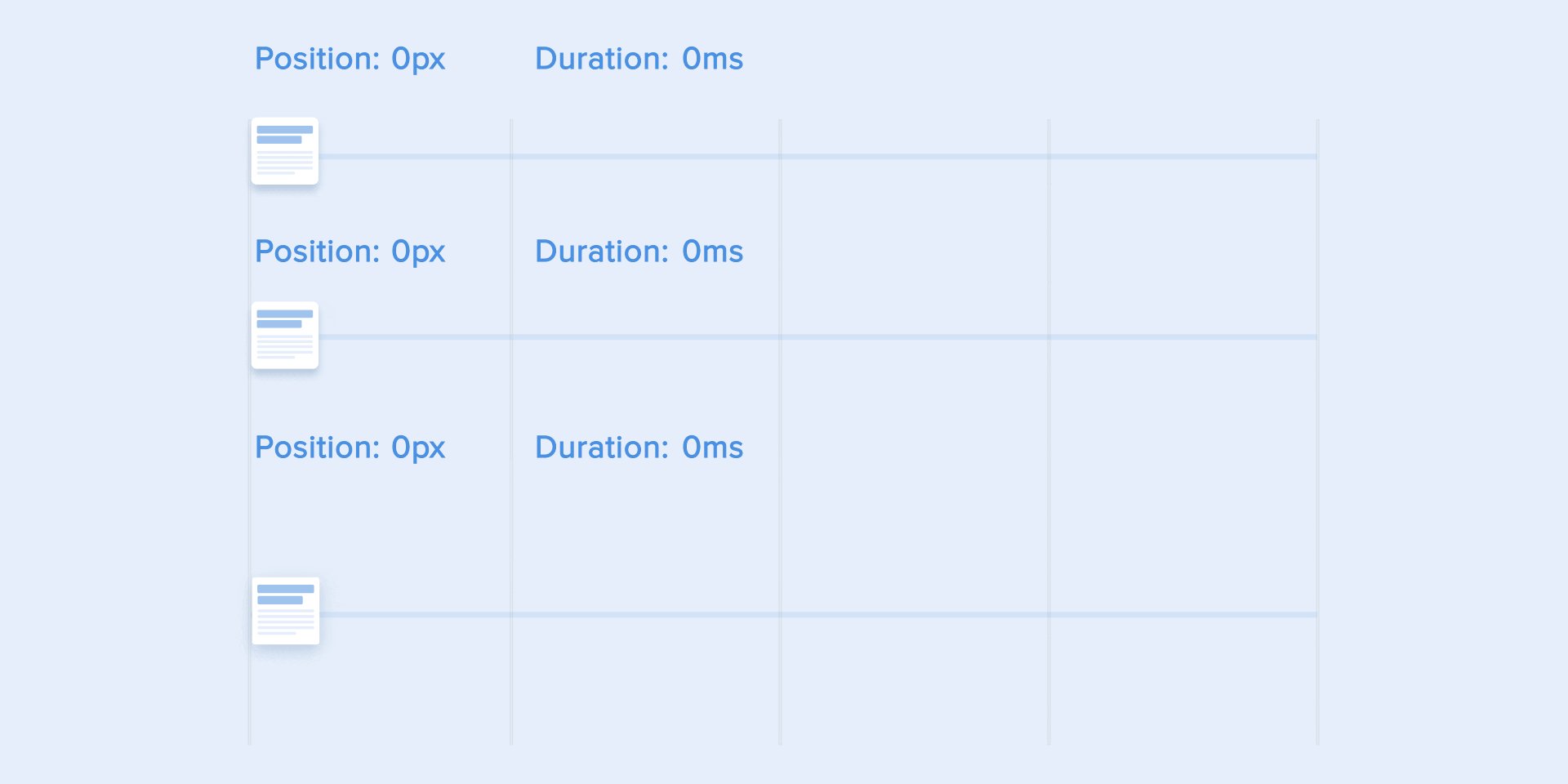
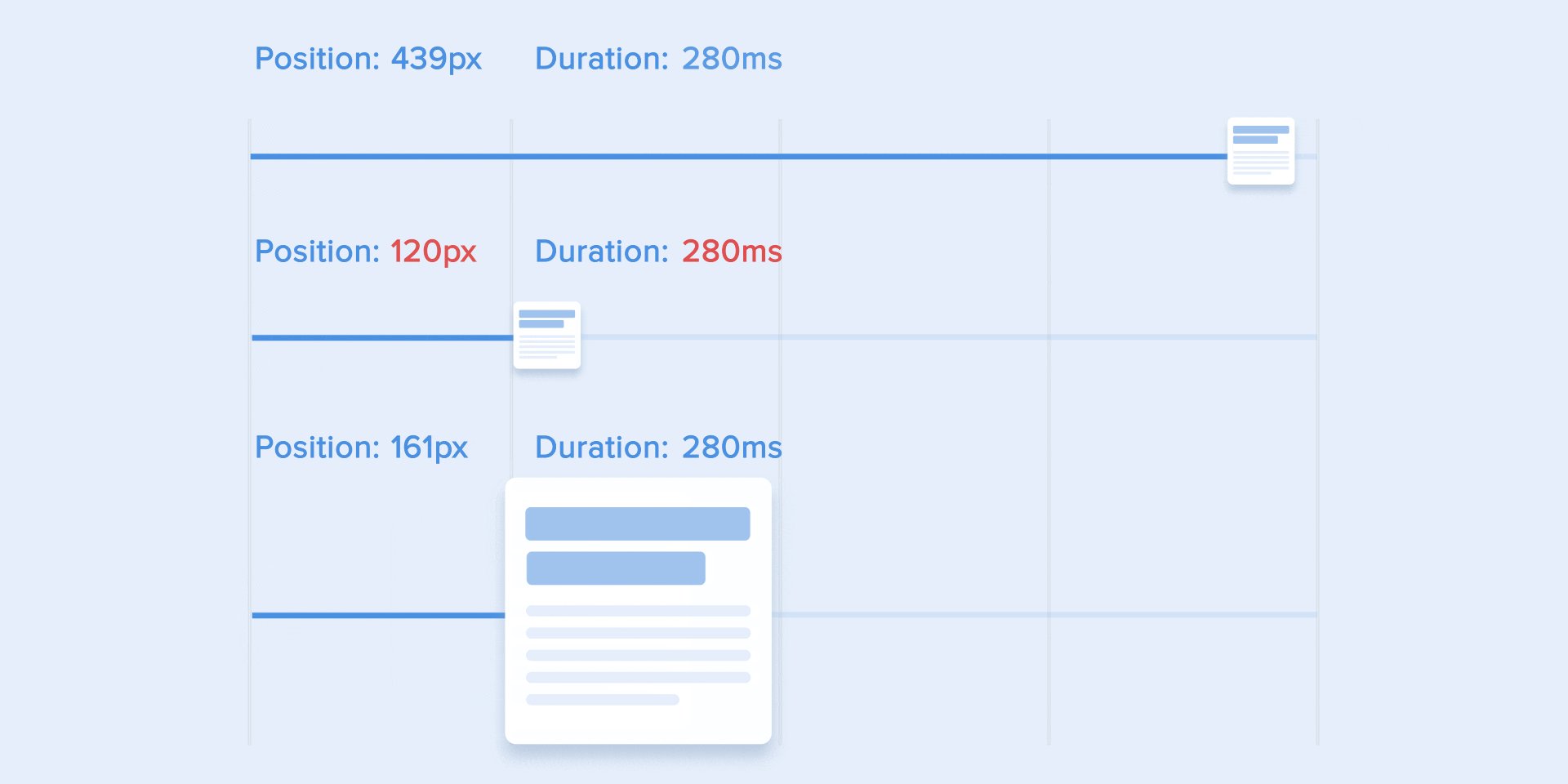
在移动大小相同的元素时,第一个停止的是经过最短距离的那个。
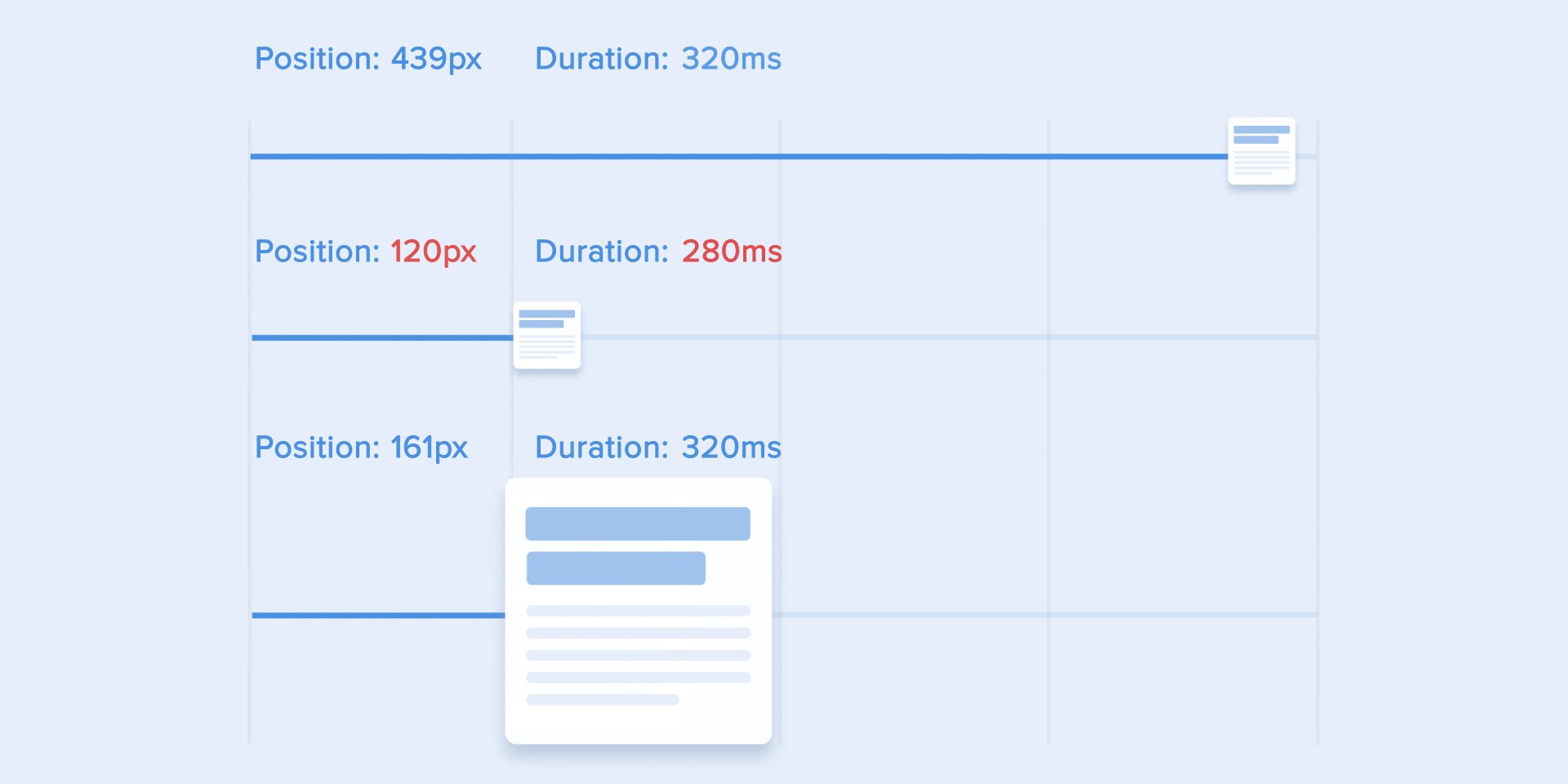
与较大的元素相比,较小的元素移动速度比较慢,这是因为它们的偏移量较大。
界面中各个元素碰撞时,碰撞造成元素间动量的变化必须按照物理规律均匀分布。所以,最好排除反弹效应。只有在有意义的特殊情况下才使用它。
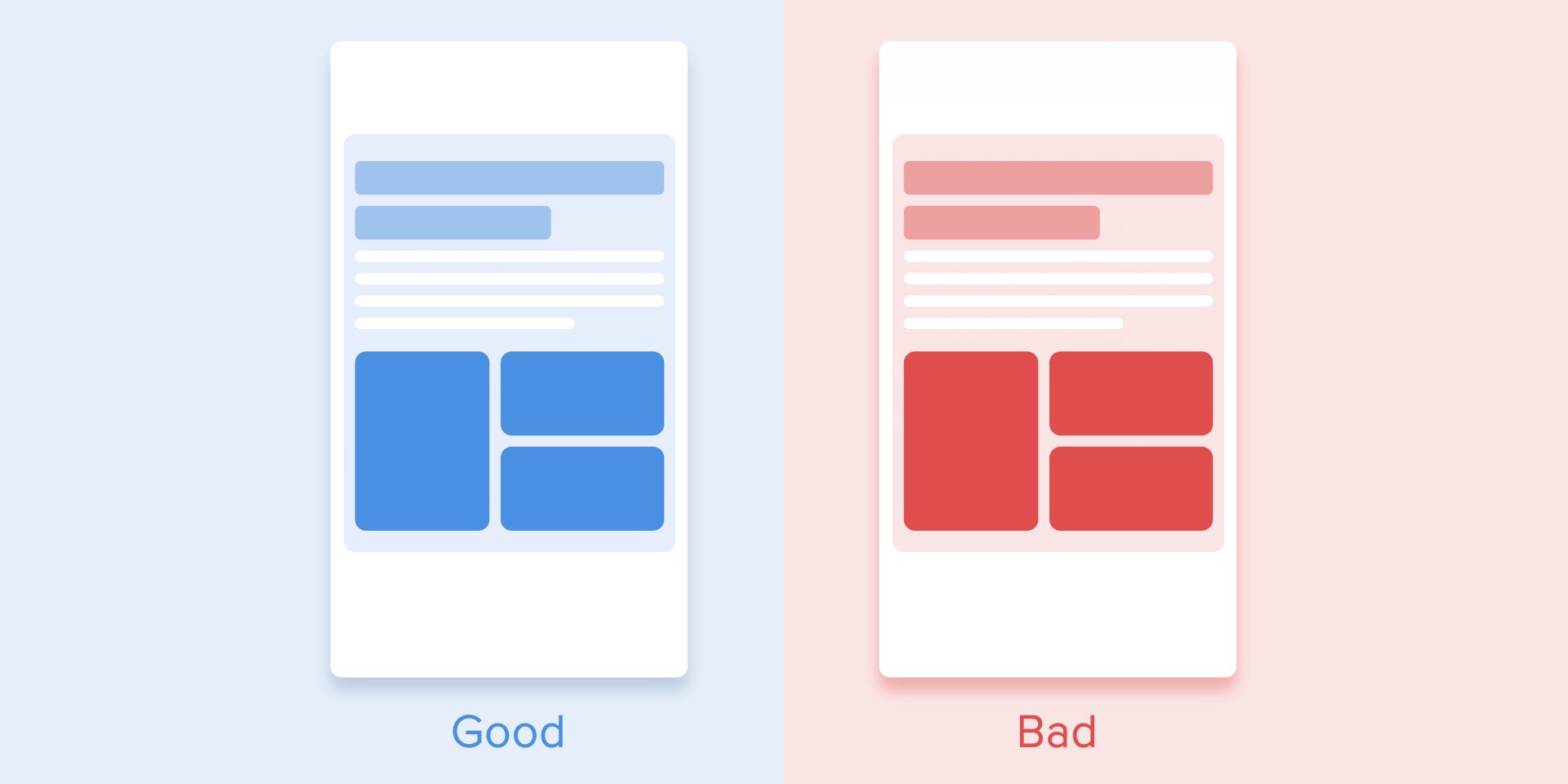
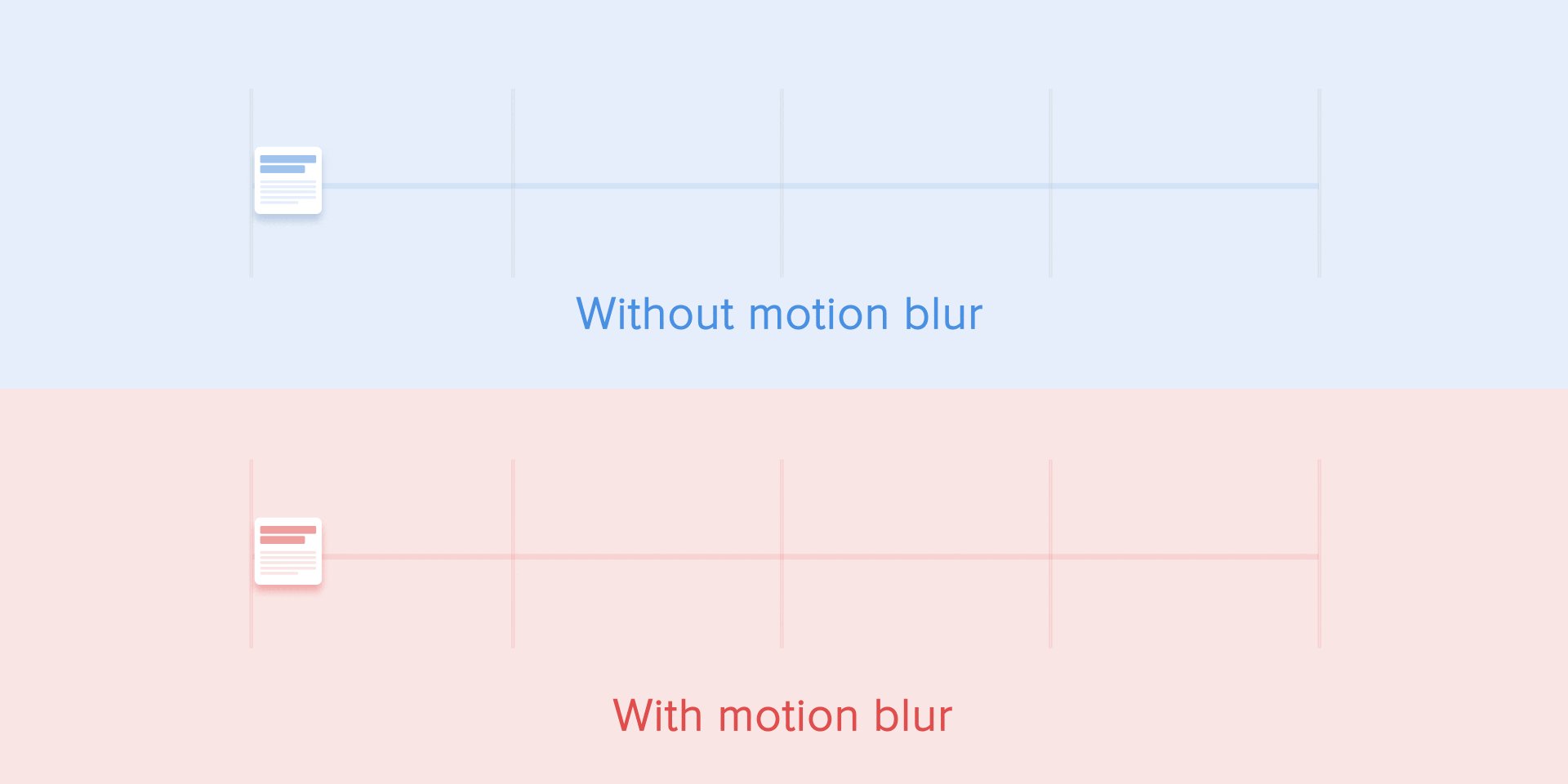
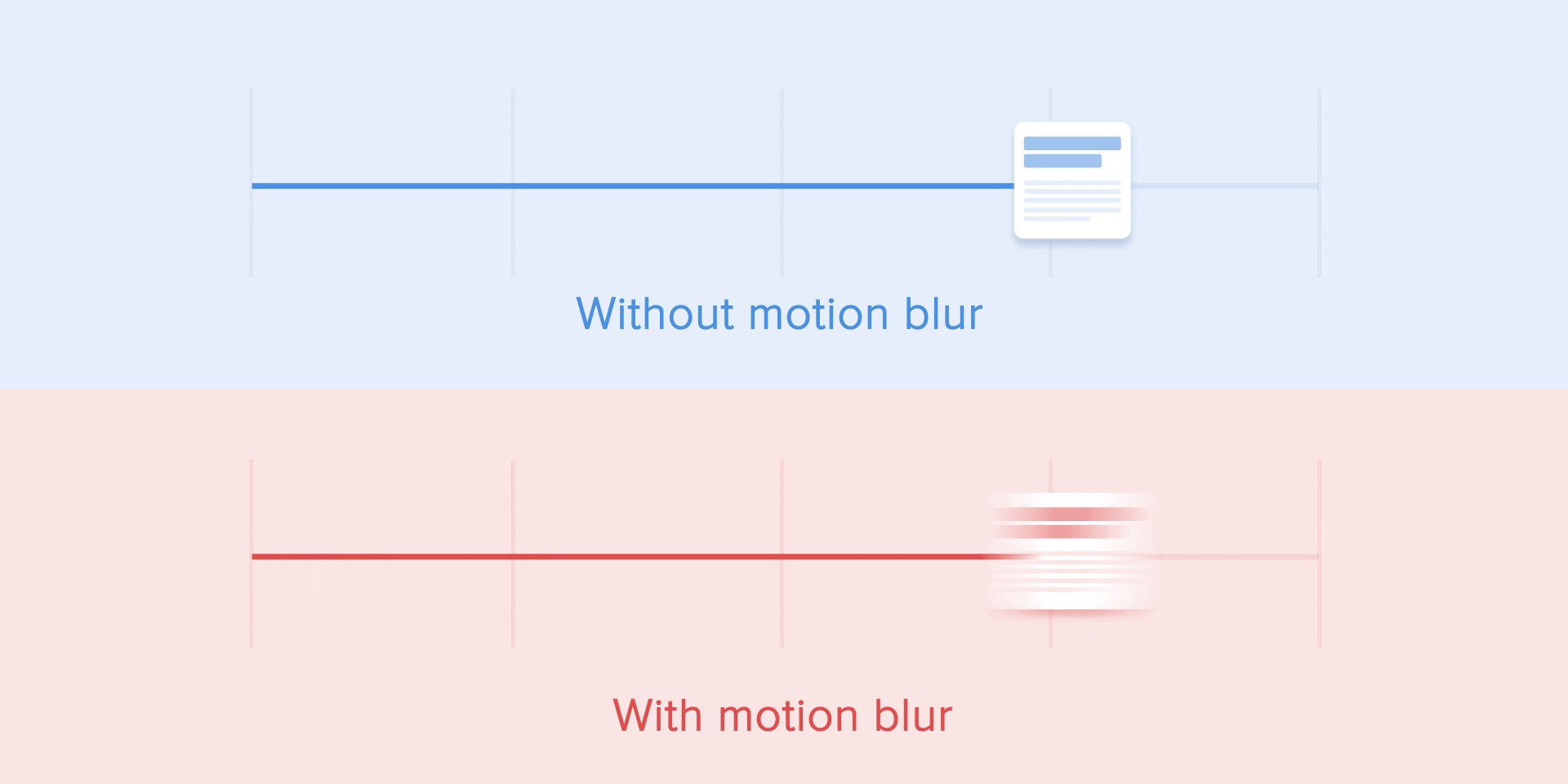
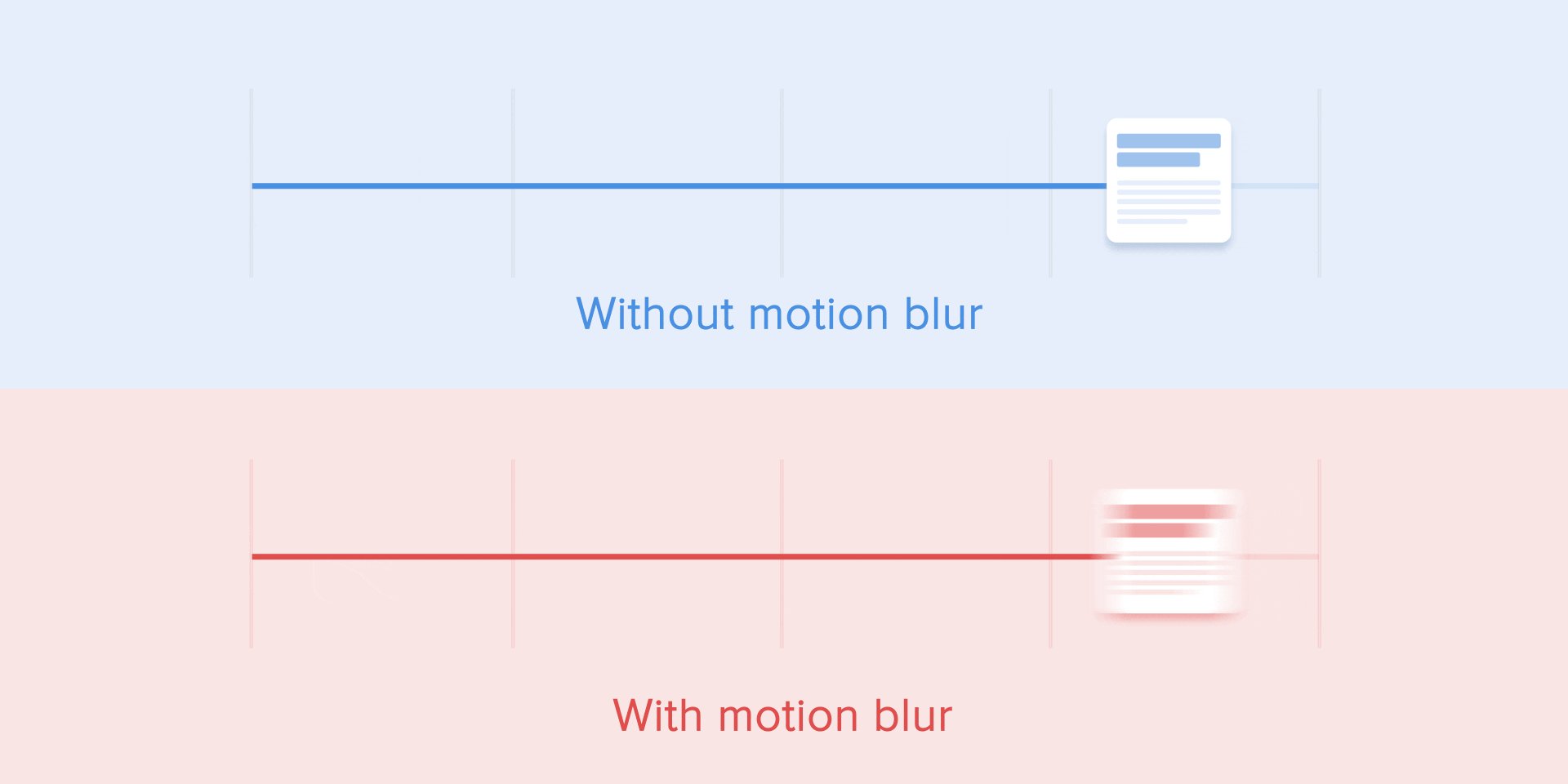
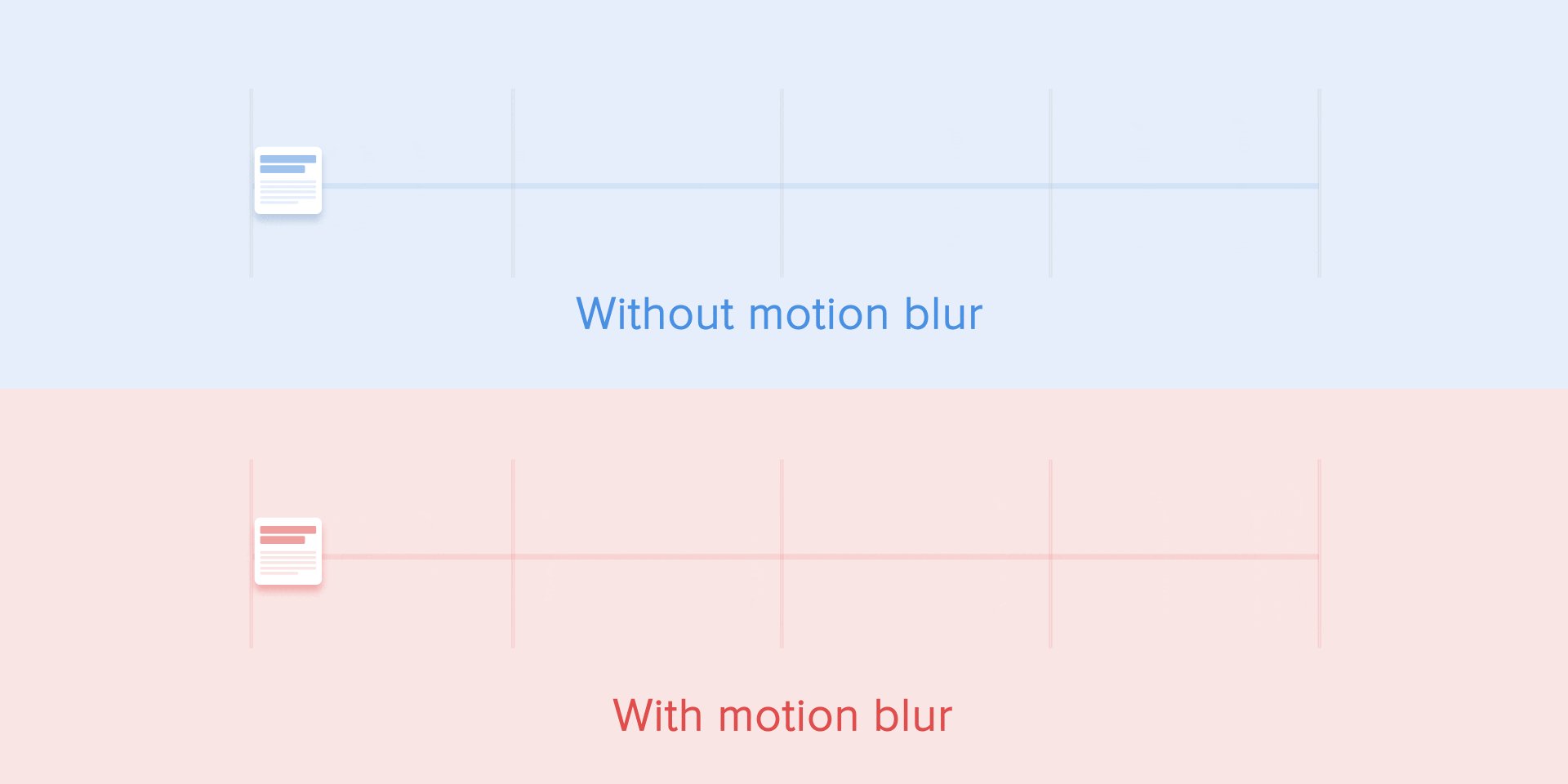
物体的运动应该是清晰和简洁的,所以不要使用动态模糊。即使在现代移动设备上也很难重现这种效果,而且它根本没有被应用于界面动画效果中。
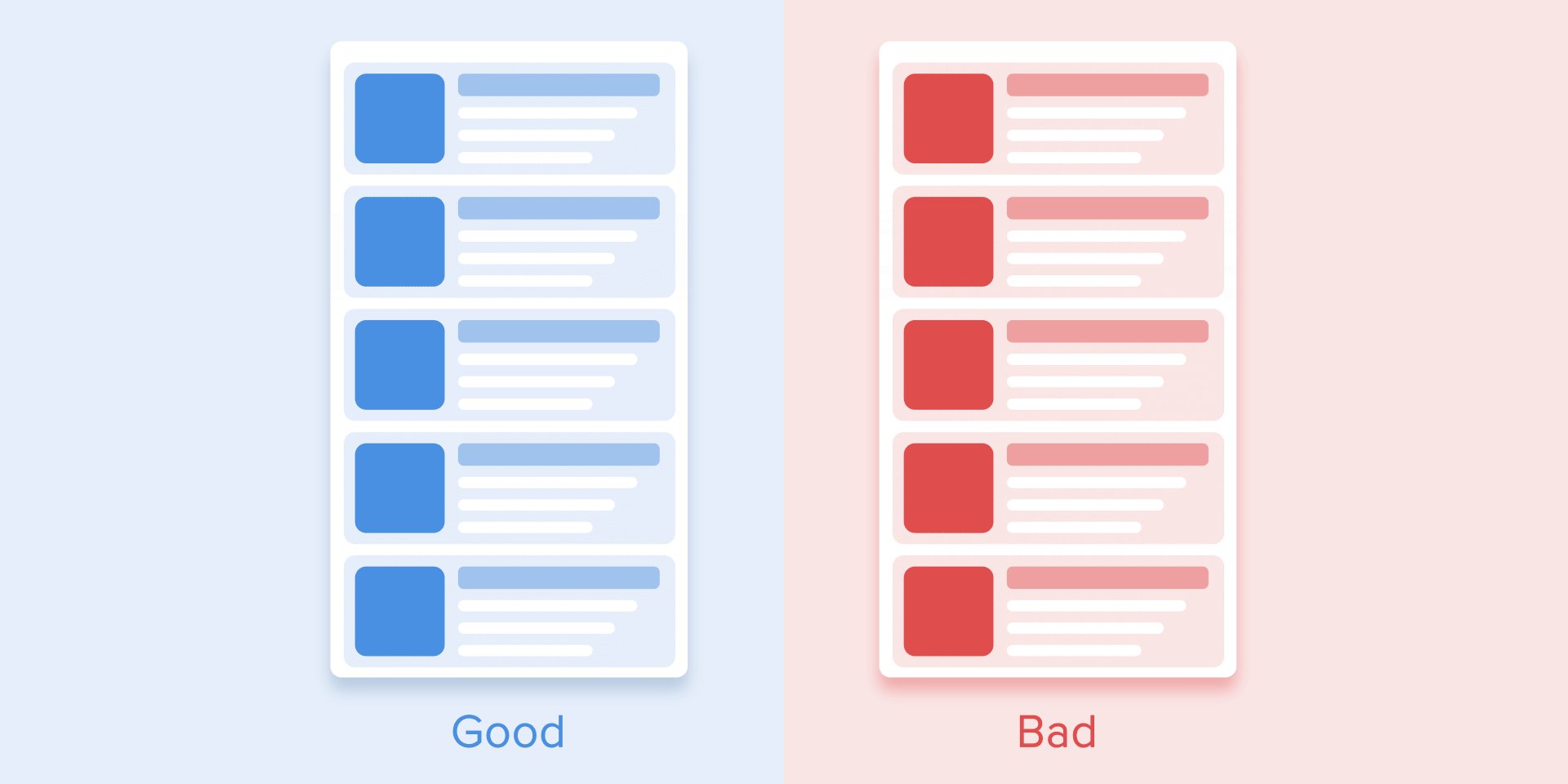
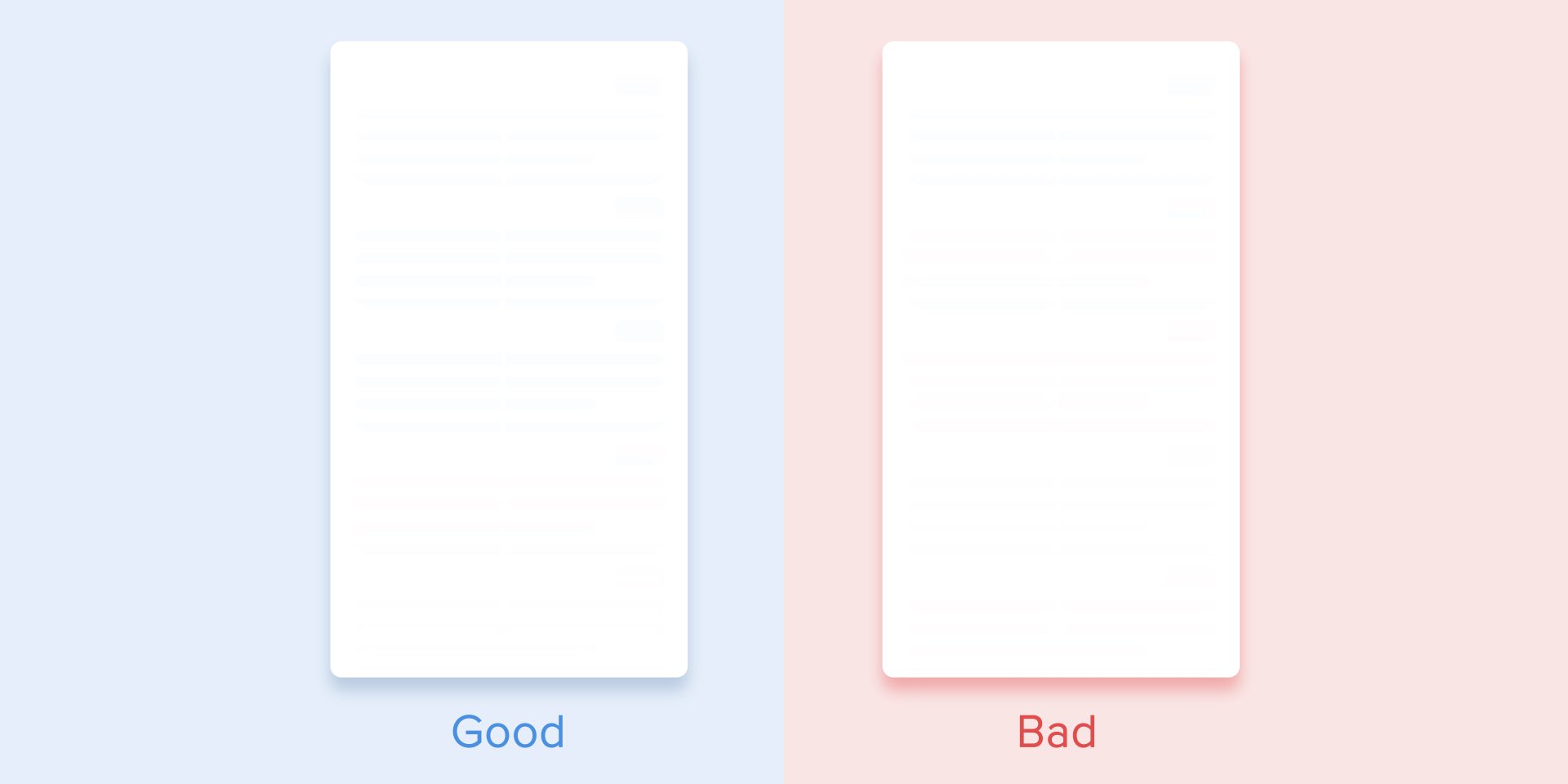
列表项(诸如新闻卡片、电子邮件列表等)的出现间隔应该很短。新元素的每次出现都应该持续20到25毫秒。元素出现的较慢可能会惹恼用户。
缓动
缓动效果有助于使物体的运动更自然。这是动画的基本原理之一,在《生活的幻觉:迪斯尼动画》一书中有详细的描述,这本书是由两位迪斯尼动画大师奥利·约翰斯顿(Ollie Johnston)和弗兰克·托马斯(Frank Thomas)创作的。
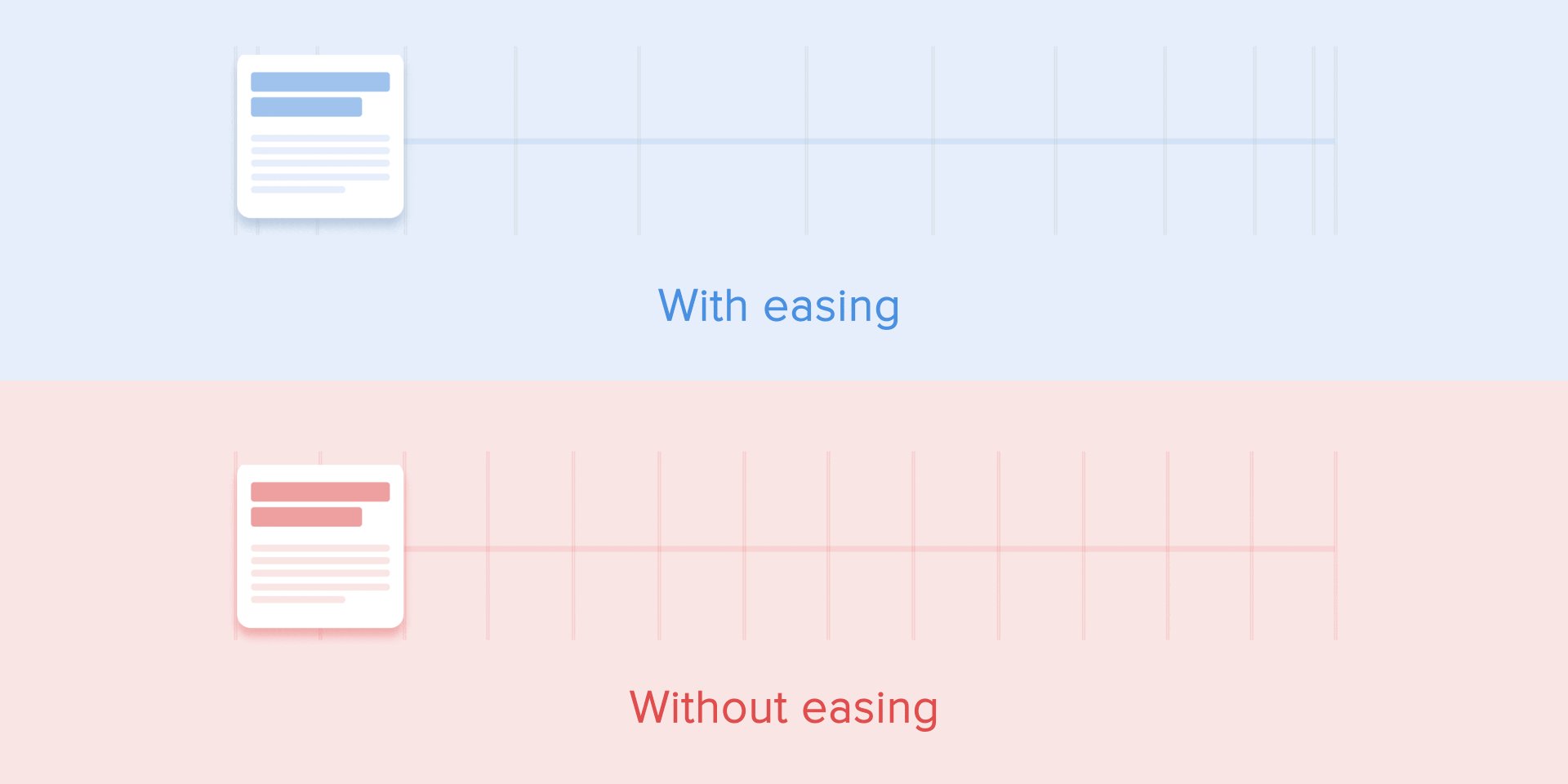
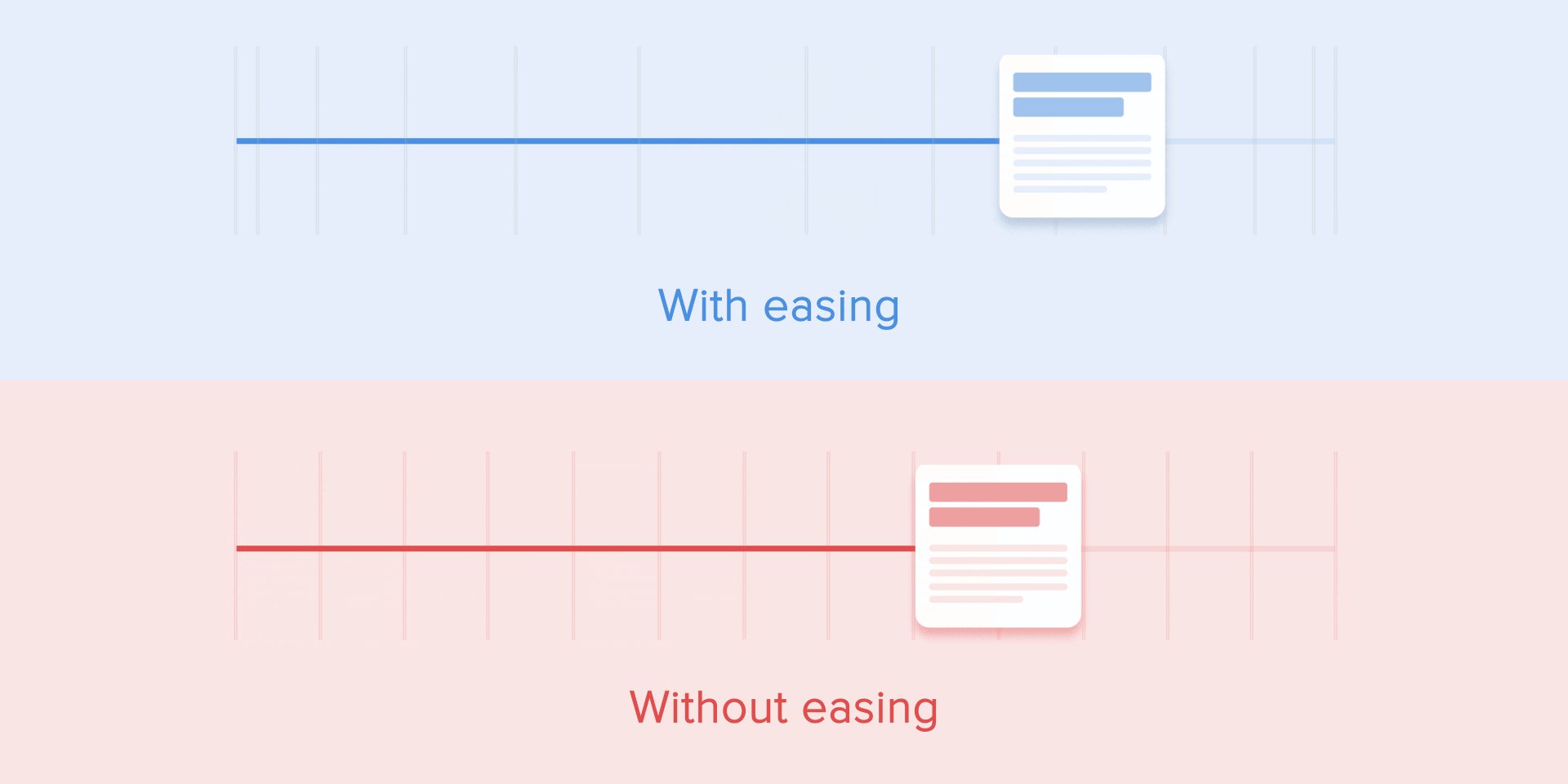
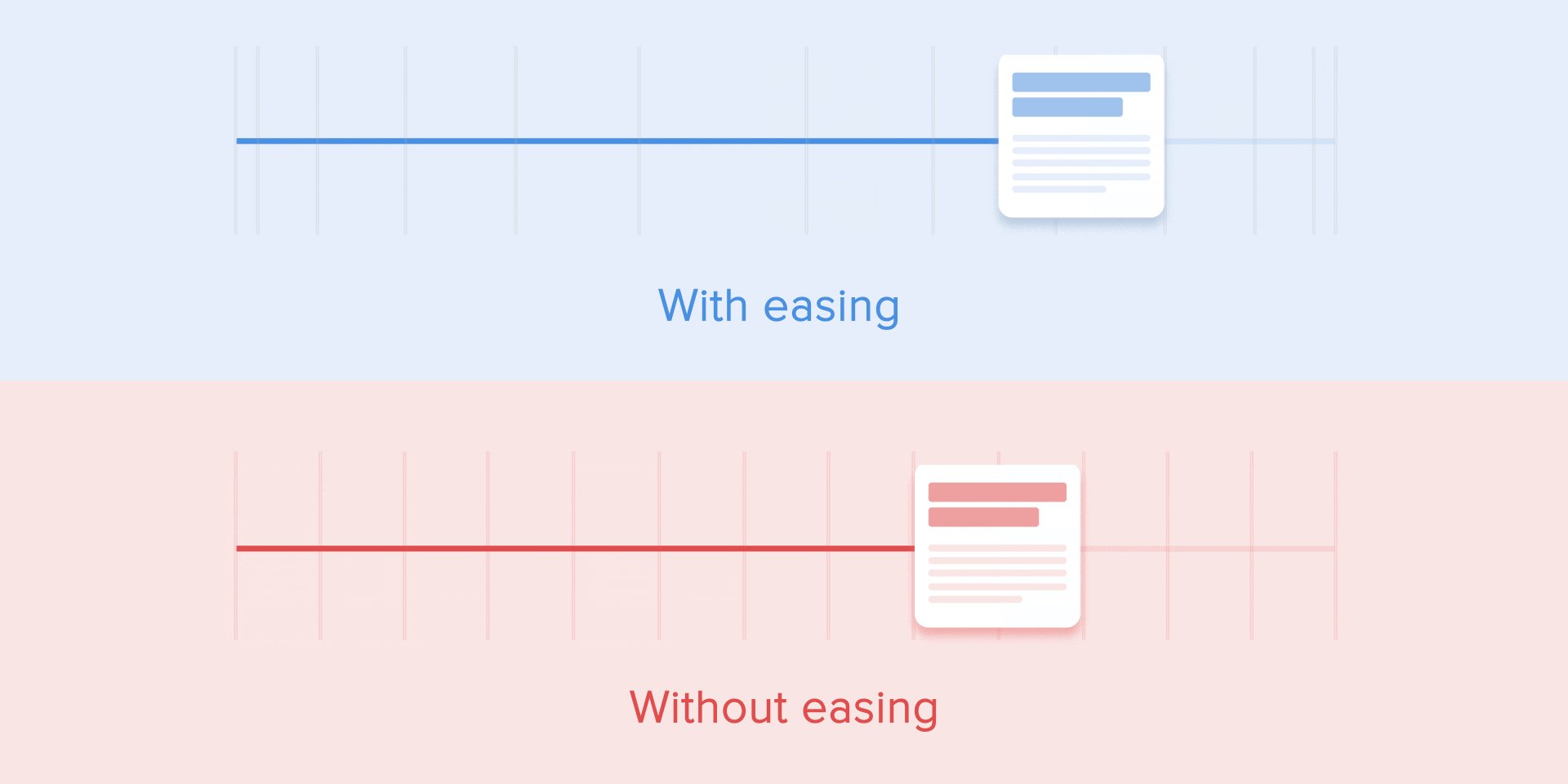
为了使动画看起来不像机械和人工,物体应该以某种加速或减速的方式运动——就像物理世界中的所有活物体一样。
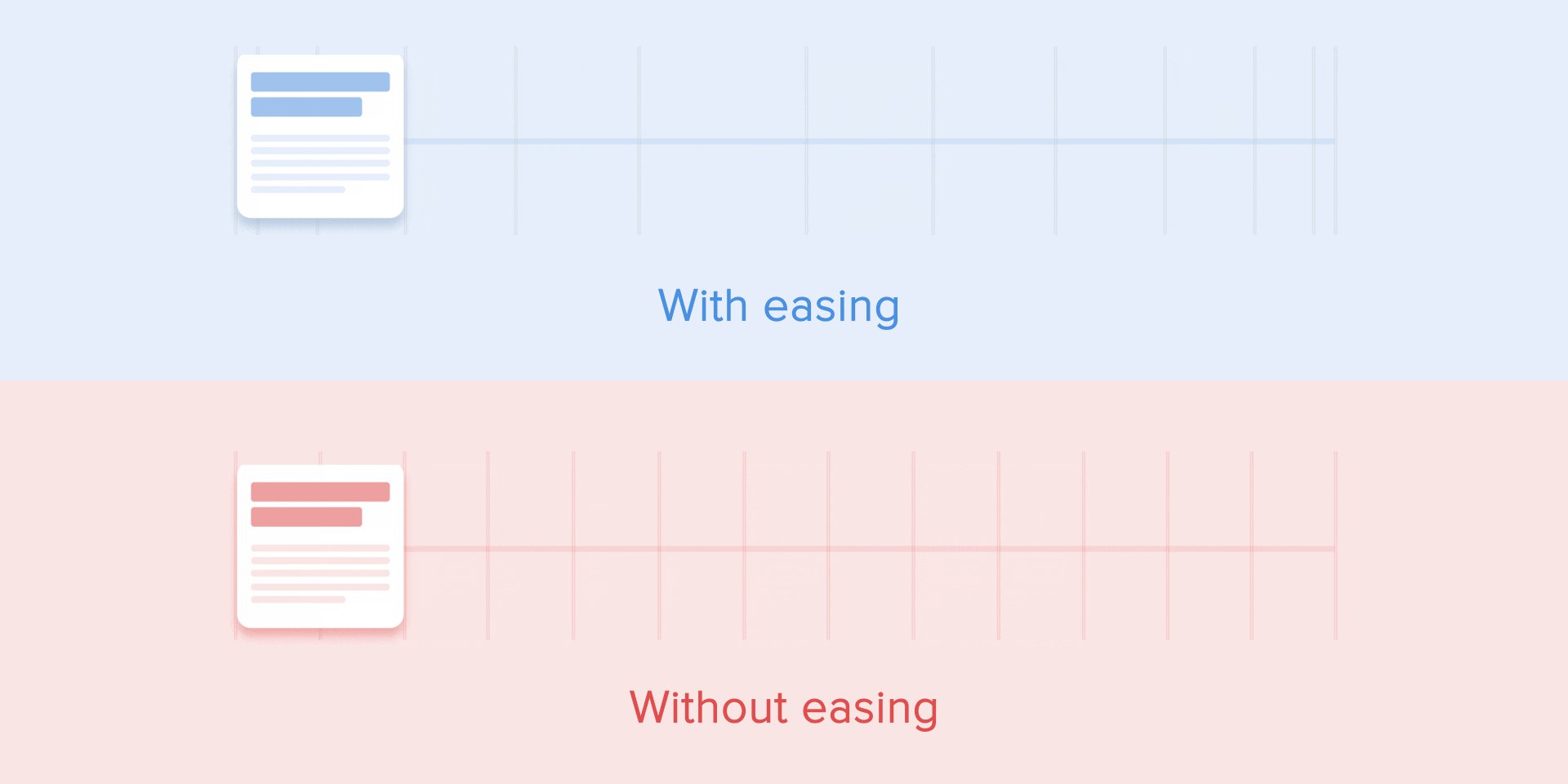
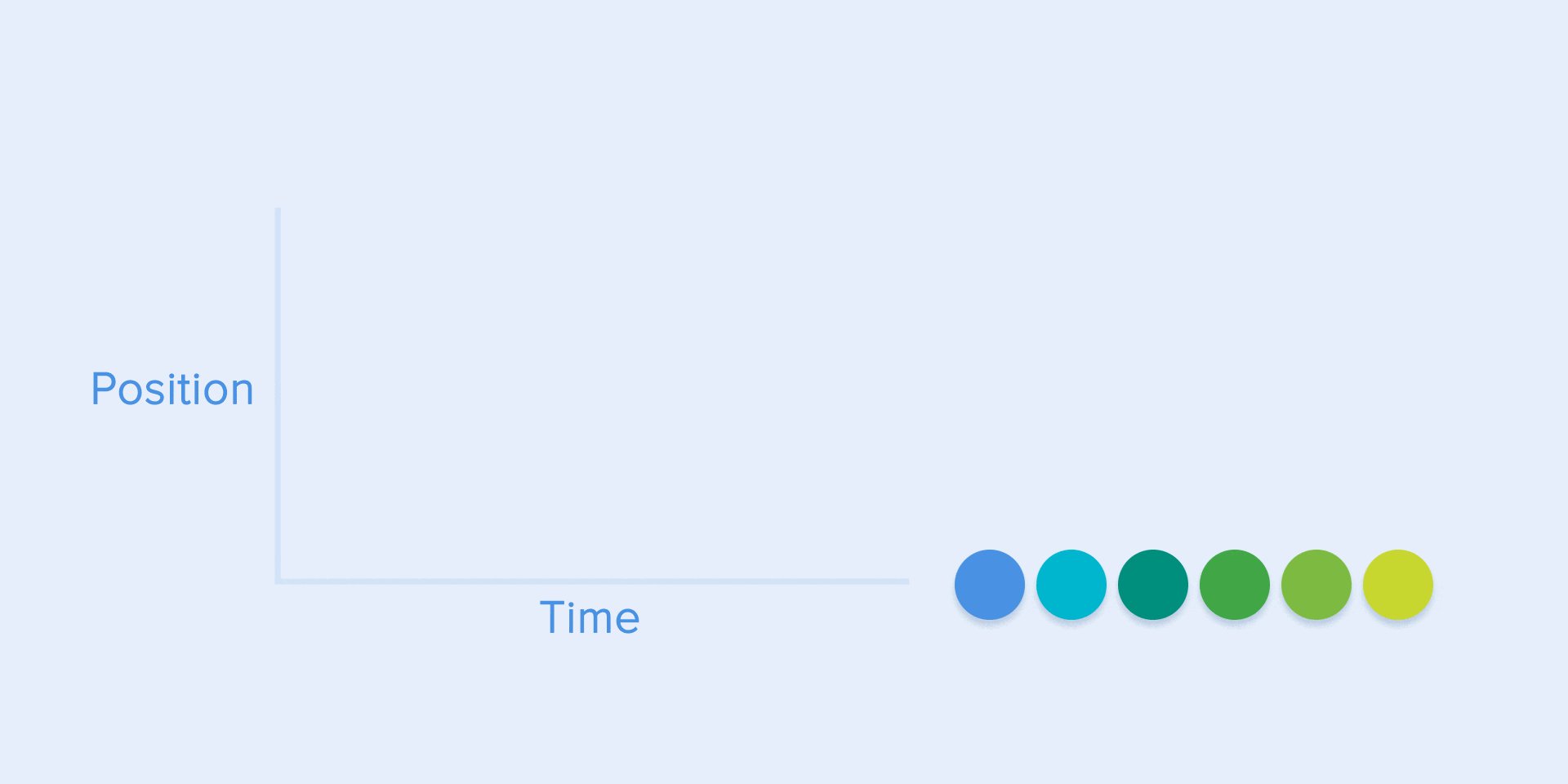
线性运动
不受任何物理力影响的物体线性运动,换句话说就是匀速运动。正因为这个事实,它们在人眼看来非常不自然,像是出自人工的痕迹。
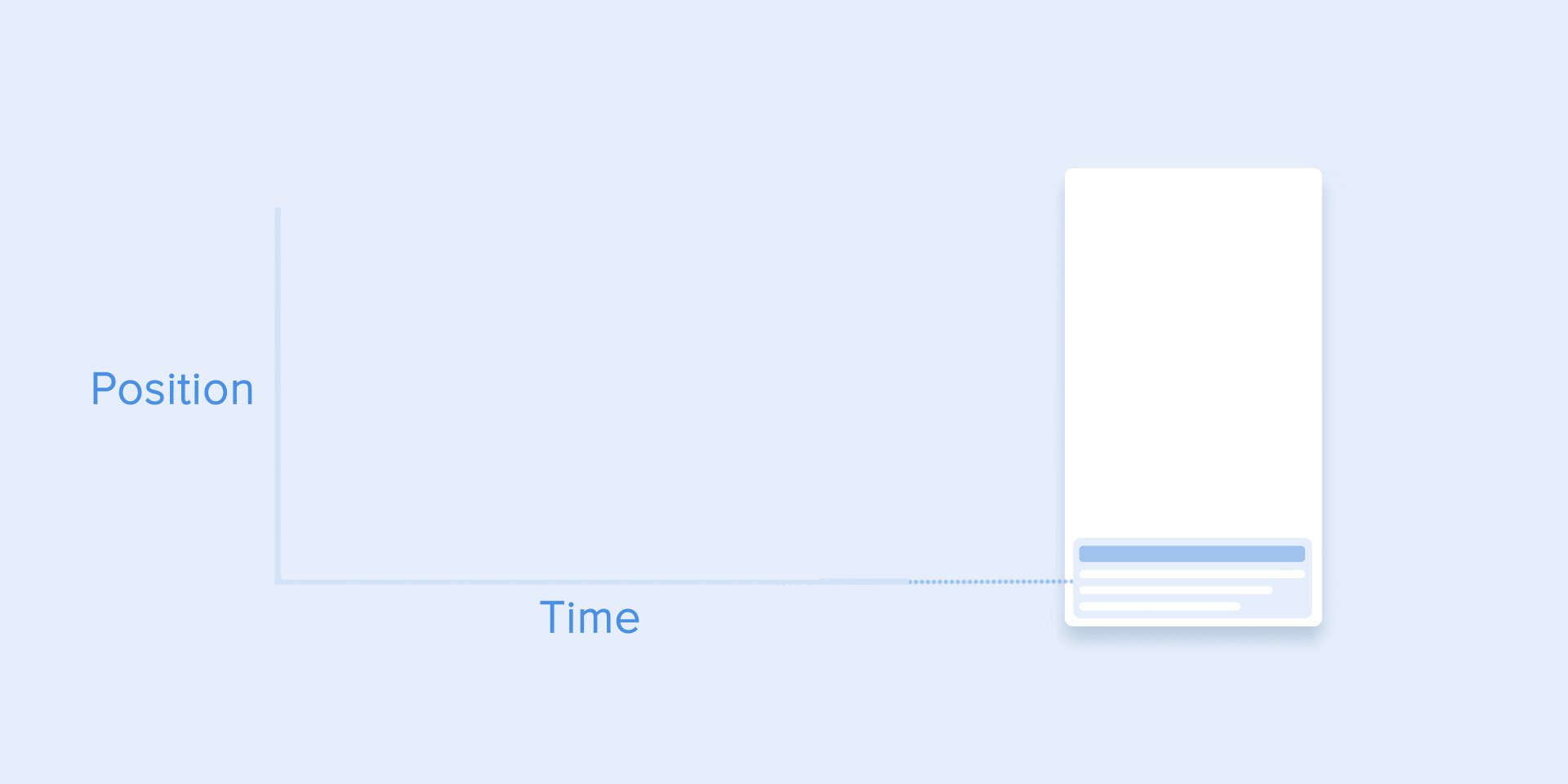
所有的动画应用程序都使用动画曲线。我将试着解释如何阅读它们以及它们的含义。曲线显示了在相同的时间间隔(x轴)内物体(y轴)的位置如何变化。在目前的情况下,运动是线性的,所以物体在同一时间移动相同的距离。
例如,直线运动只能在物体改变颜色或透明度时使用。一般来说,当一个对象不改变它的位置时,我们可以用它来表示状态。
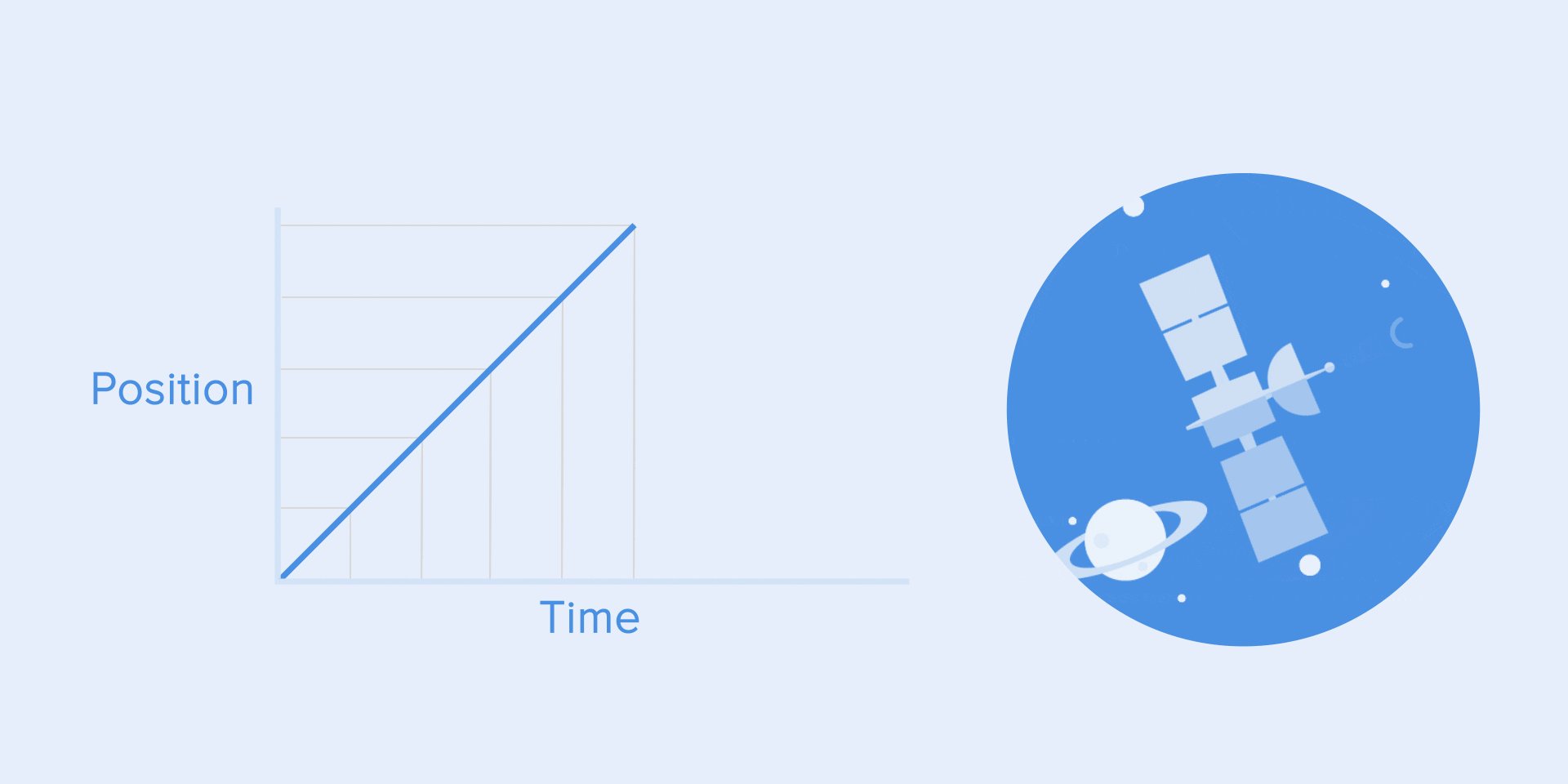
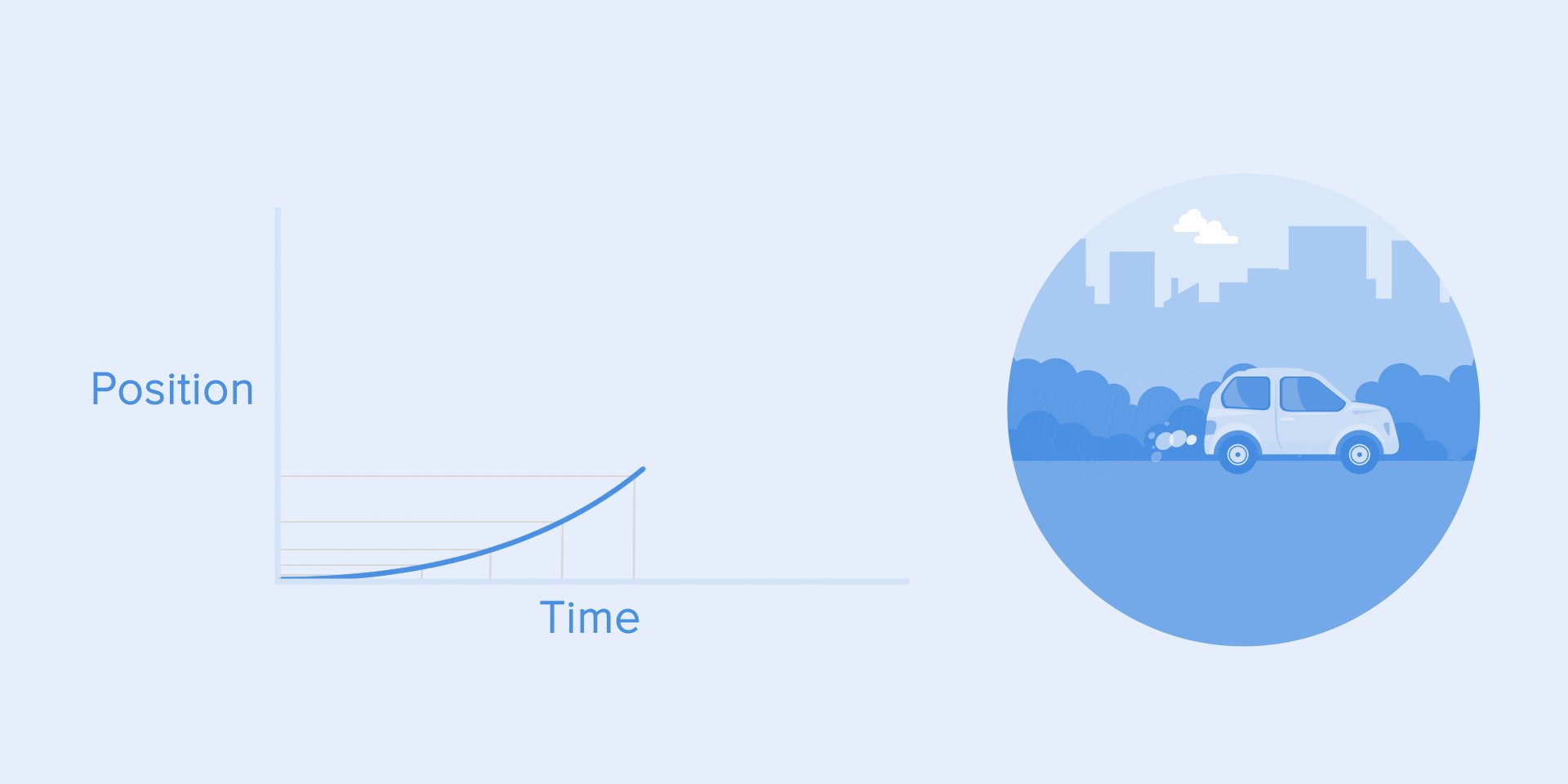
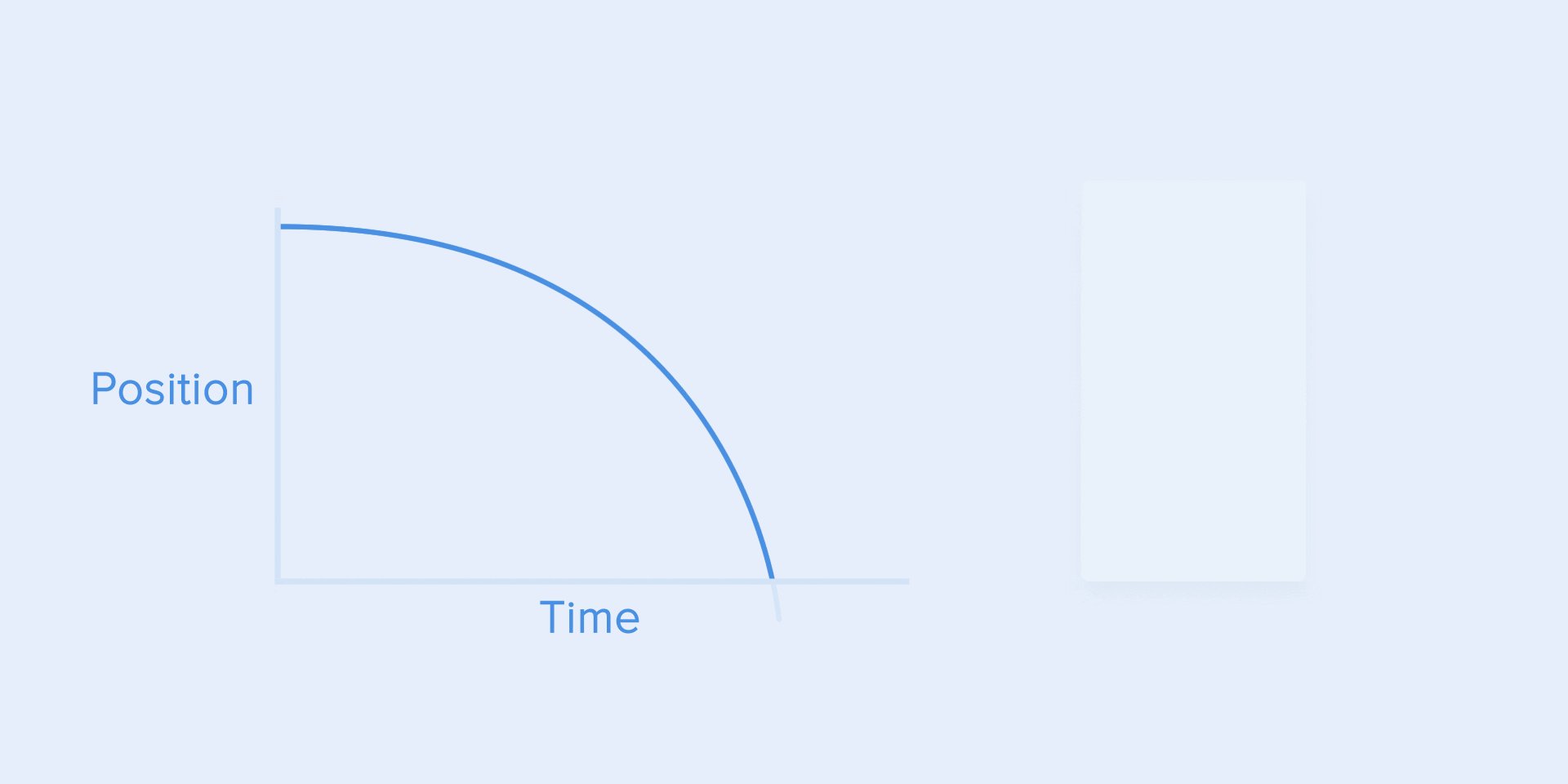
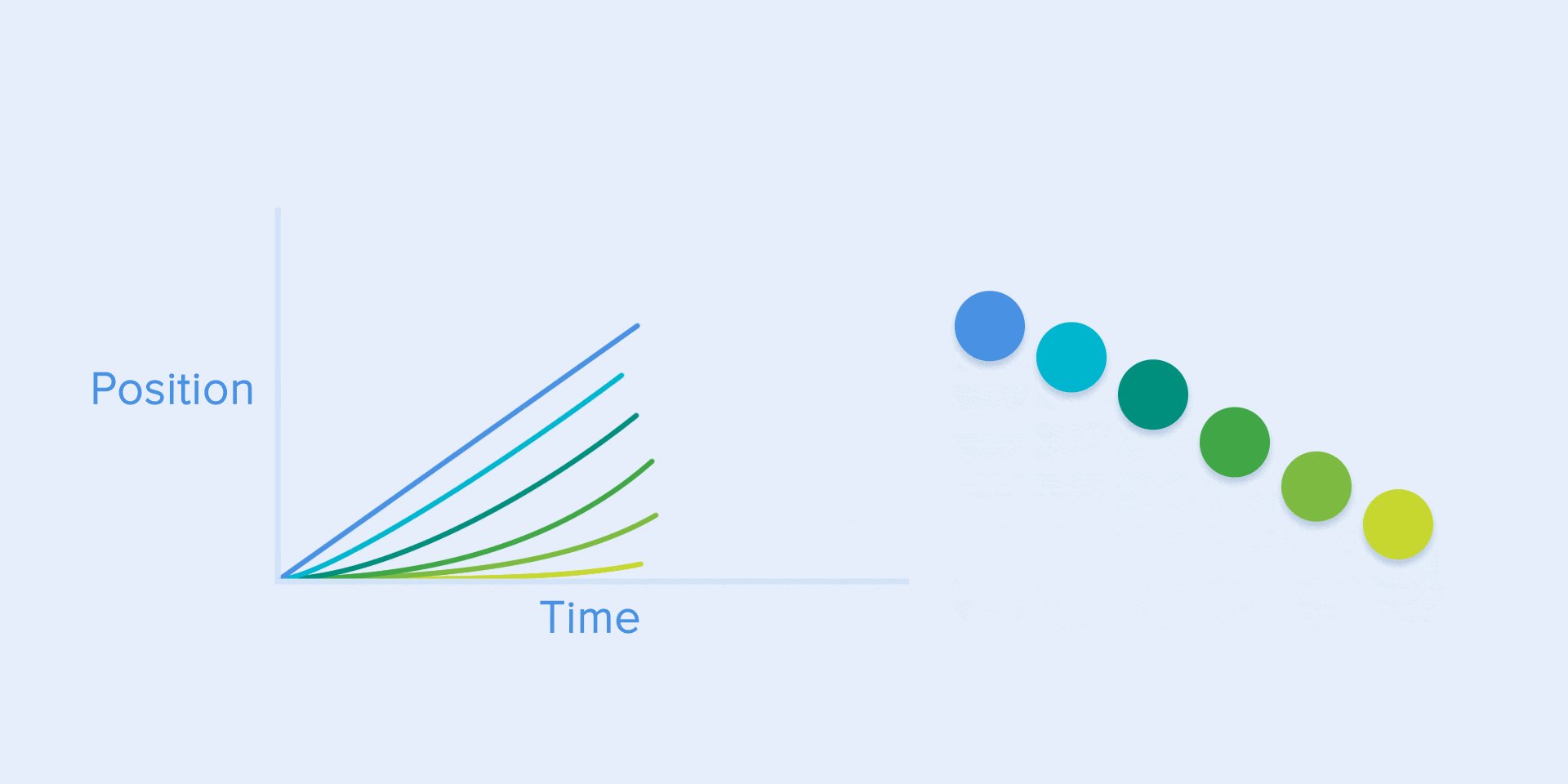
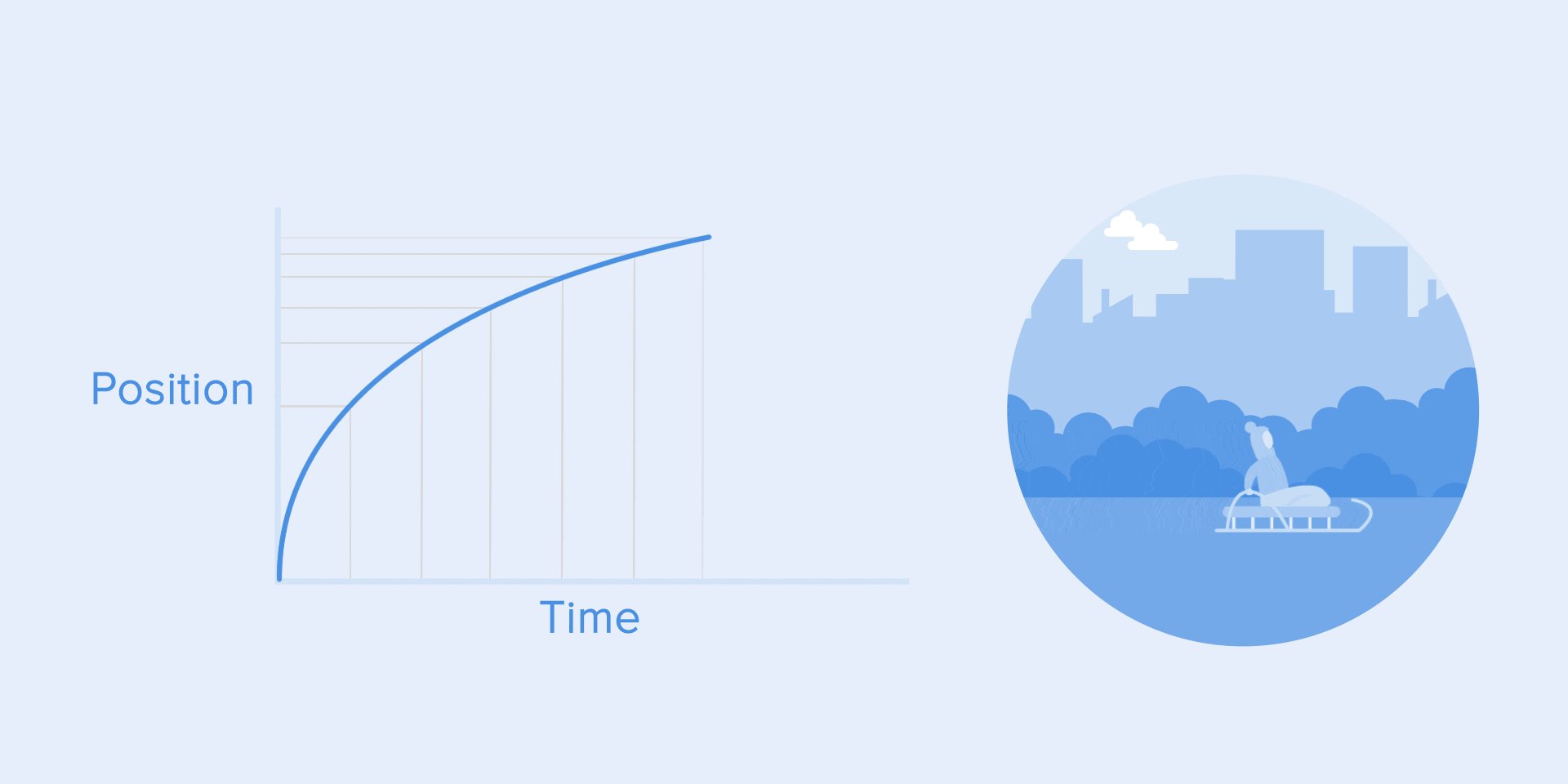
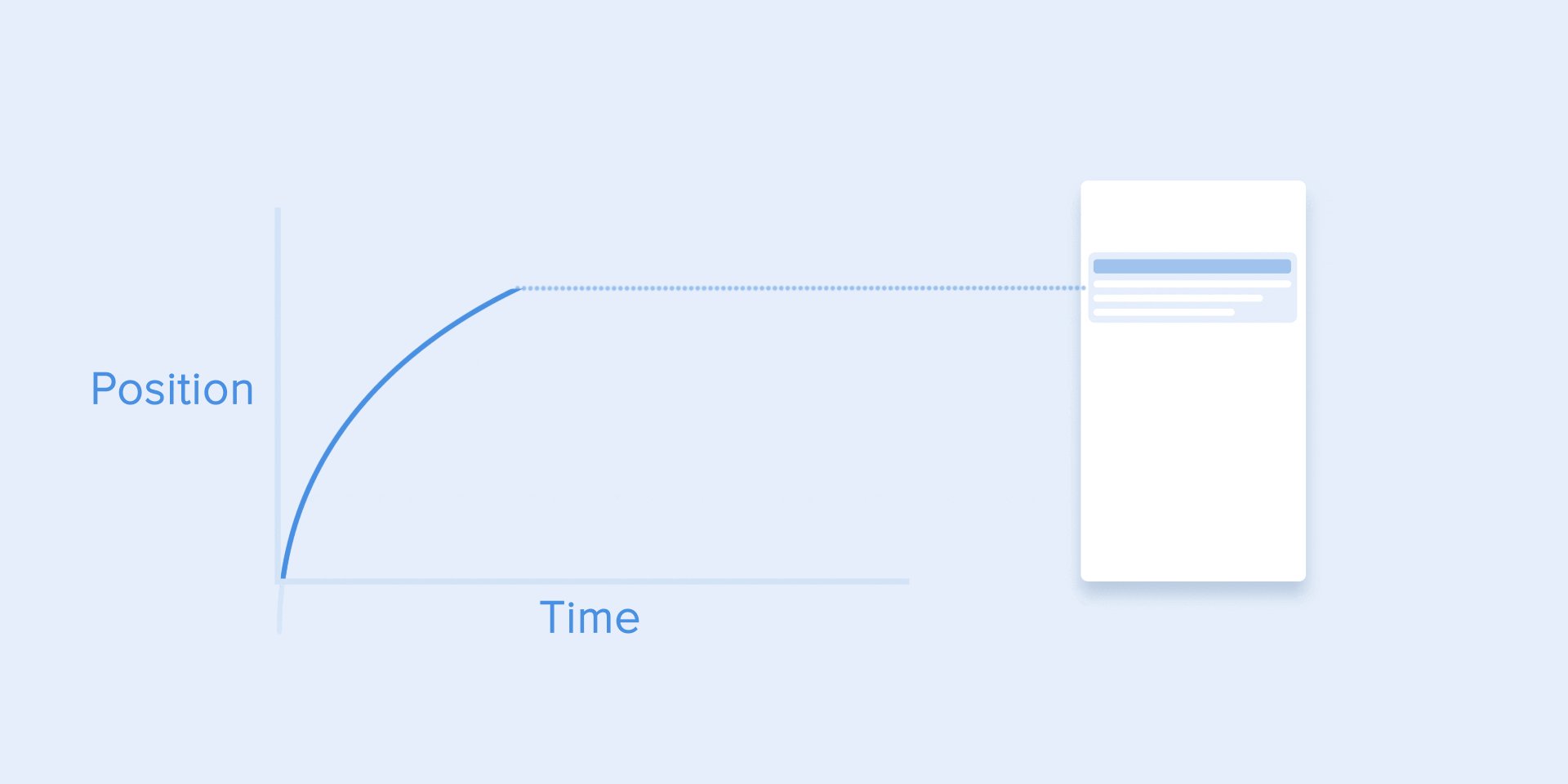
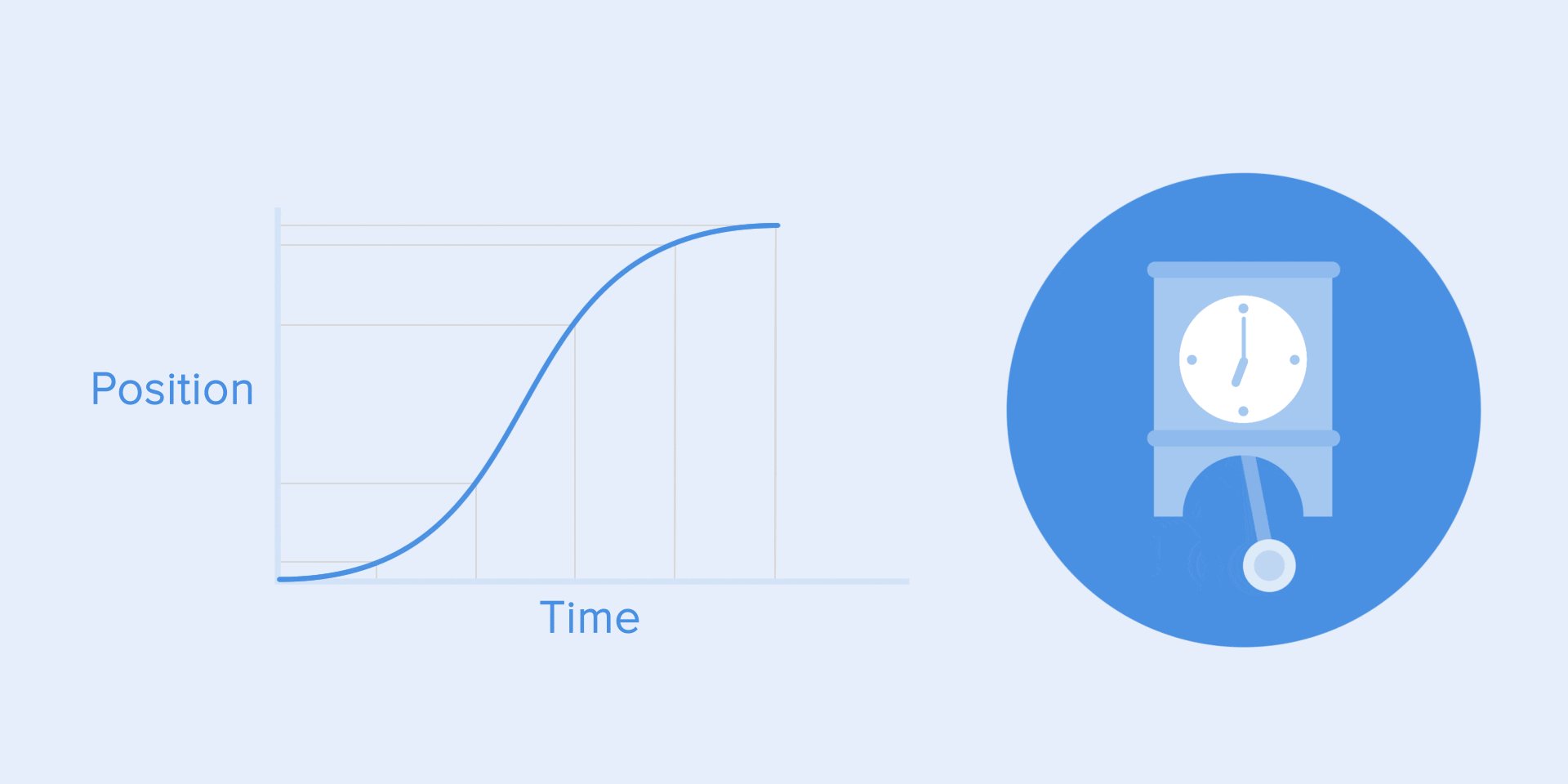
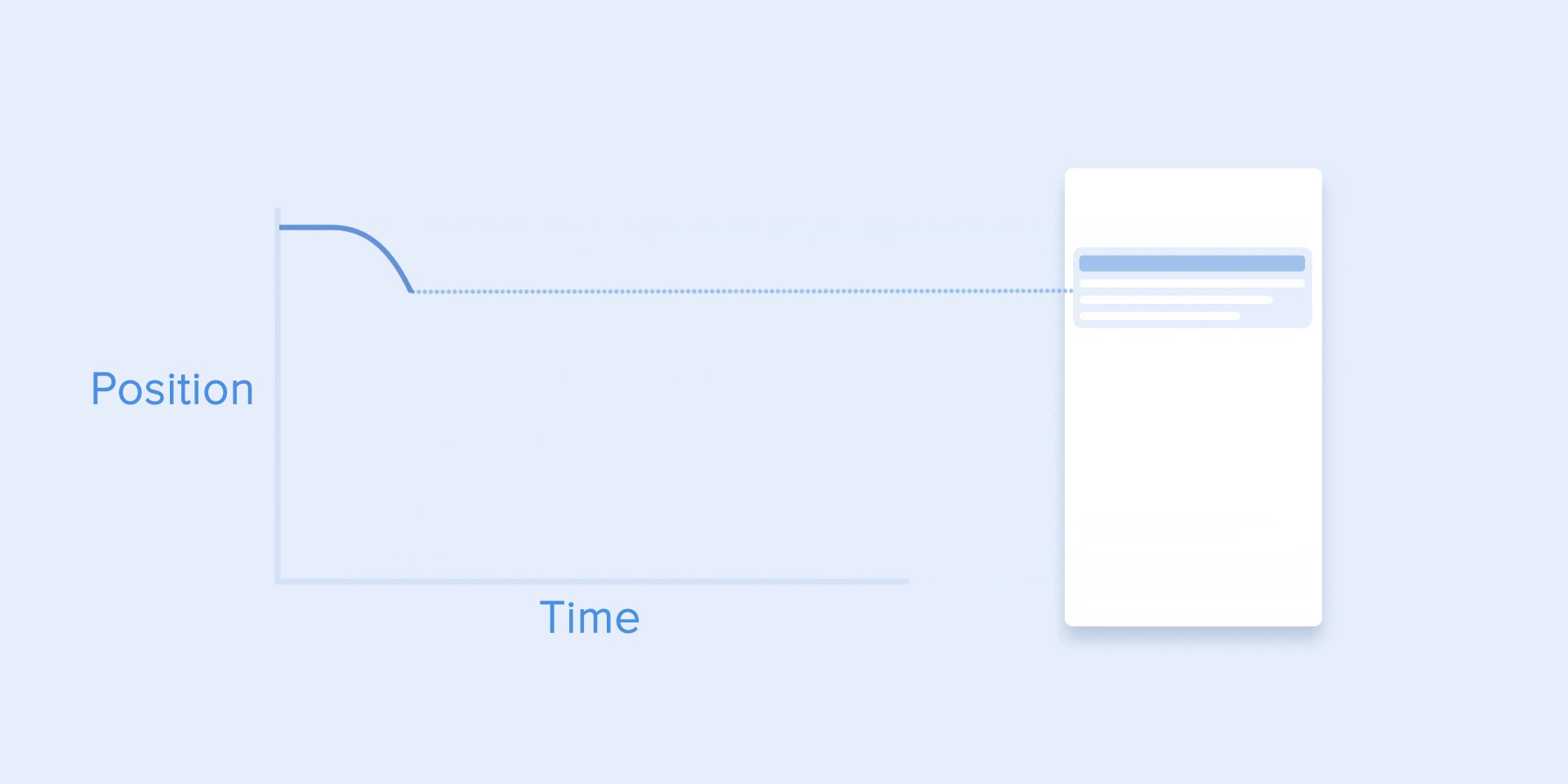
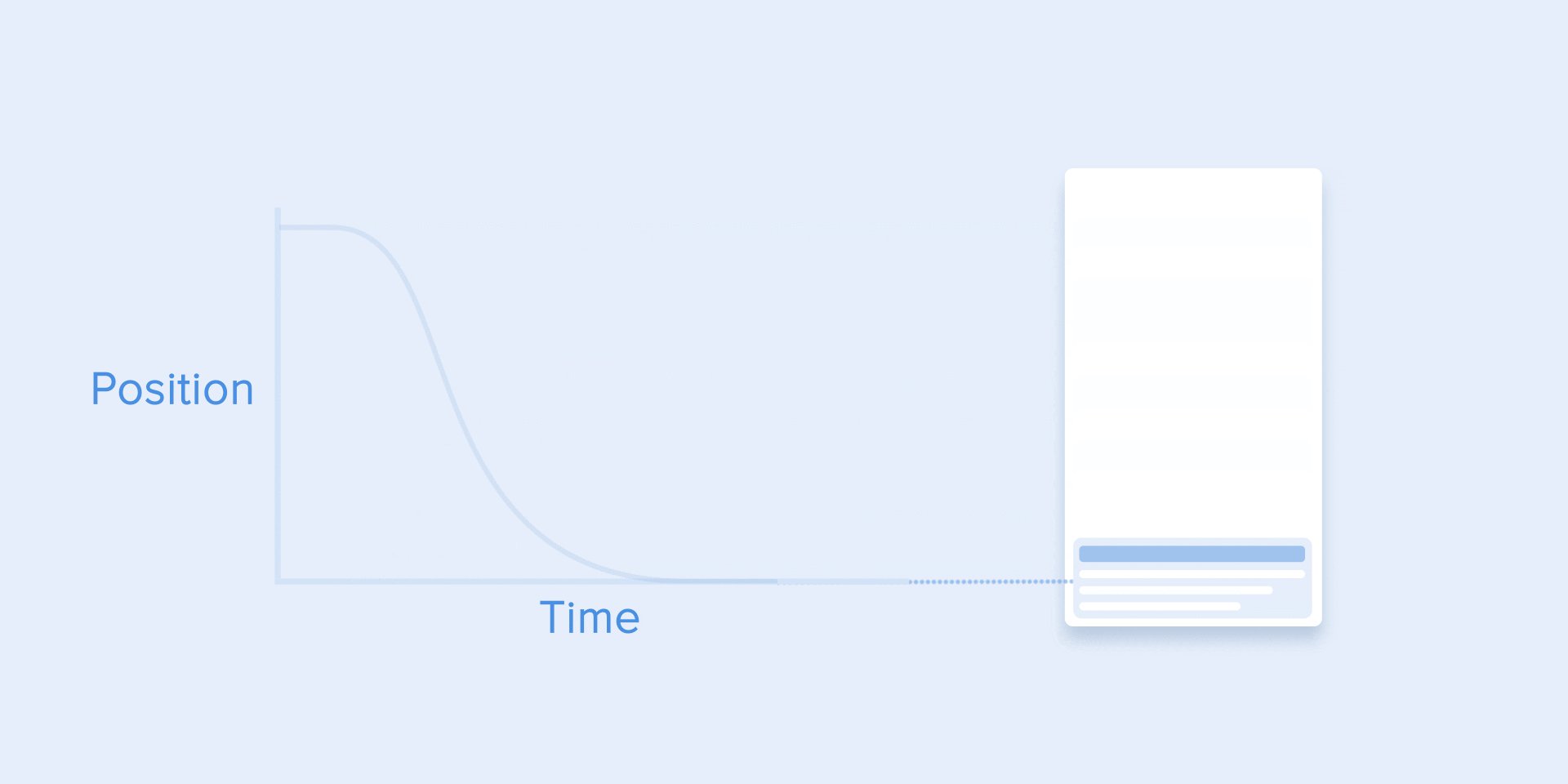
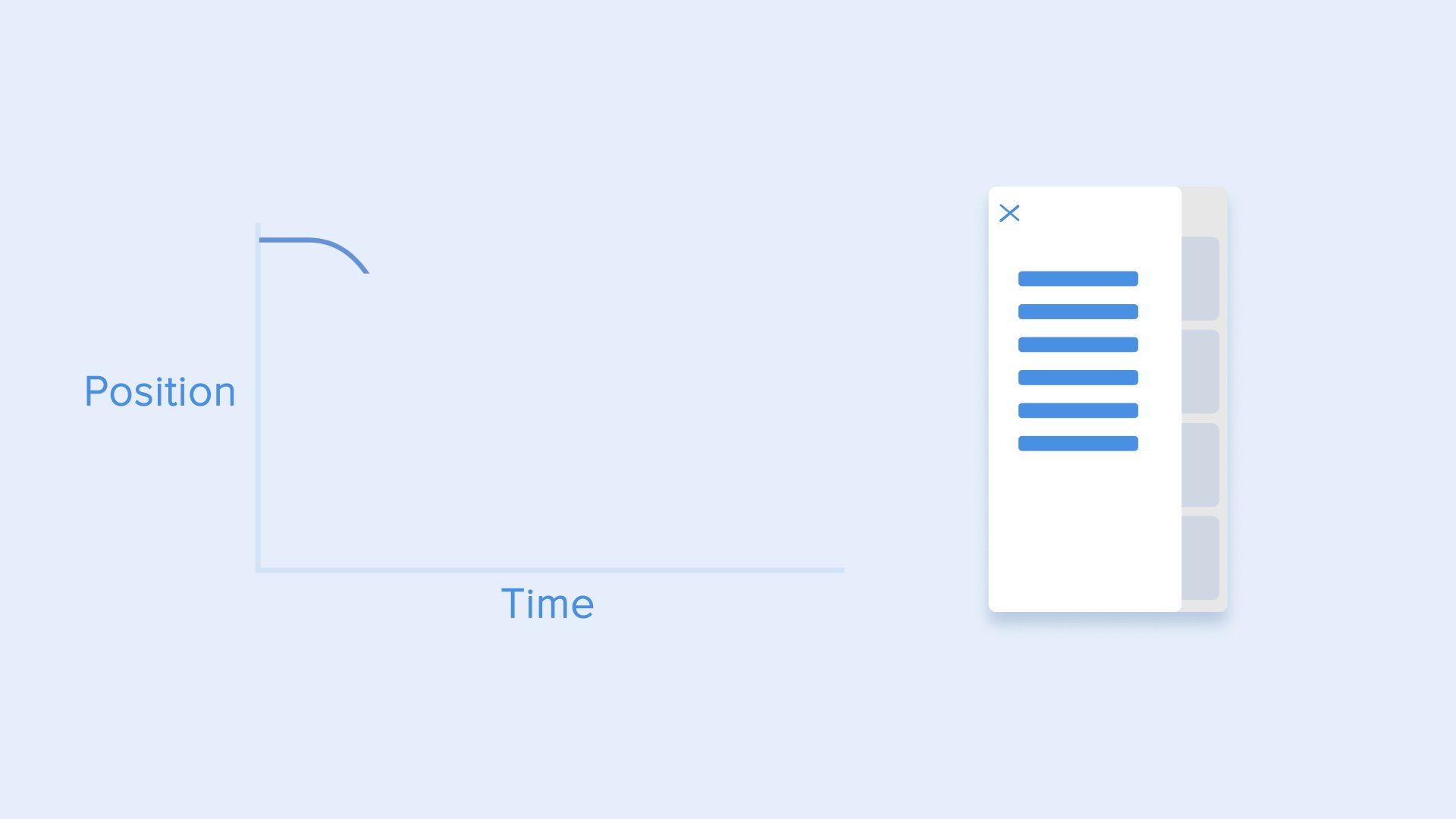
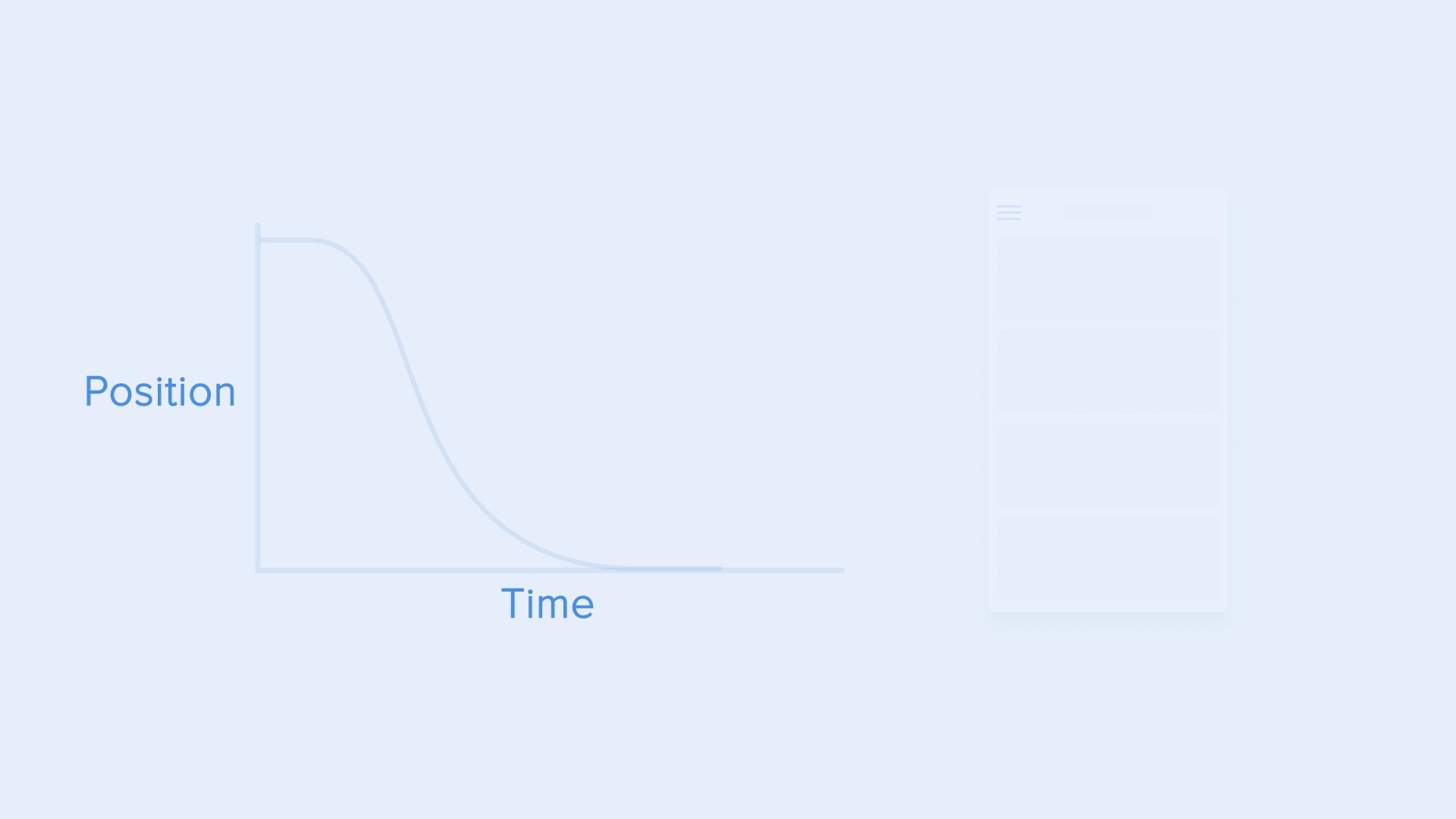
缓入或加速曲线
从曲线上可以看出,在开始时物体的位置变化缓慢,速度逐渐增加。这意味着物体以一定的加速度运动。
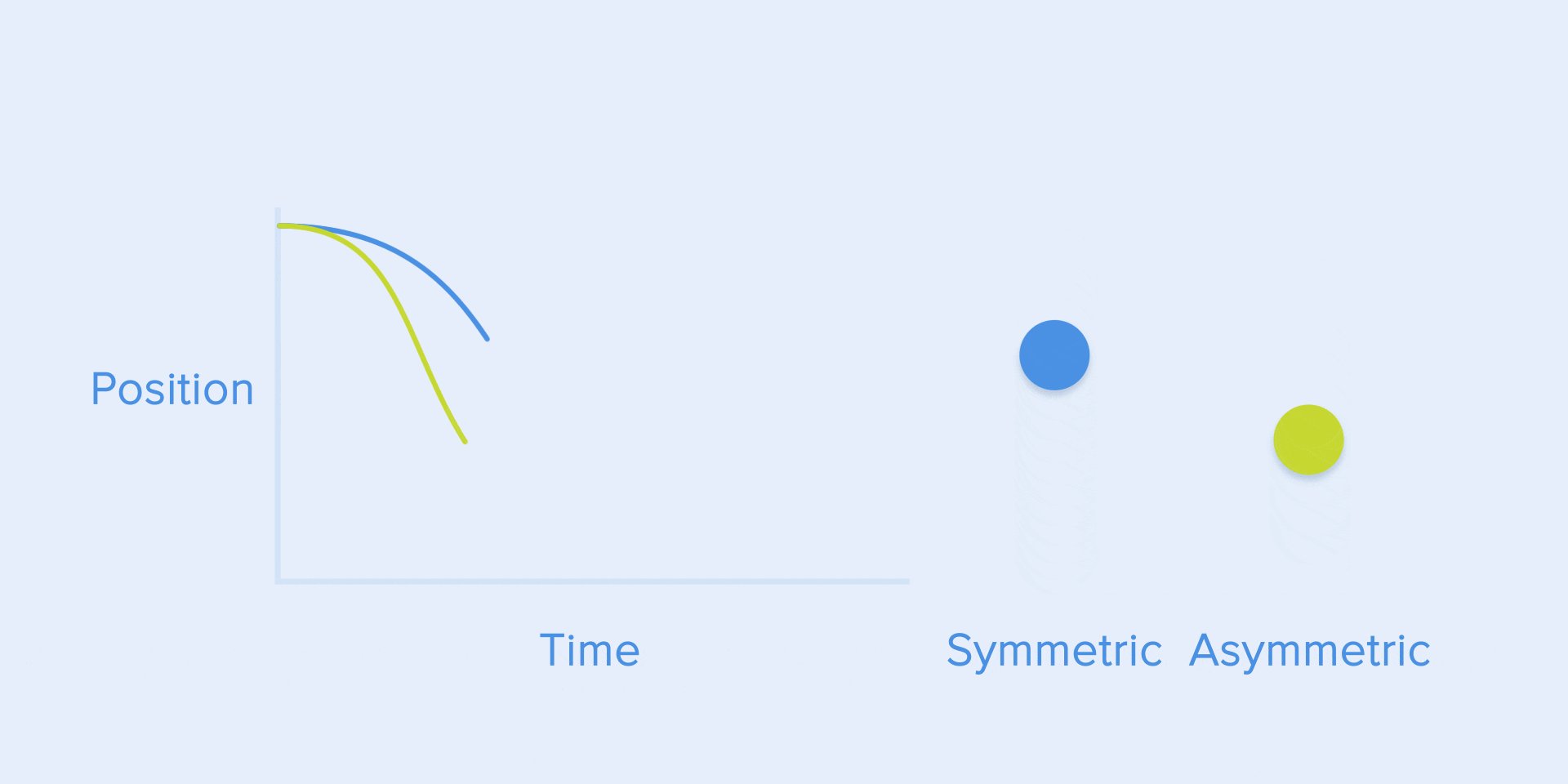
当物体以全速飞出屏幕时,应该使用这条曲线。这些物体可以是系统通知,也可以只是界面的卡片。但是要记住,这种类型的曲线只能在对象永远离开屏幕时使用,我们不能撤销或者回拽它们。
动画曲线有助于表达正确的情绪。在下面的例子中,我们可以看到所有物体的运动持续时间和距离都是一样的,但是即使是曲线上的微小变化也有可能影响动画的情绪。
当然,通过改变曲线,你可以让物体尽可能接近真实世界。
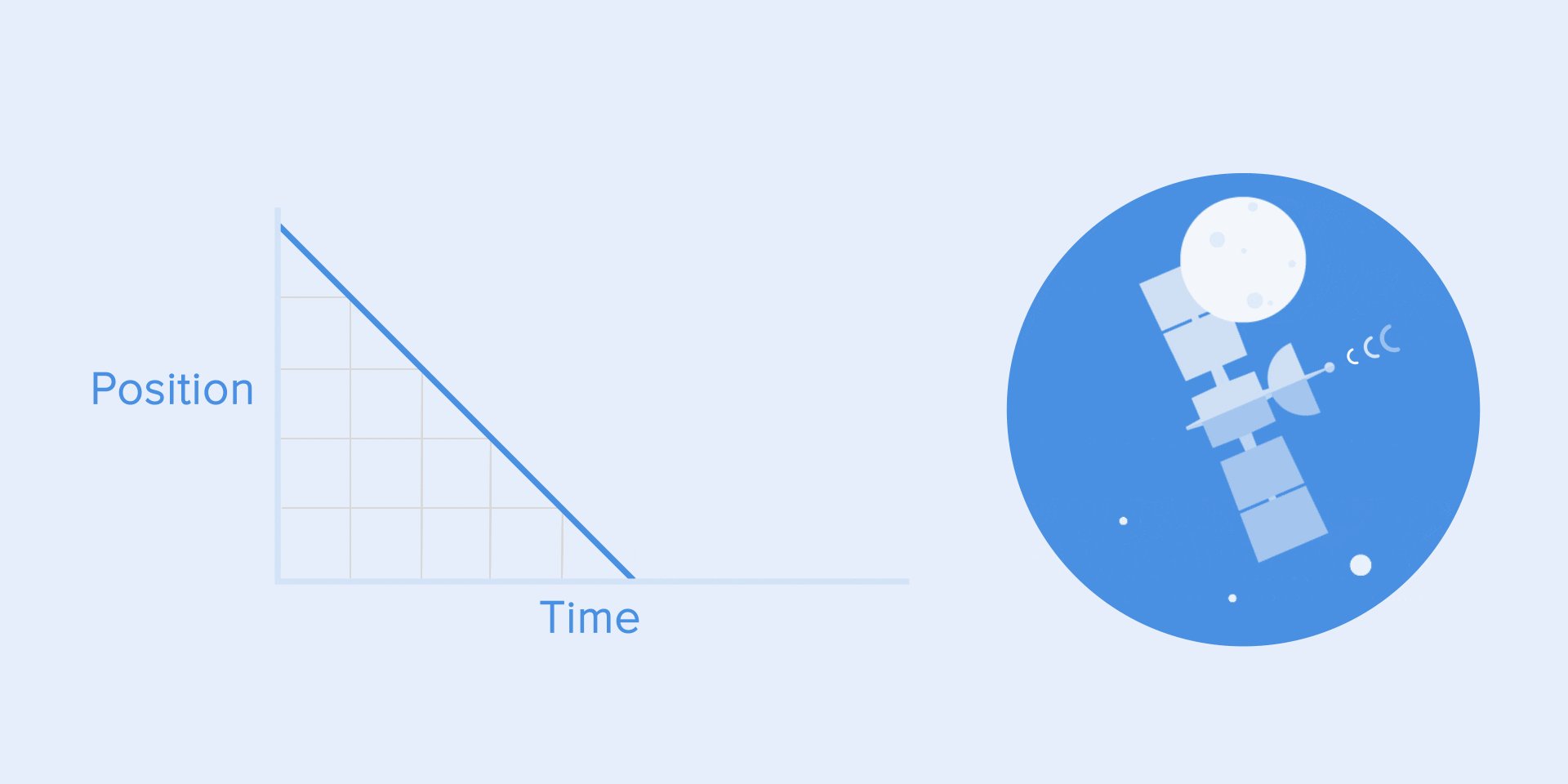
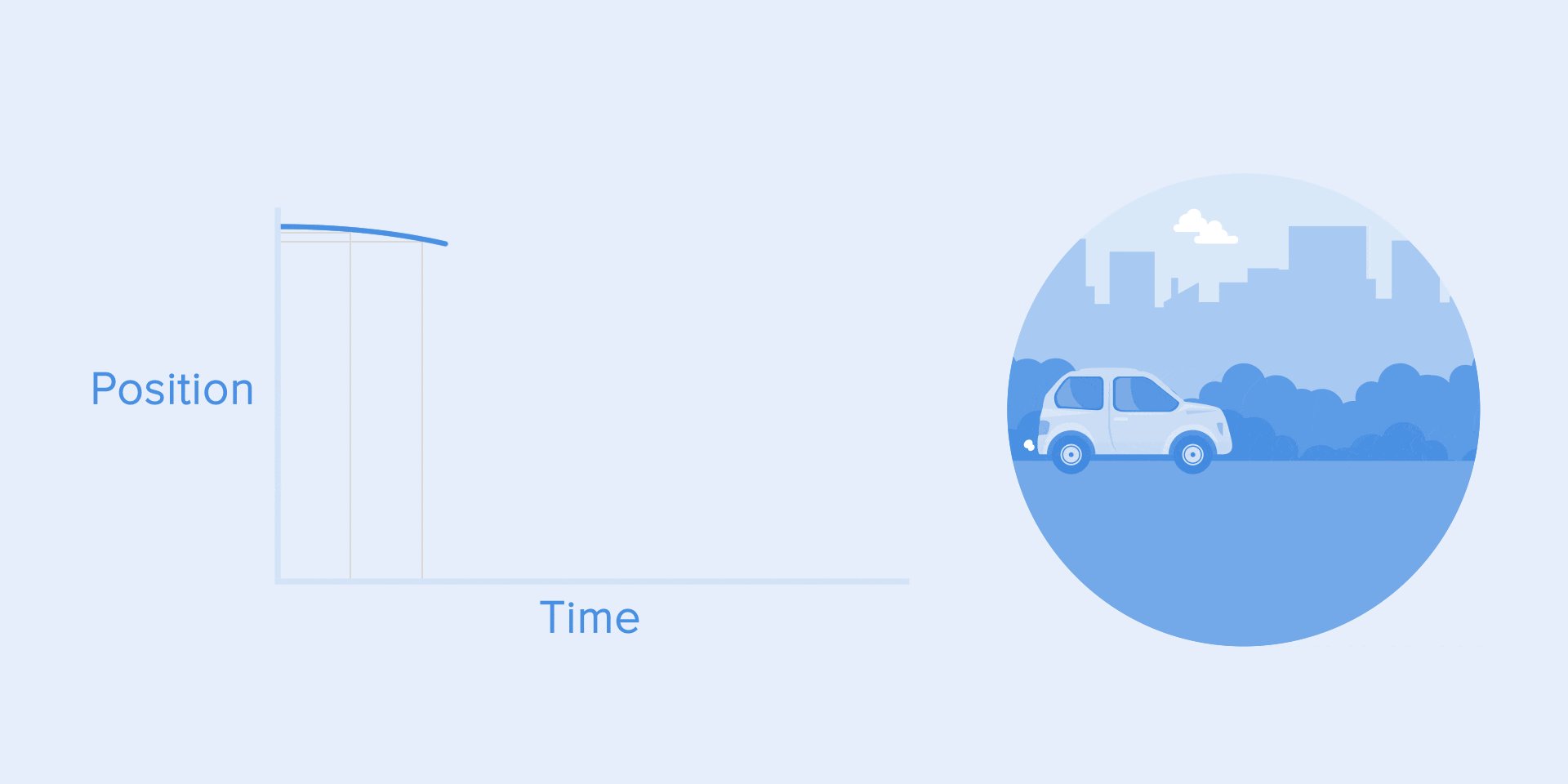
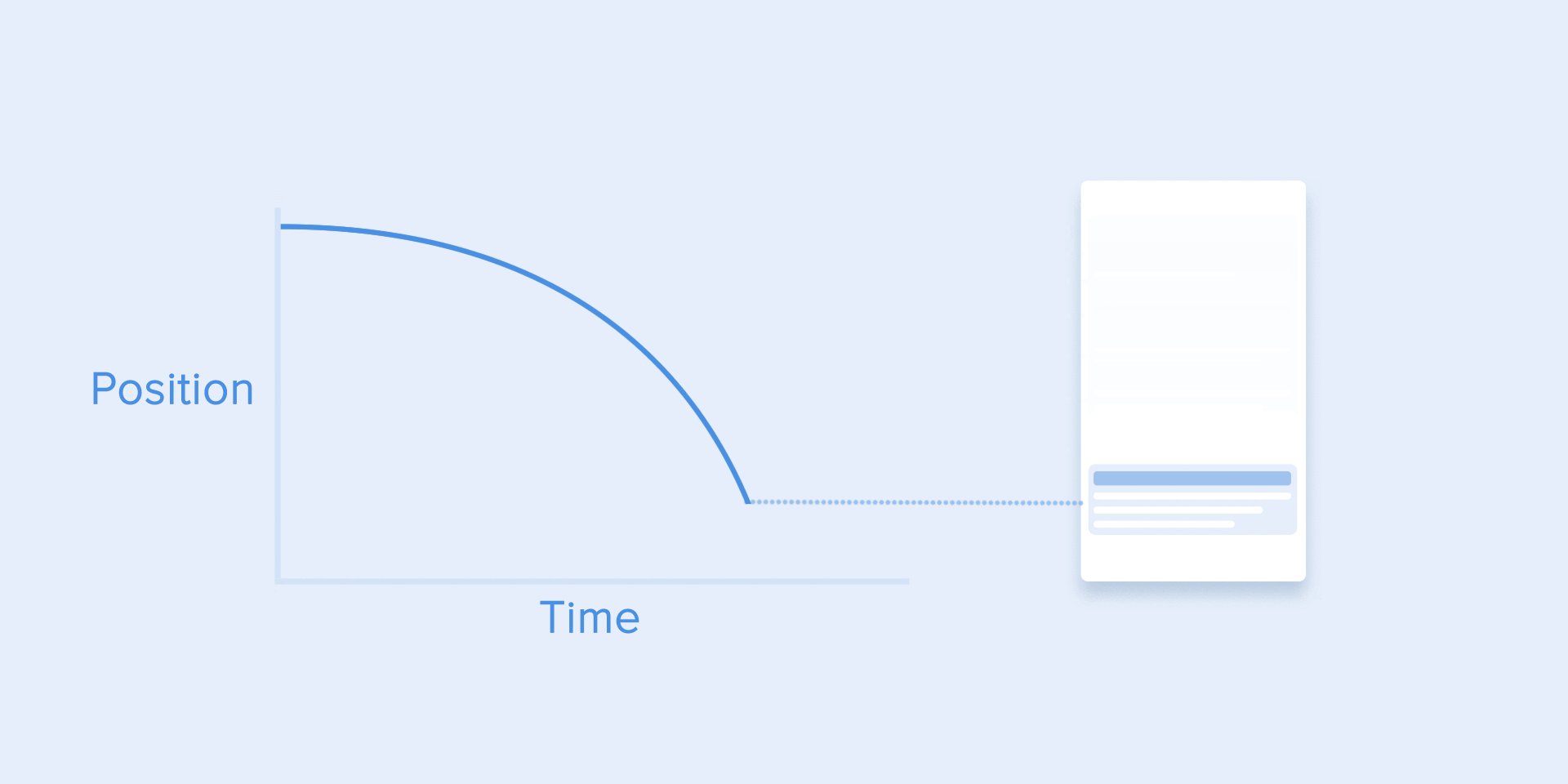
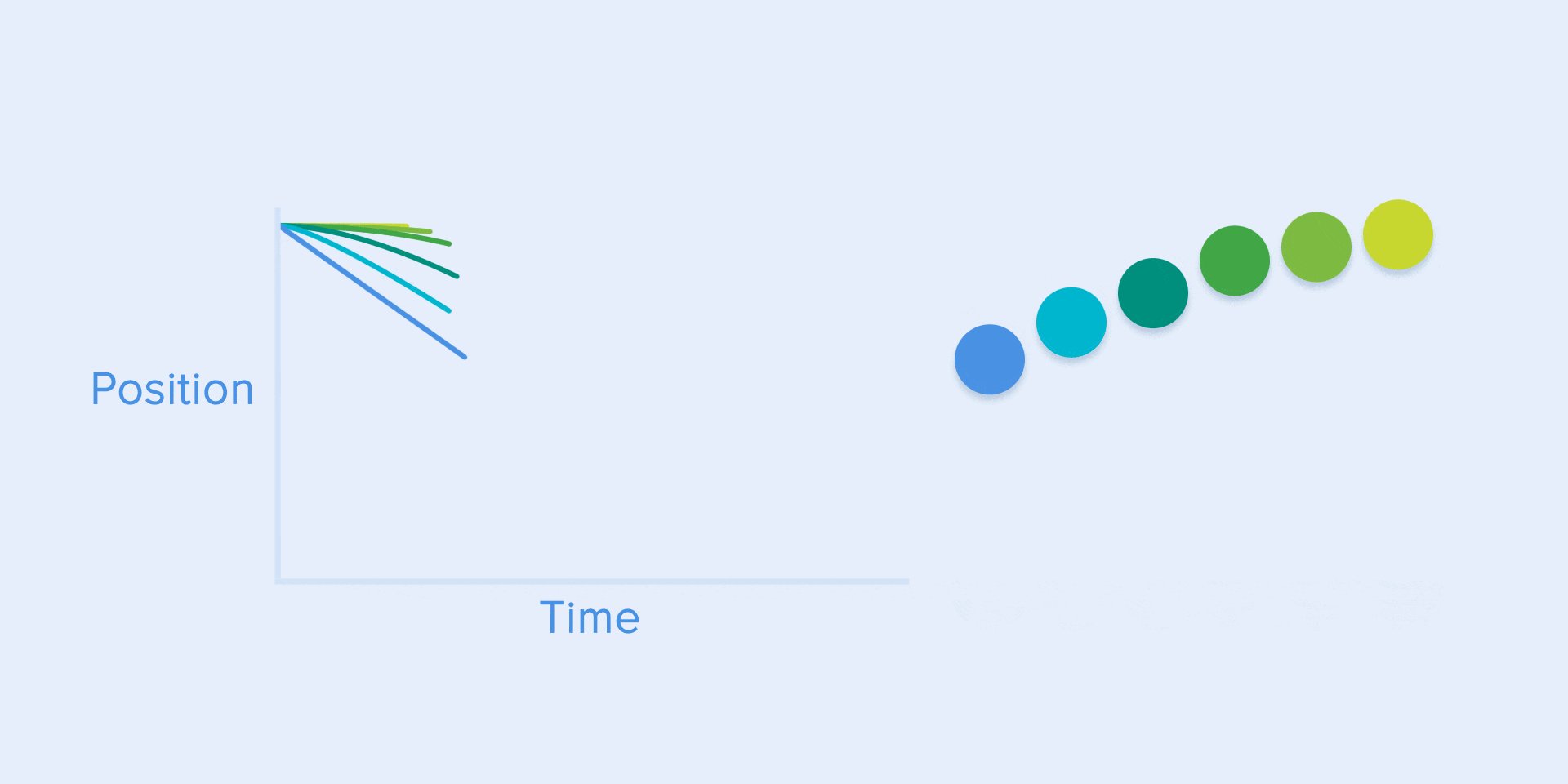
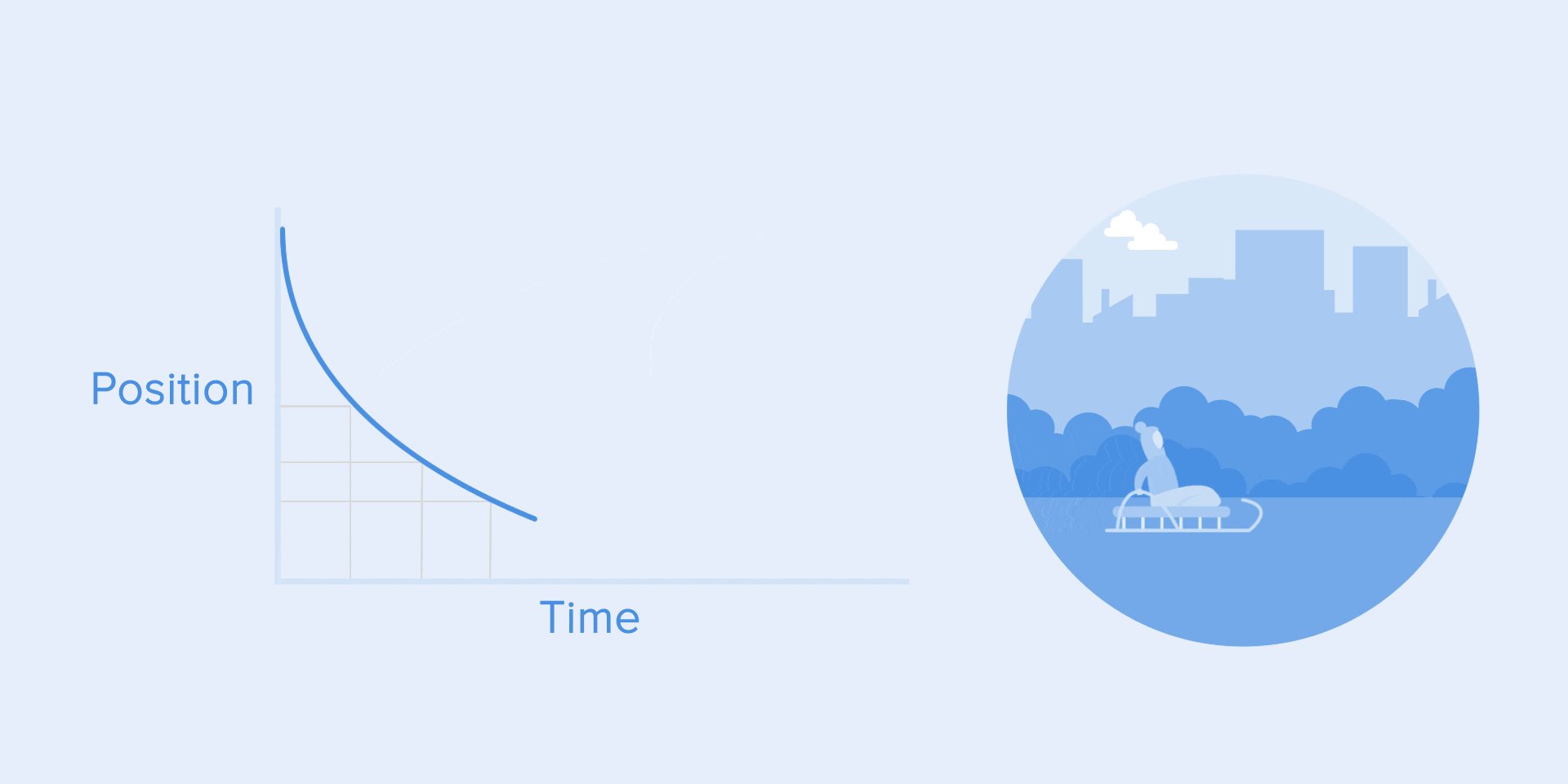
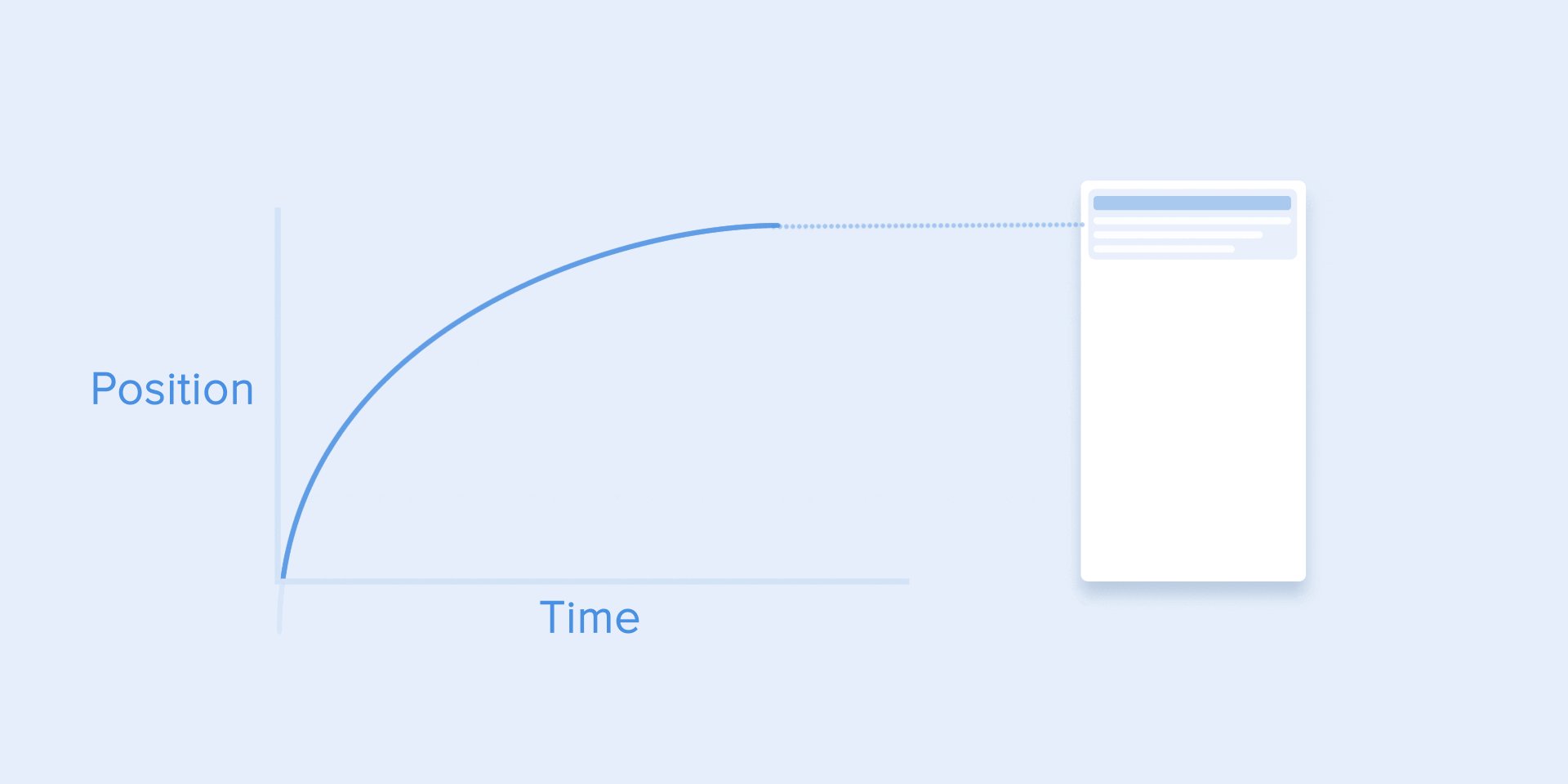
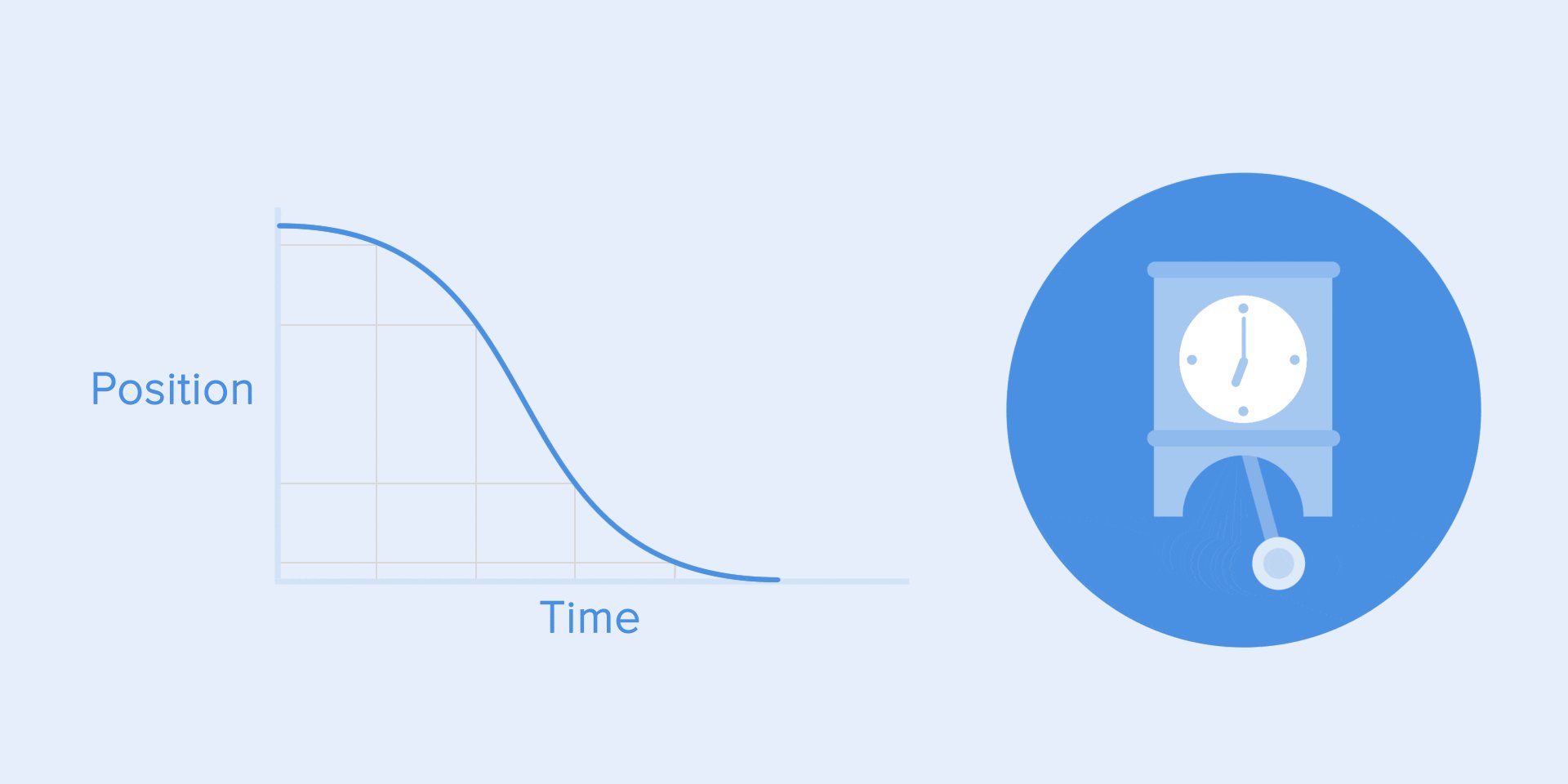
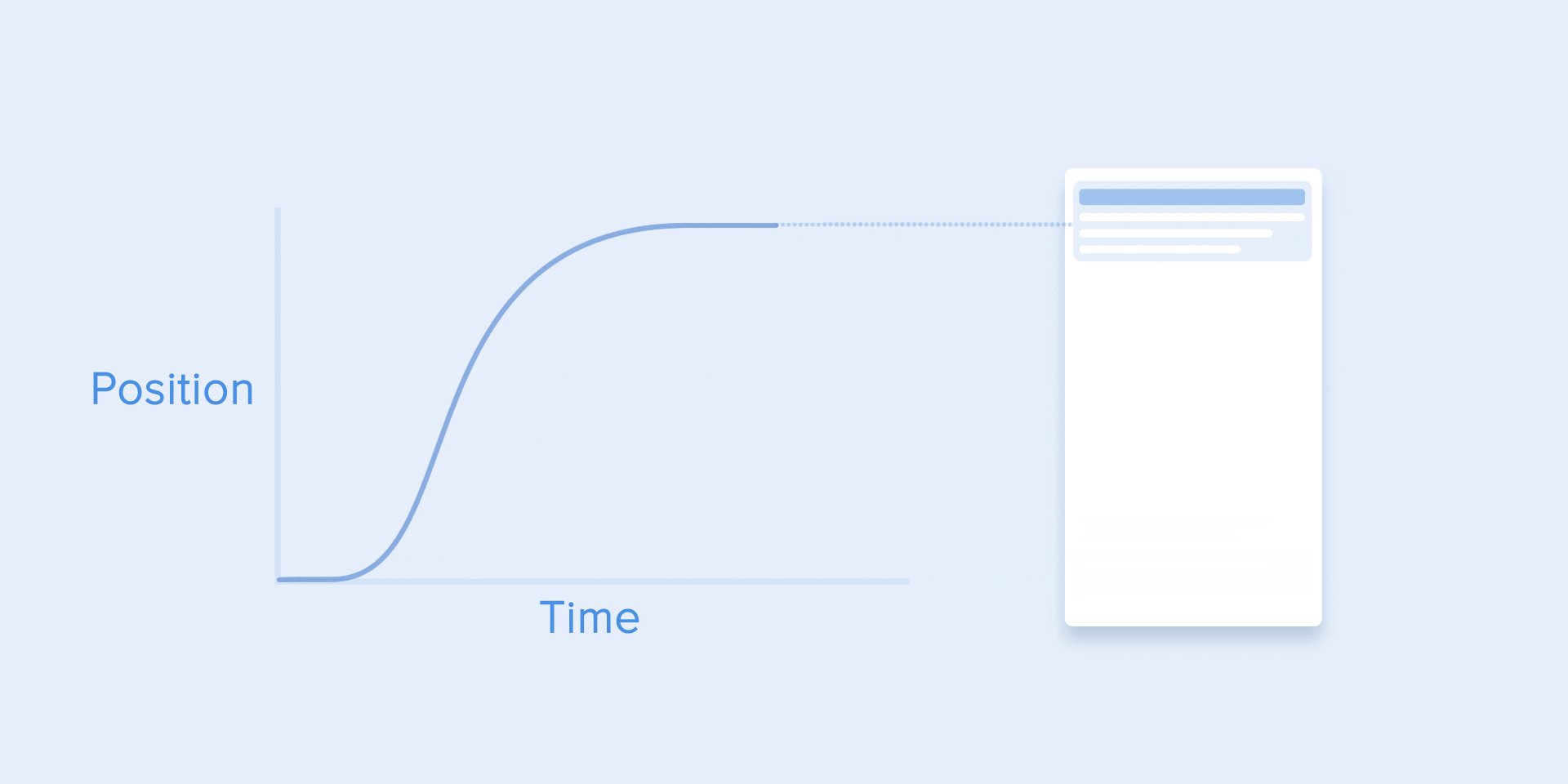
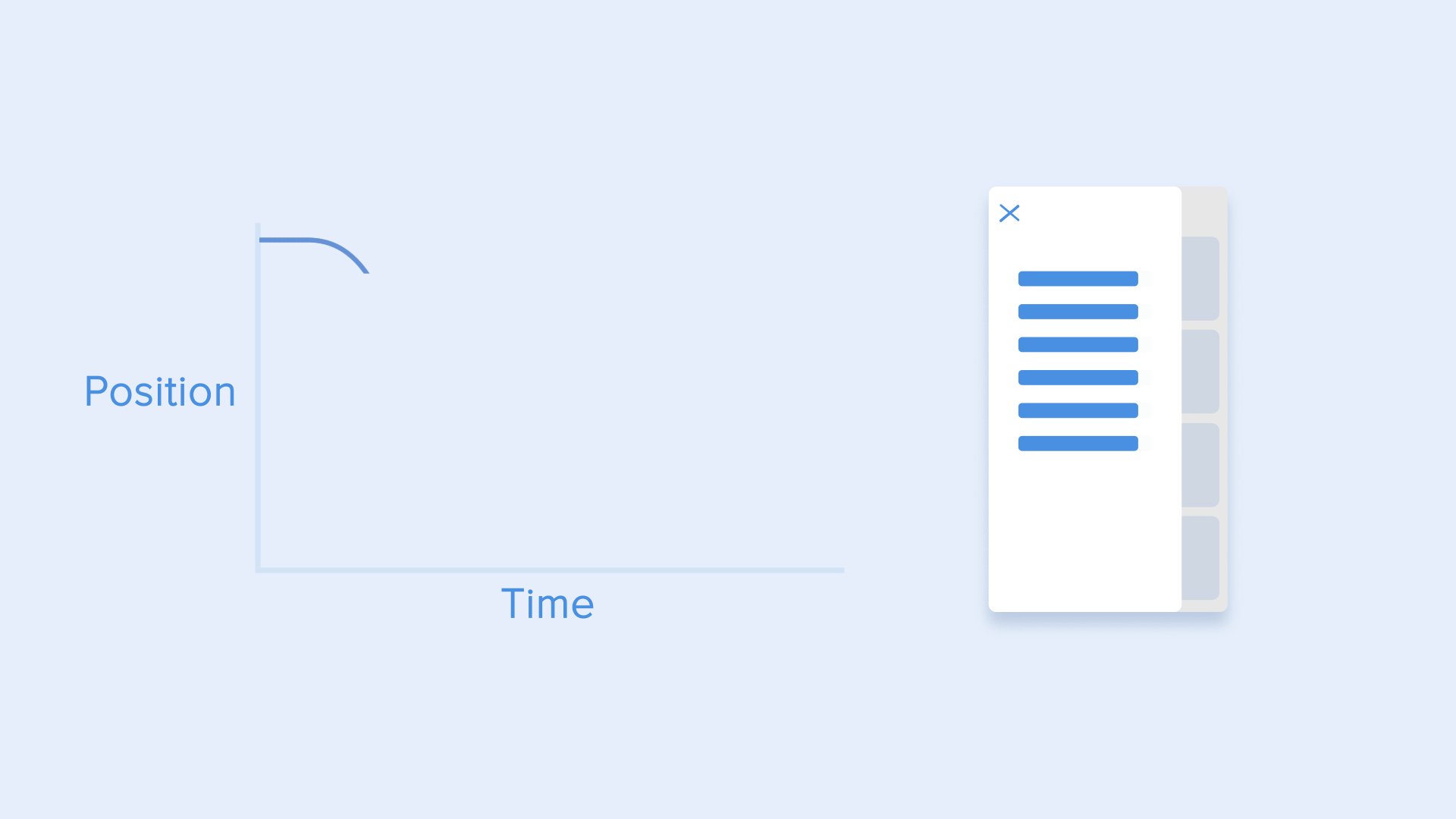
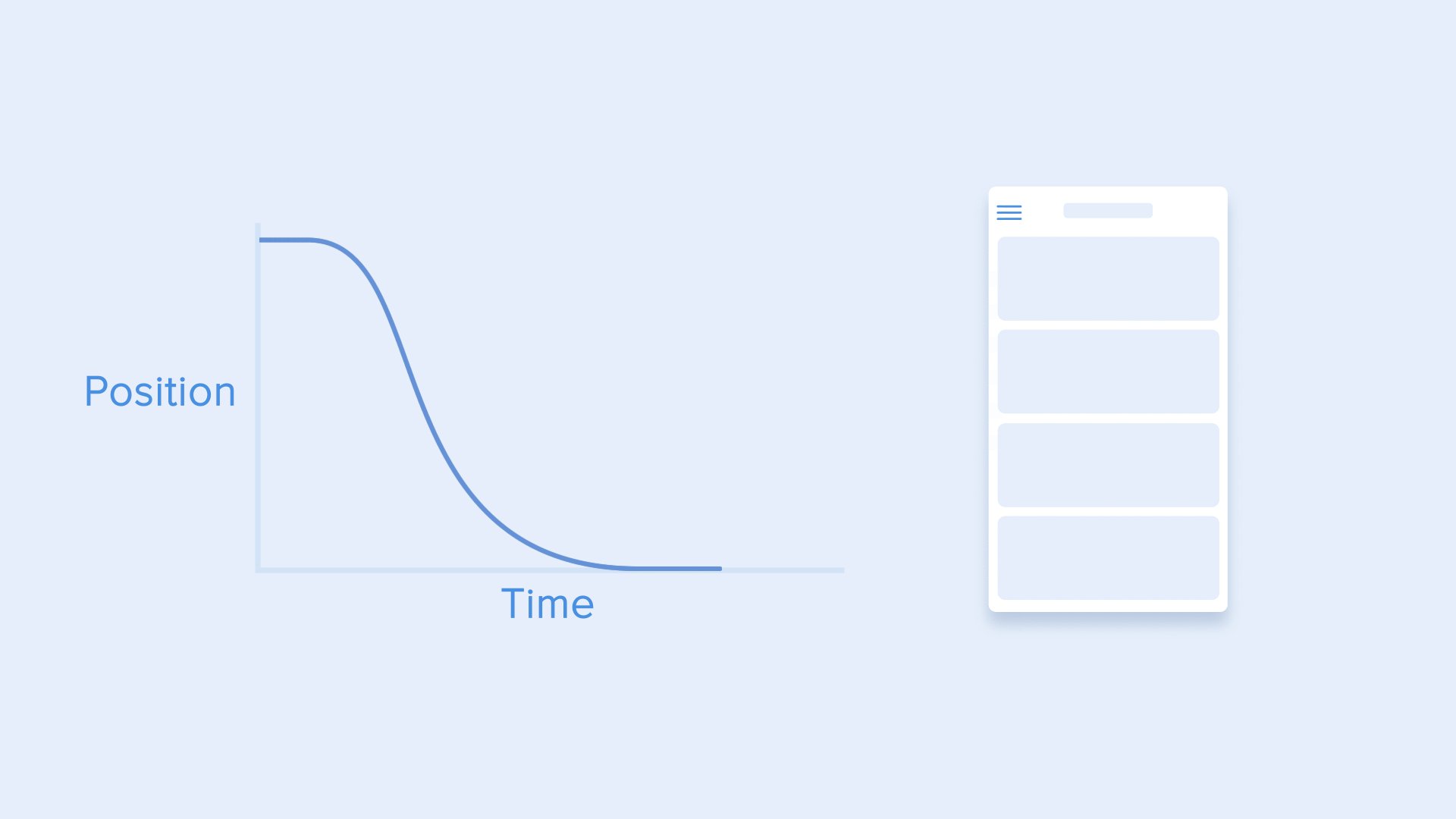
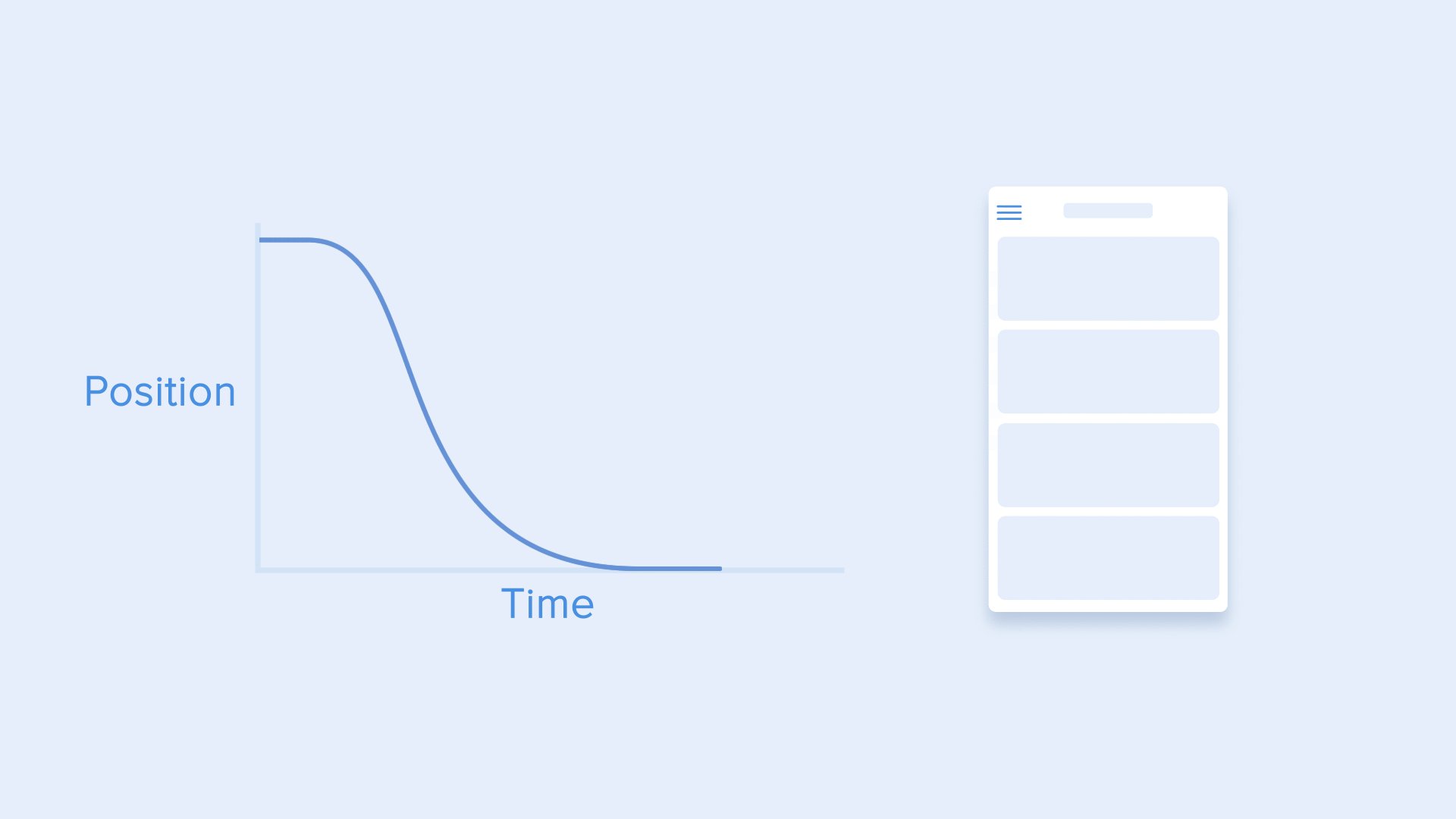
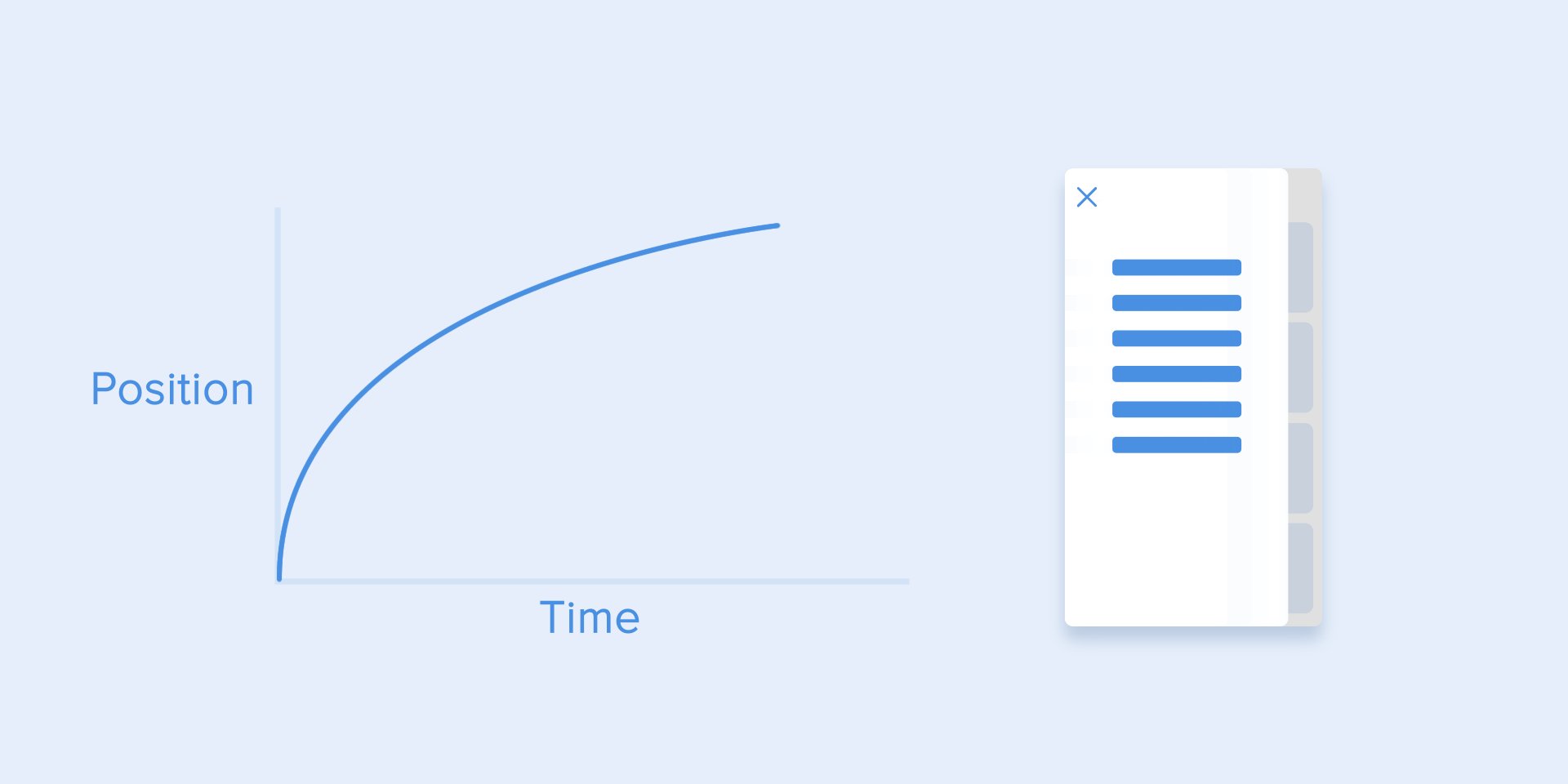
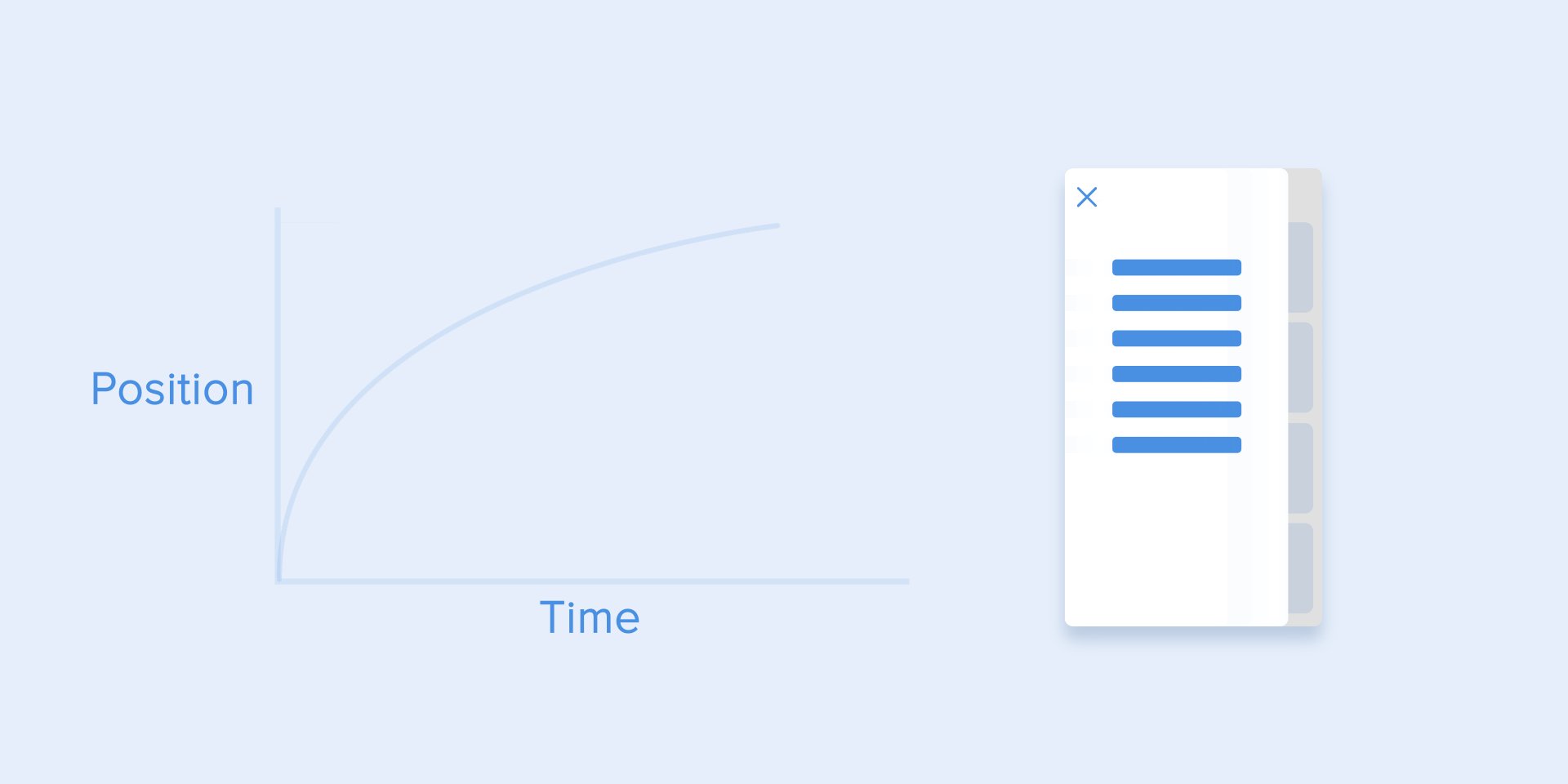
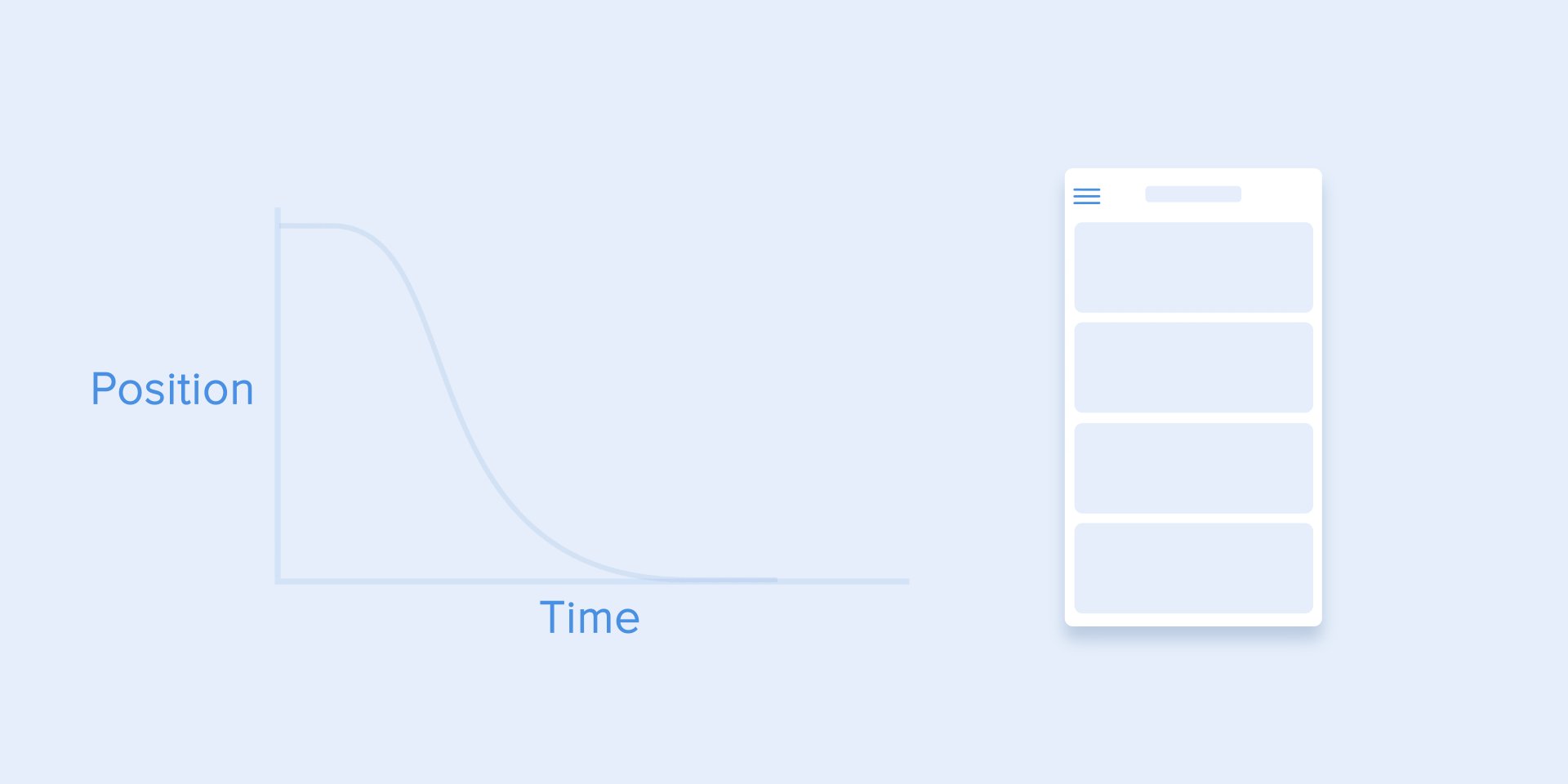
缓出或减速曲线
它与缓入曲线相反,因此物体先是迅速覆盖较长距离,然后慢慢降低速度,直到最终停止。
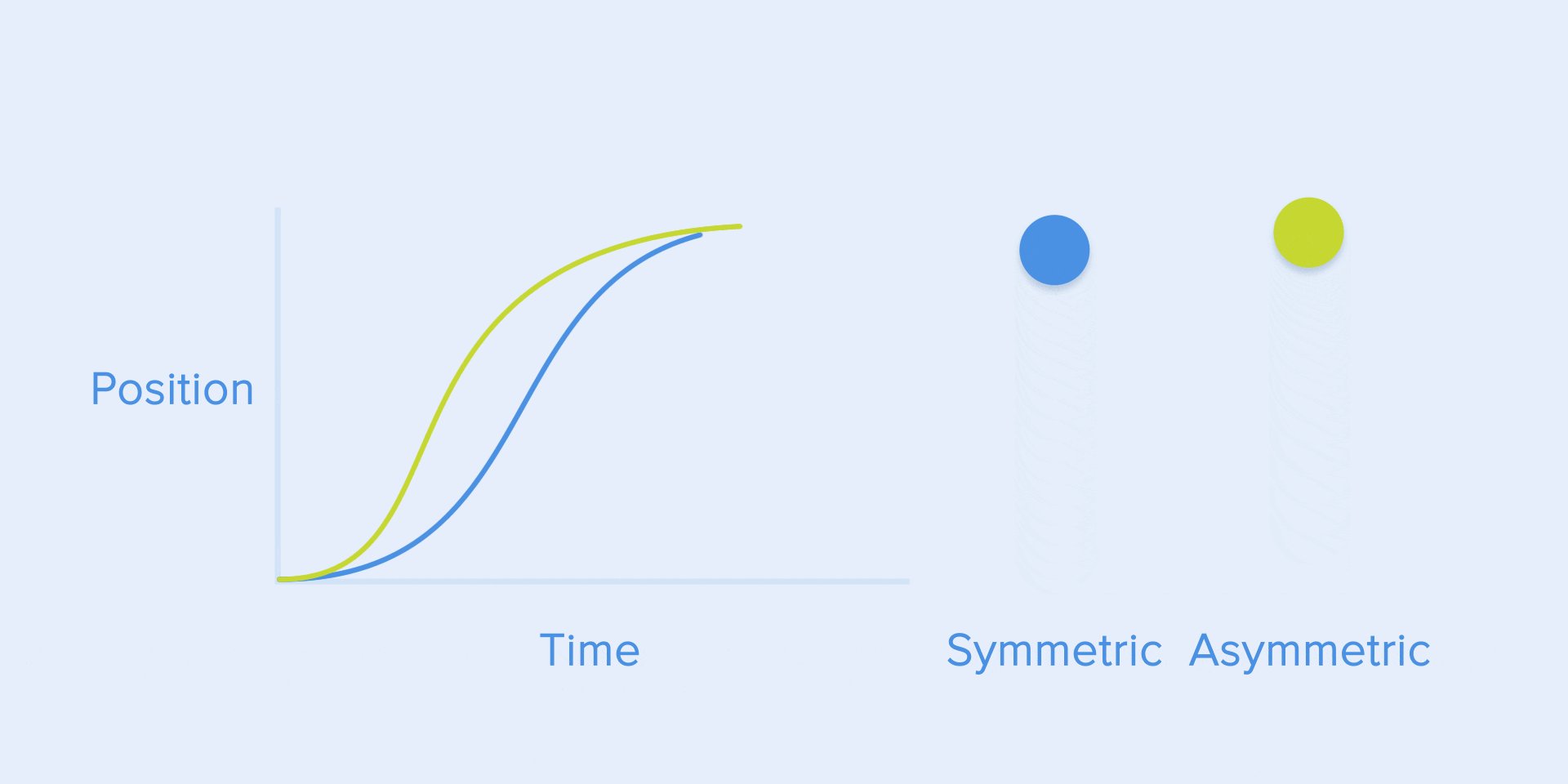
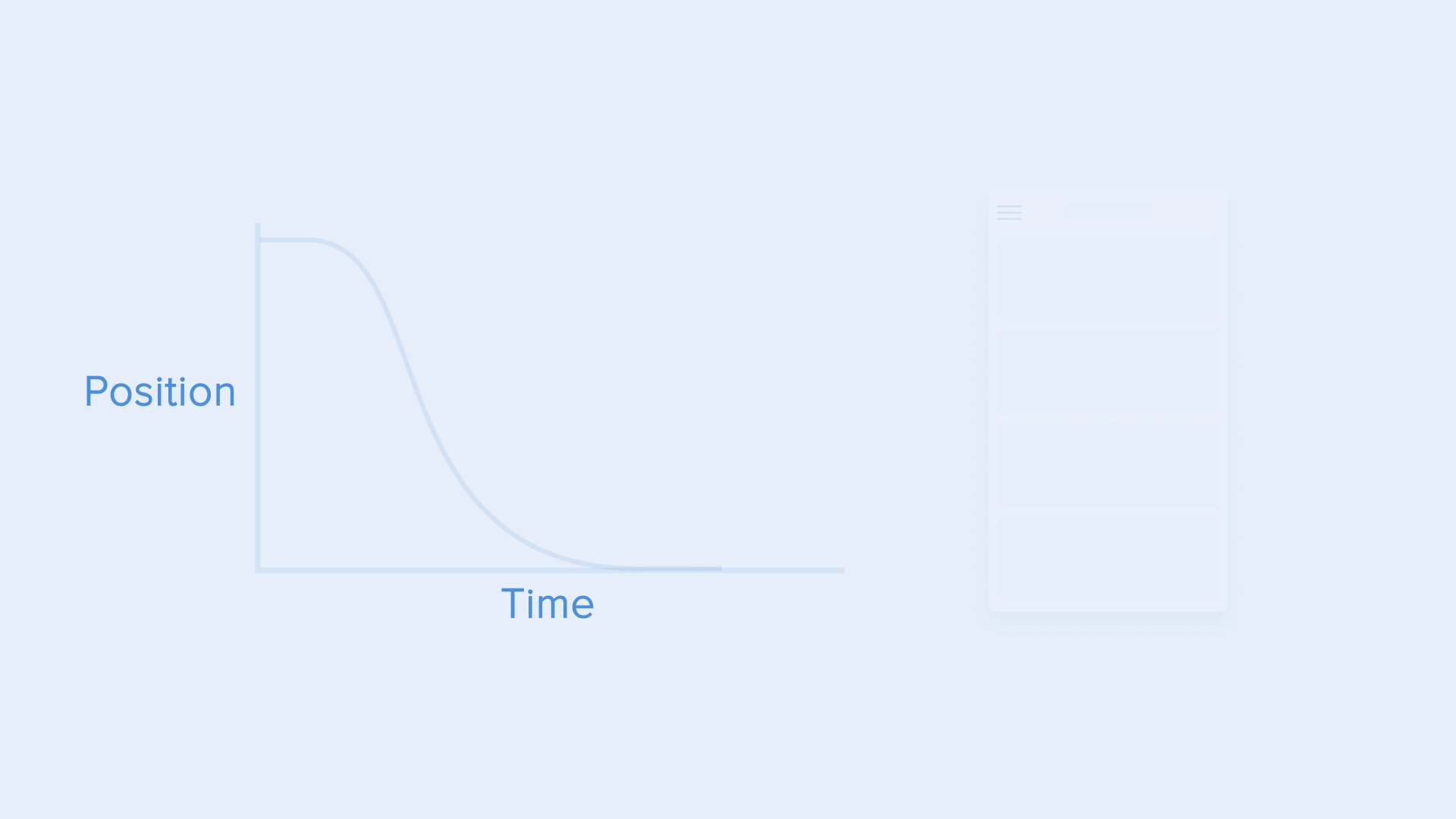
当元素出现在屏幕上时,应该使用这种类型的曲线——它以全速出现在屏幕上,逐渐减速直到完全停止。这也可以应用于从屏幕外部出现的不同卡片或对象。
缓入缓出曲线(标准曲线)
这条曲线使物体在开始时获得速度,然后慢慢地降回零。这种类型的运动是最常用的界面动画。当你怀疑在你的动画中使用什么类型的运动时,那就请使用这种“标准”曲线。
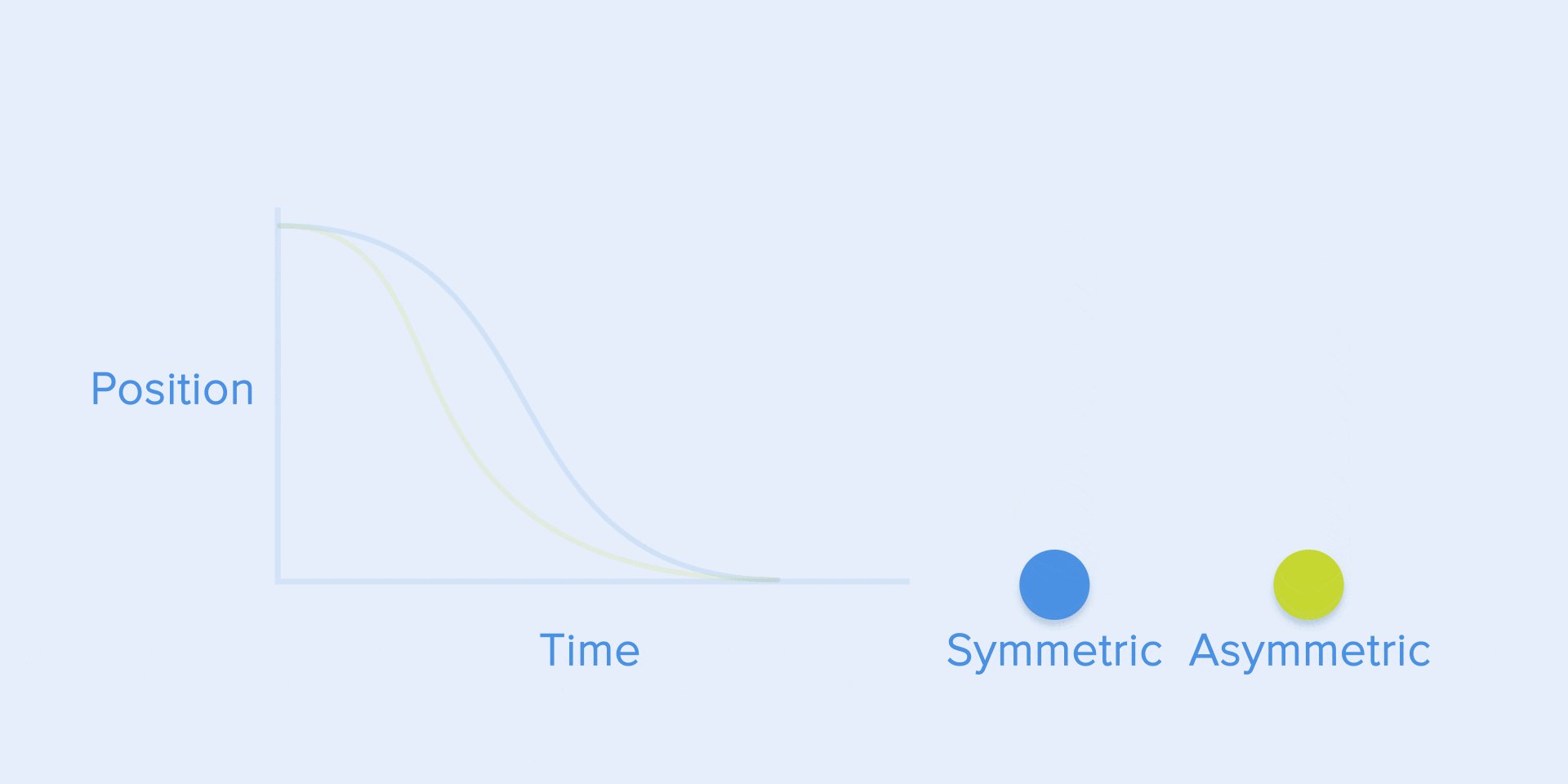
根据Material Design设计规范,最好使用不对称曲线,使运动看起来更自然和真实。曲线的末端必须比起点更强调,这样加速的持续时间就比减速的持续时间短。在这种情况下,用户将更加关注元素的最终移动,从而关注其新状态。
当对象从屏幕的一个部分移动到另一个部分时,可以使用缓入缓出曲线。在这种情况下,动画避免了引人注目的戏剧性效果。
当元素从屏幕上消失时,应该使用相同的移动类型,但是用户可以在任何时候将其返回到之前的位置。其中包括导航抽屉。
从这些例子都遵循一个被许多初学者忽视了的基本的规则:开始动画不等于结束动画。就像导航抽屉一样——它出现在减速曲线上,消失在标准曲线上。此外,根据谷歌Material Design,物体出现的时间应该更长,以吸引更多的关注。
函数cubic-bezier()用于描述曲线。它叫做立方贝塞尔,因为它是基于4个点。第一个点的坐标为0;0(左下),最后一个点的坐标为1;1(右上)。
因此,我们只需要描述图上的两个点,这是由函数cubic-bezier()的四个参数给出的:前两个是第一个点的坐标x和y,后两个是第二个点的坐标x和y。
为了用曲线简化你的工作,我建议使用easings.net和cubic-bezier.com网站。第一个包含最常用的曲线列表,您可以将其复制到原型工具中。第二个网站给你一个试玩不同的参数的曲线的机会,并且可以立即看到对象将如何移动。
界面动画的时序编排
就像芭蕾舞的编舞一样,这个问题的在主要思想是从一种状态过渡到另一种状态的过程中,引导用户的注意力的流畅转移。
时序编排有两种类型——平等交互和从属交互。
平等交互
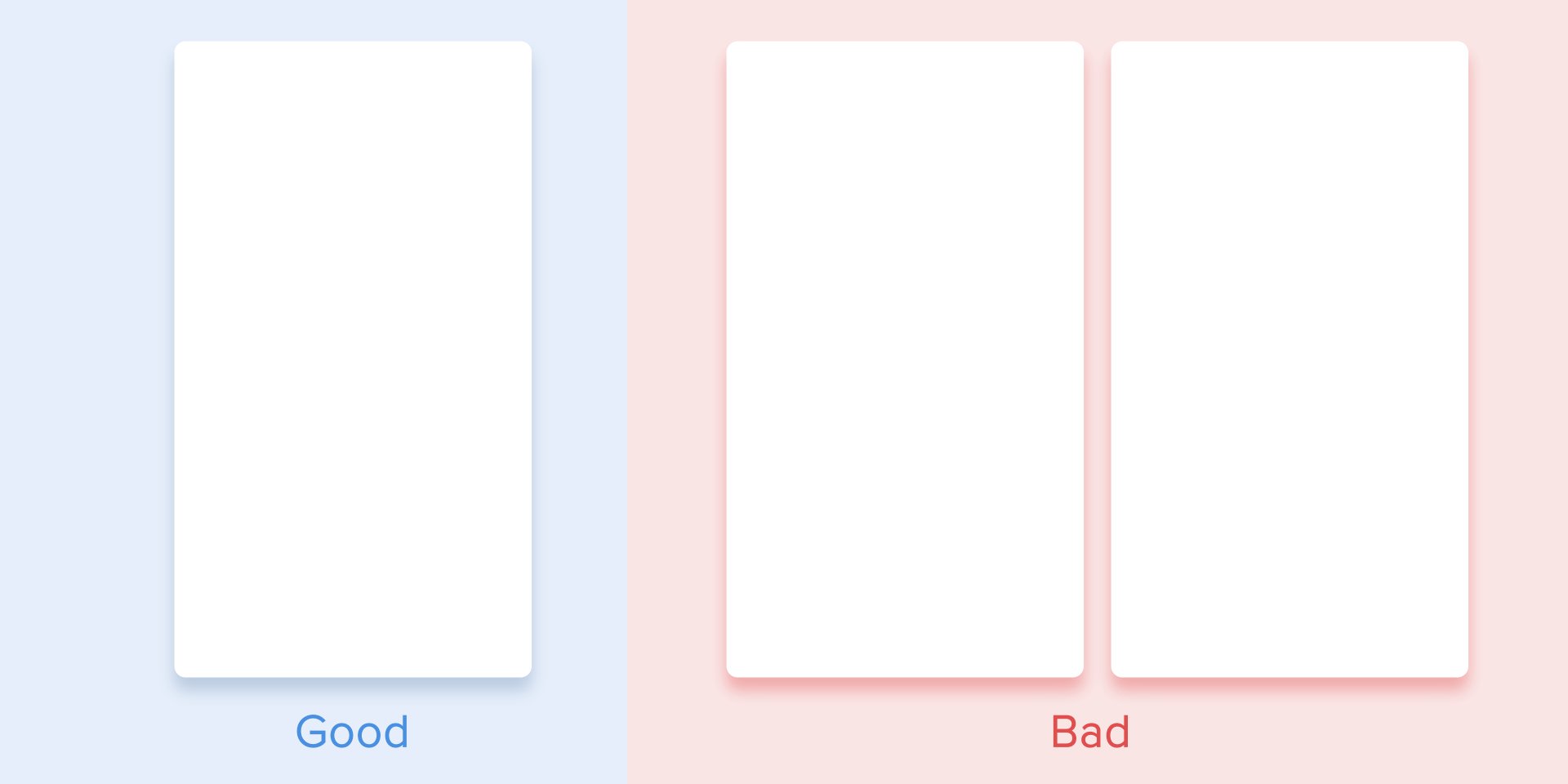
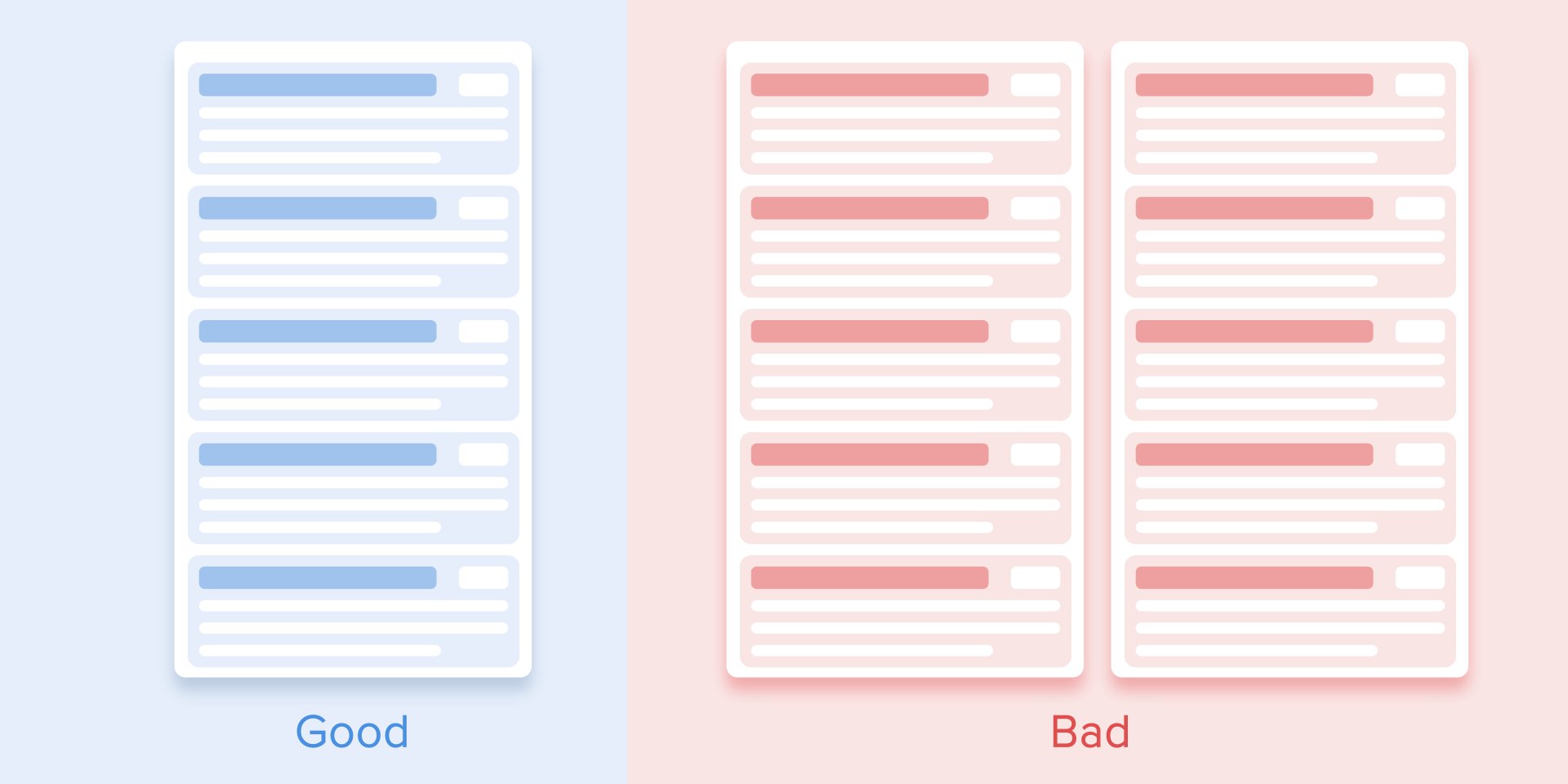
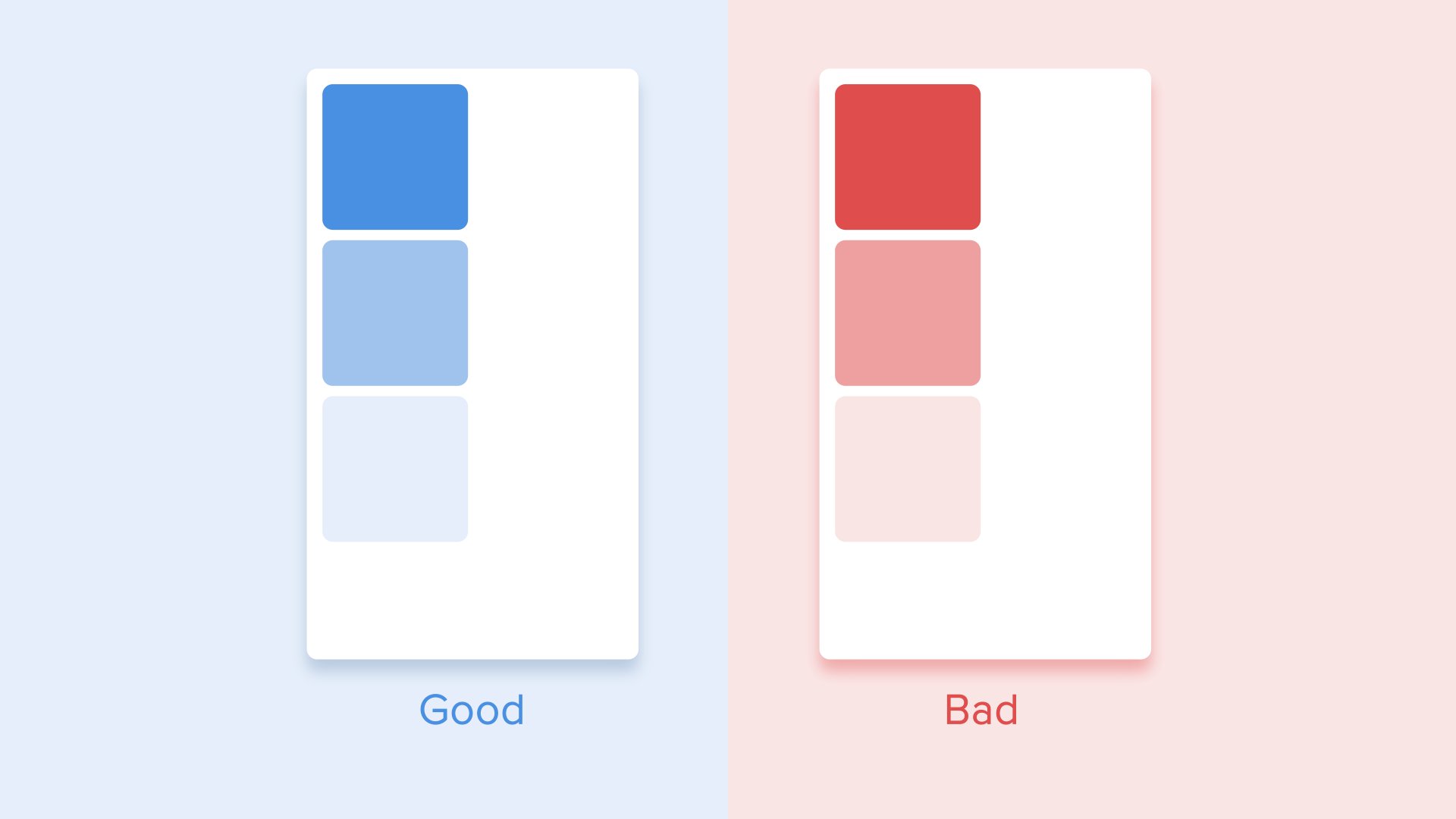
平等交互意味着所有对象的外观都服从一个特定的规则。
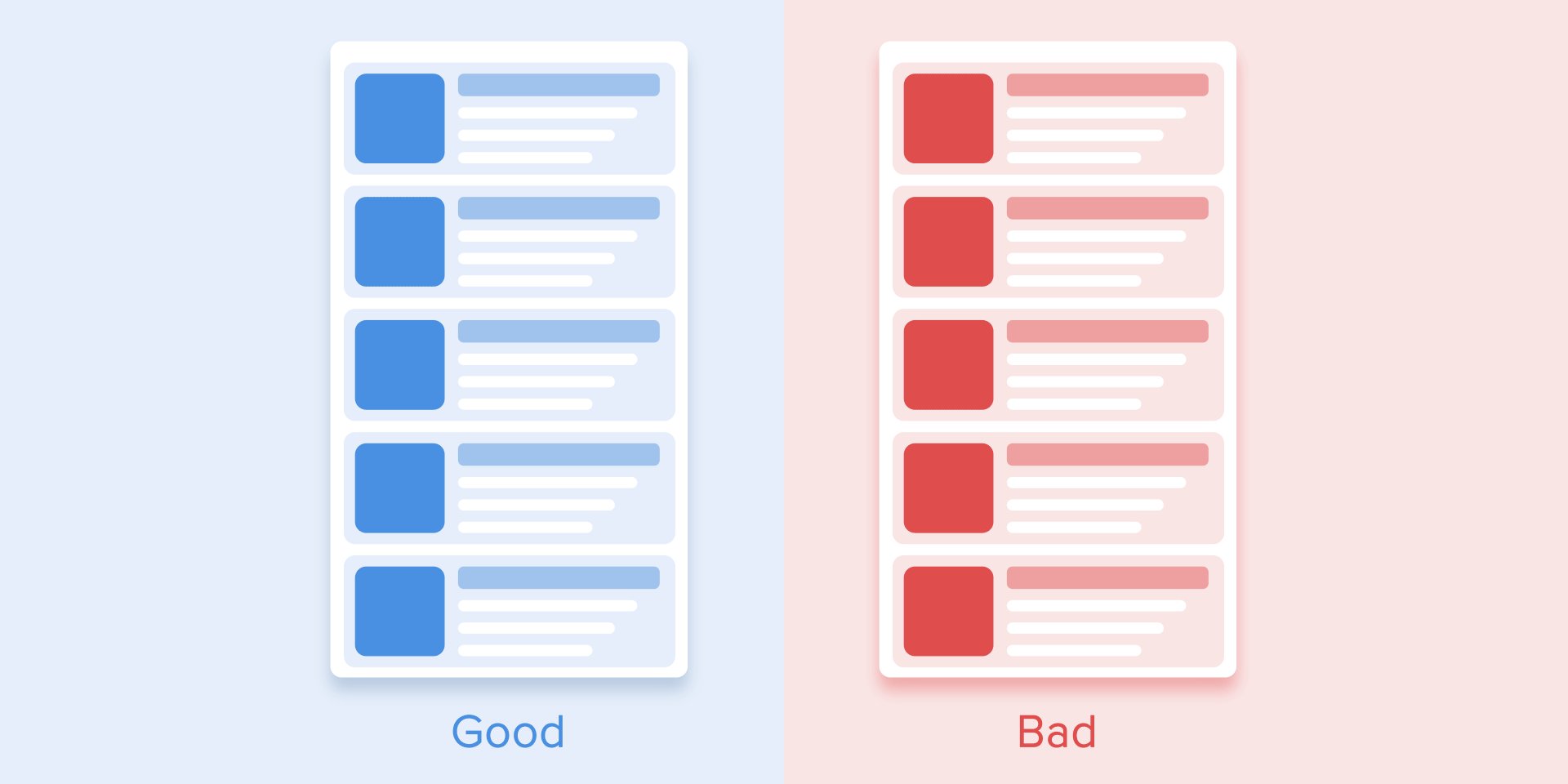
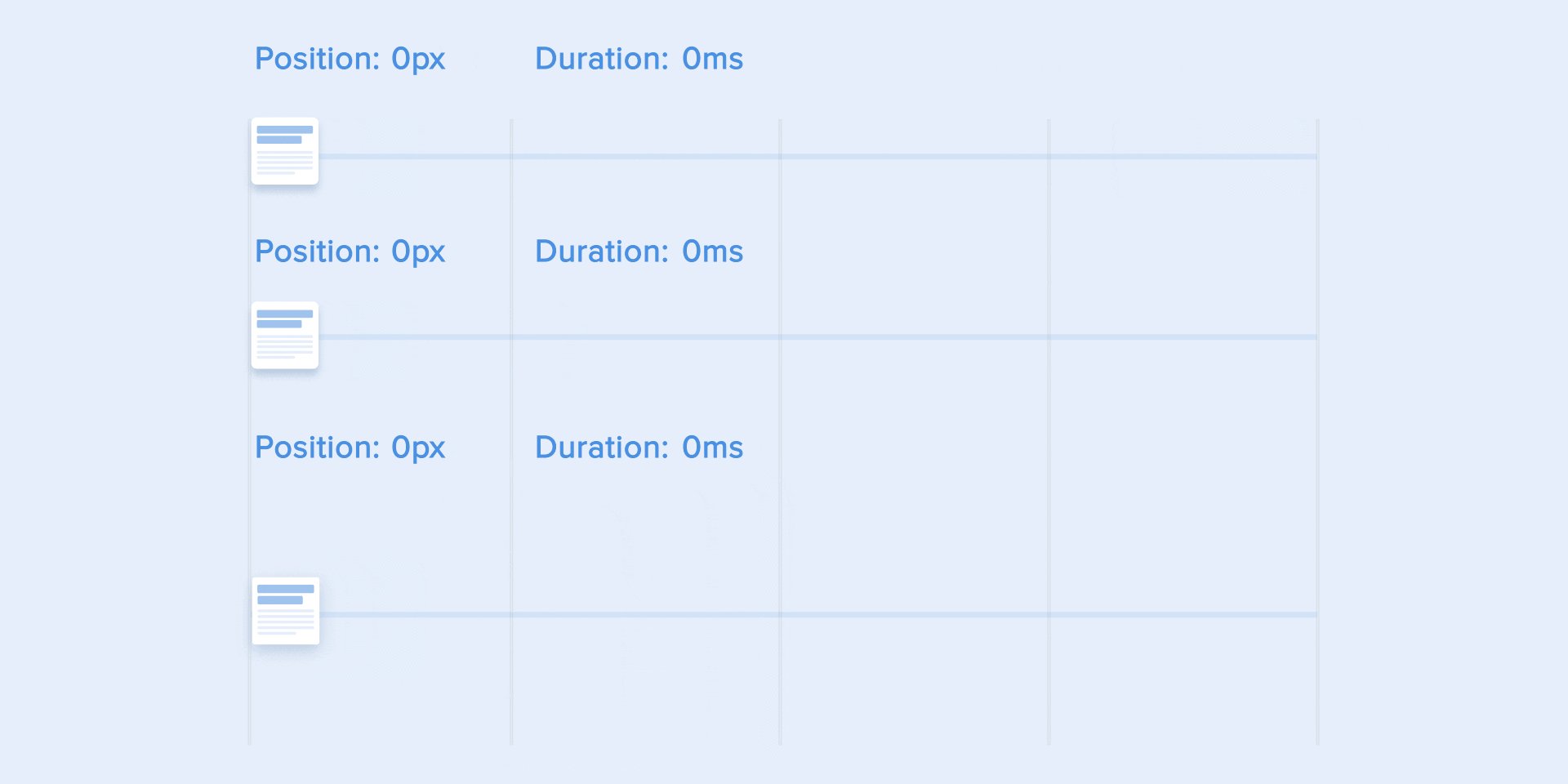
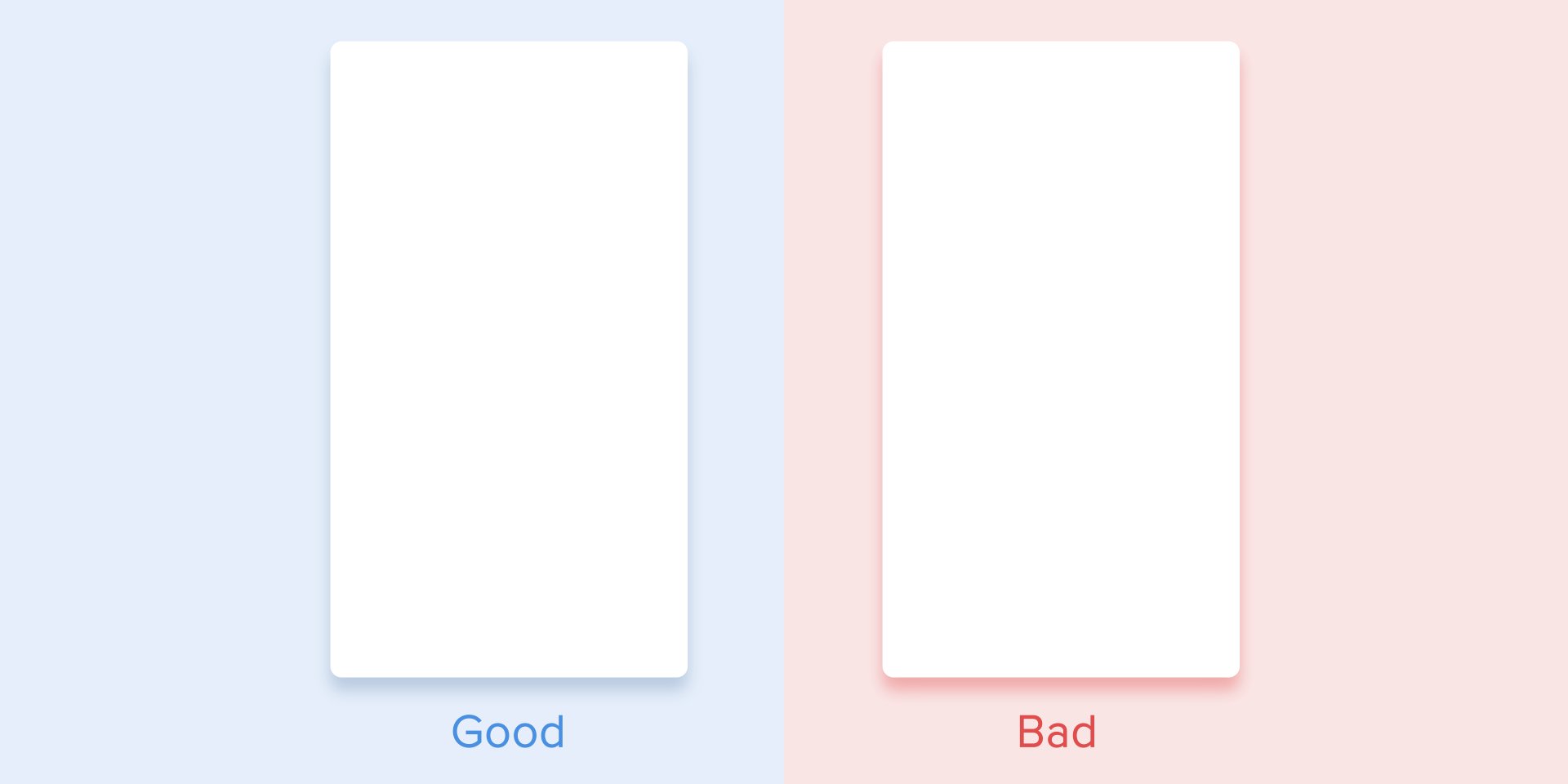
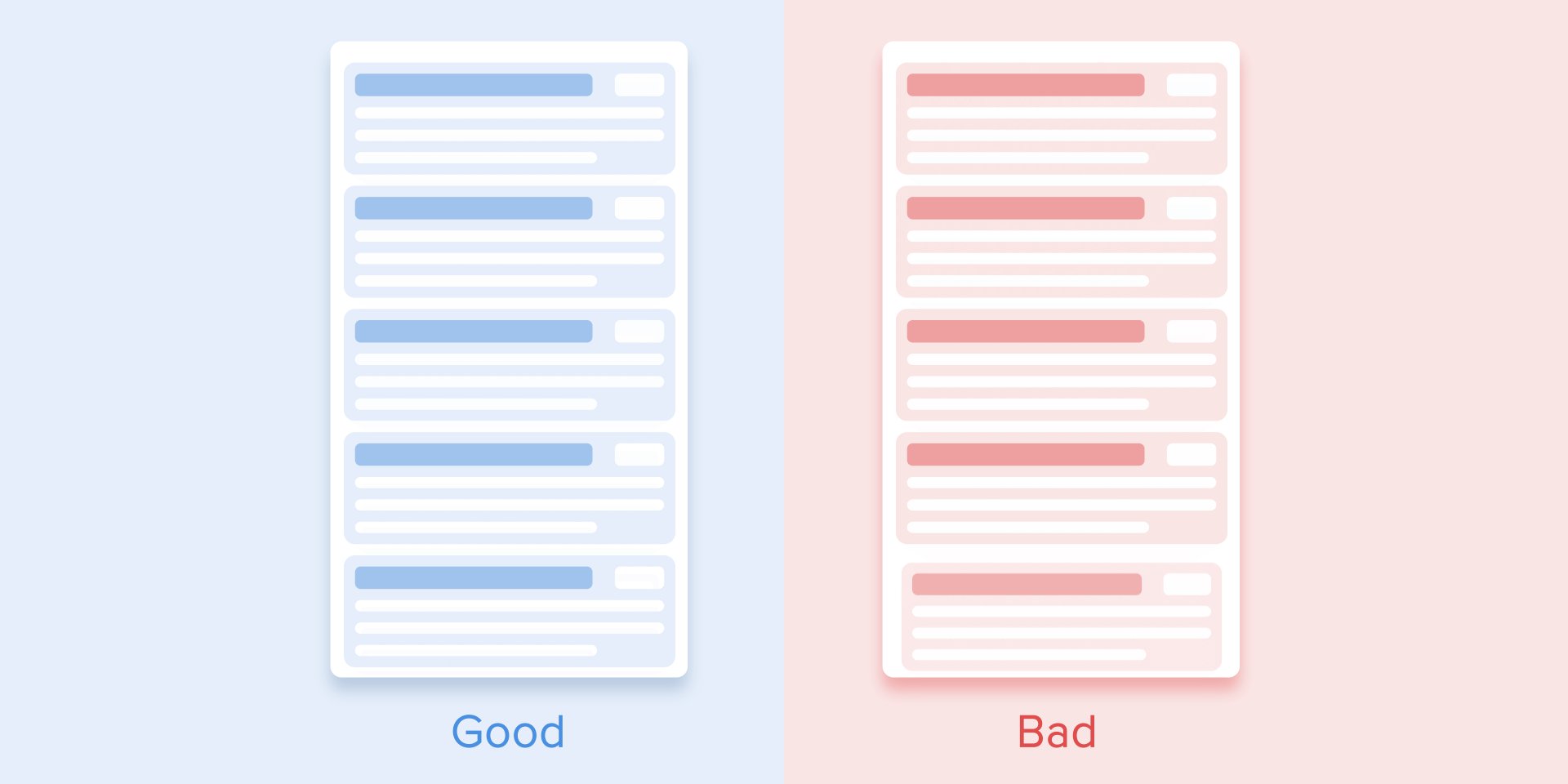
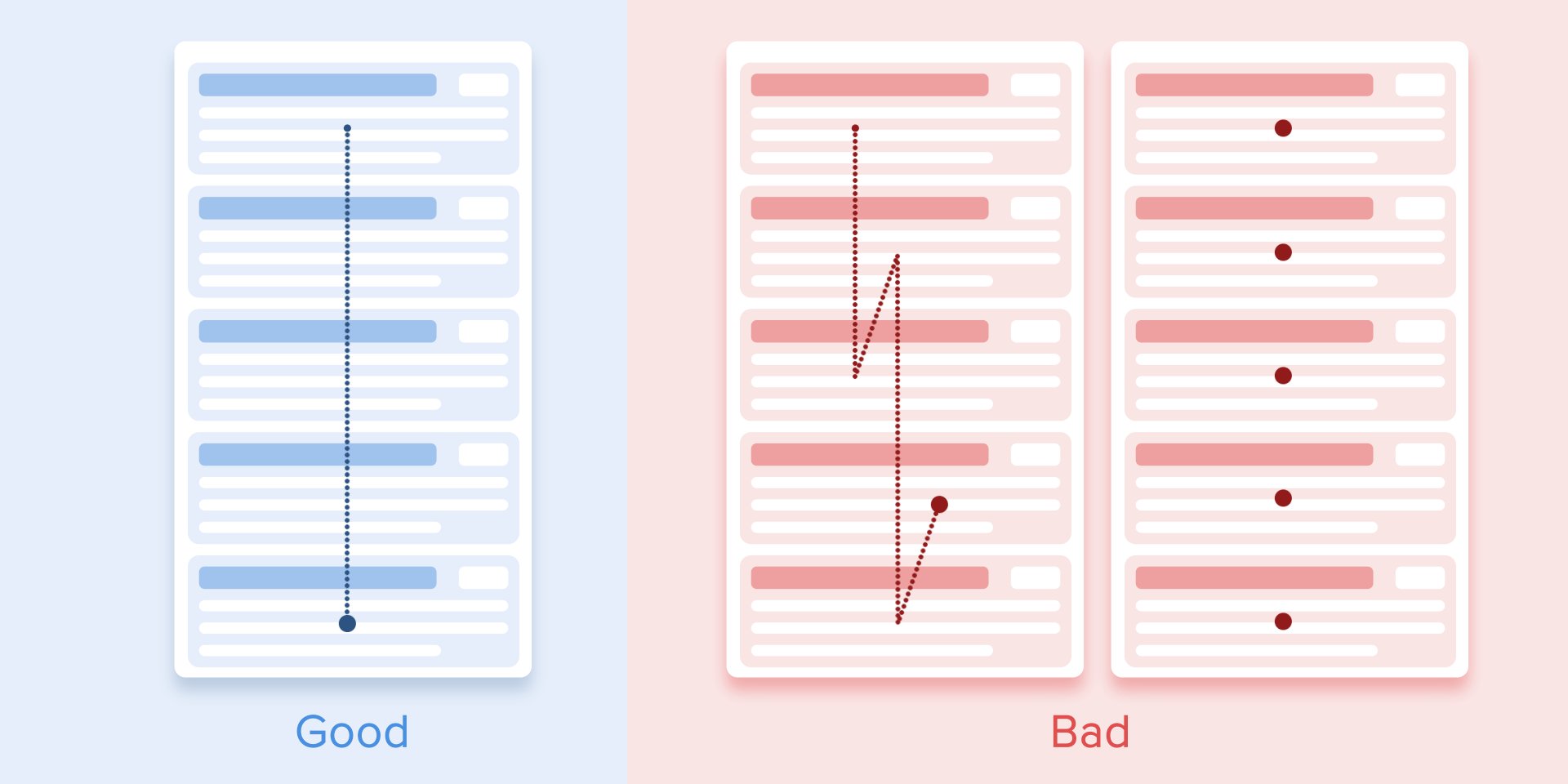
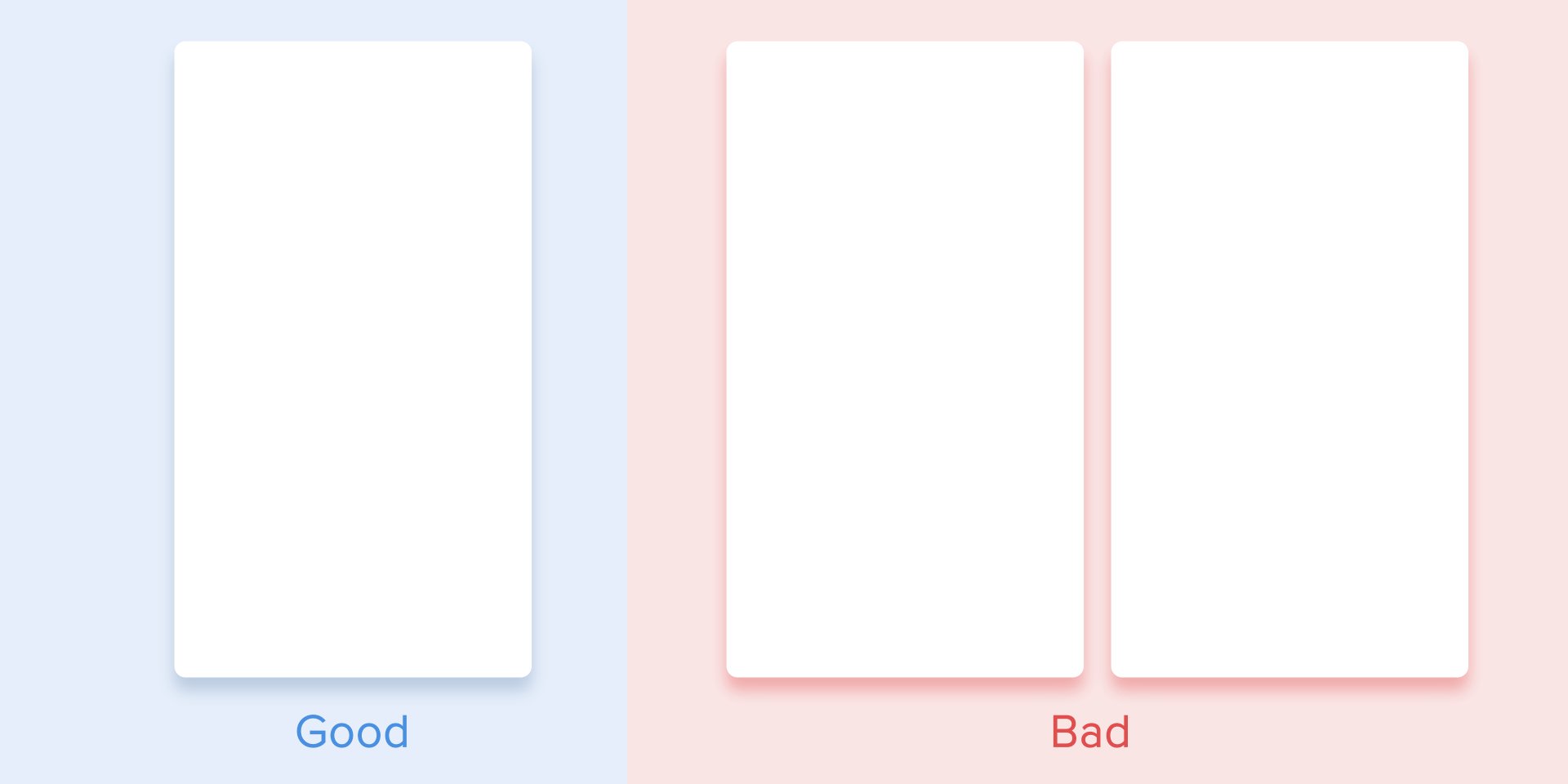
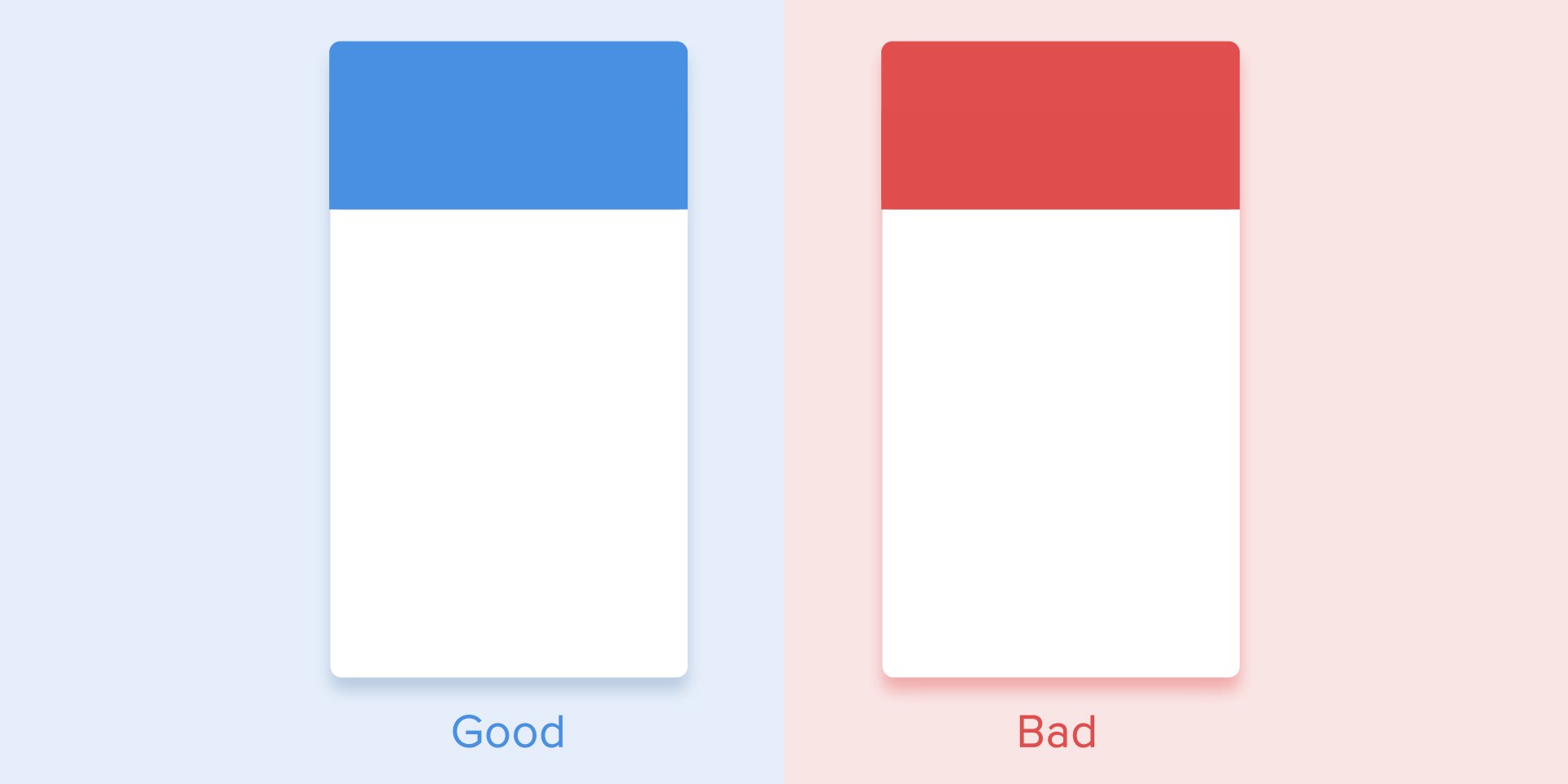
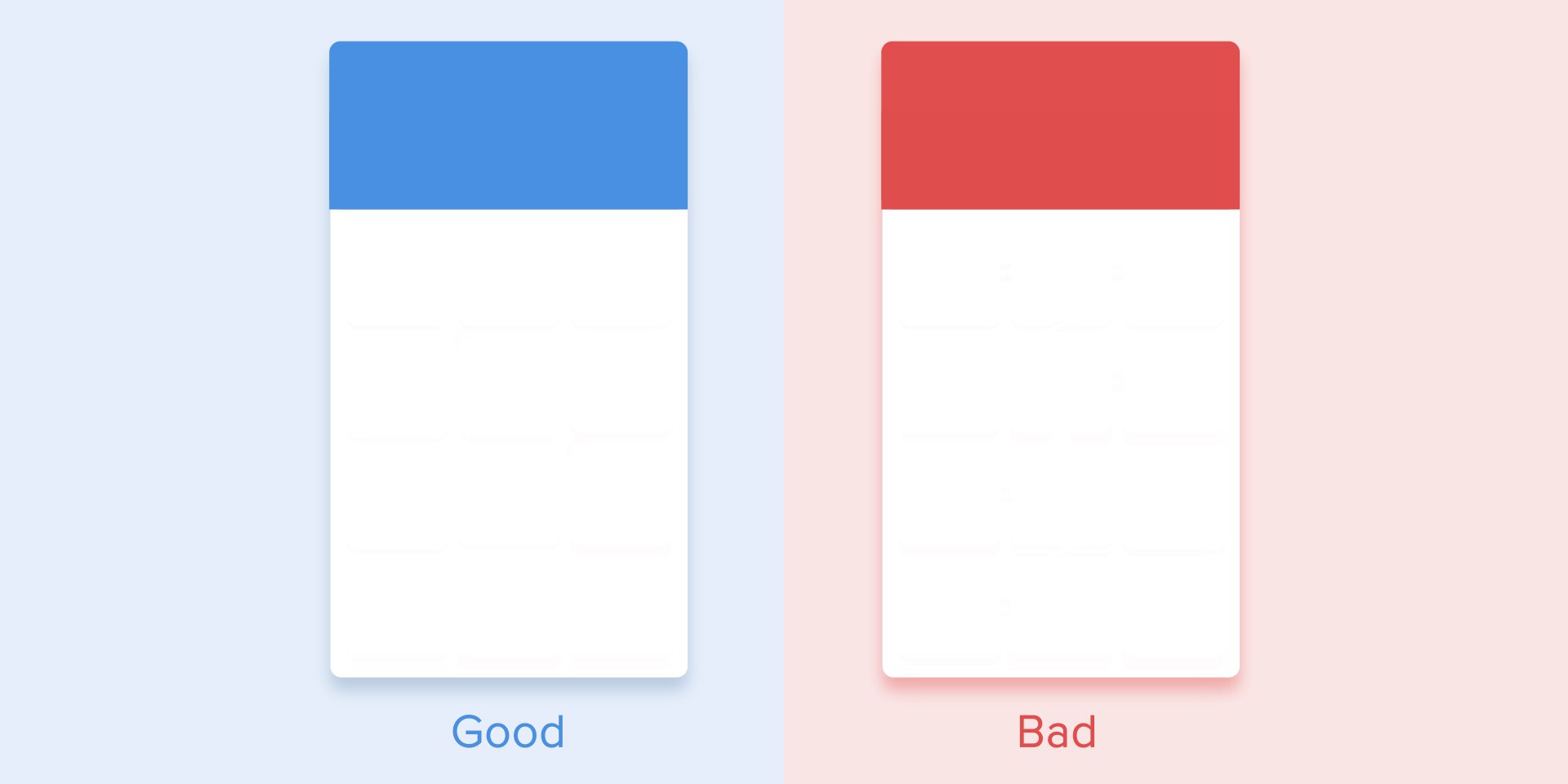
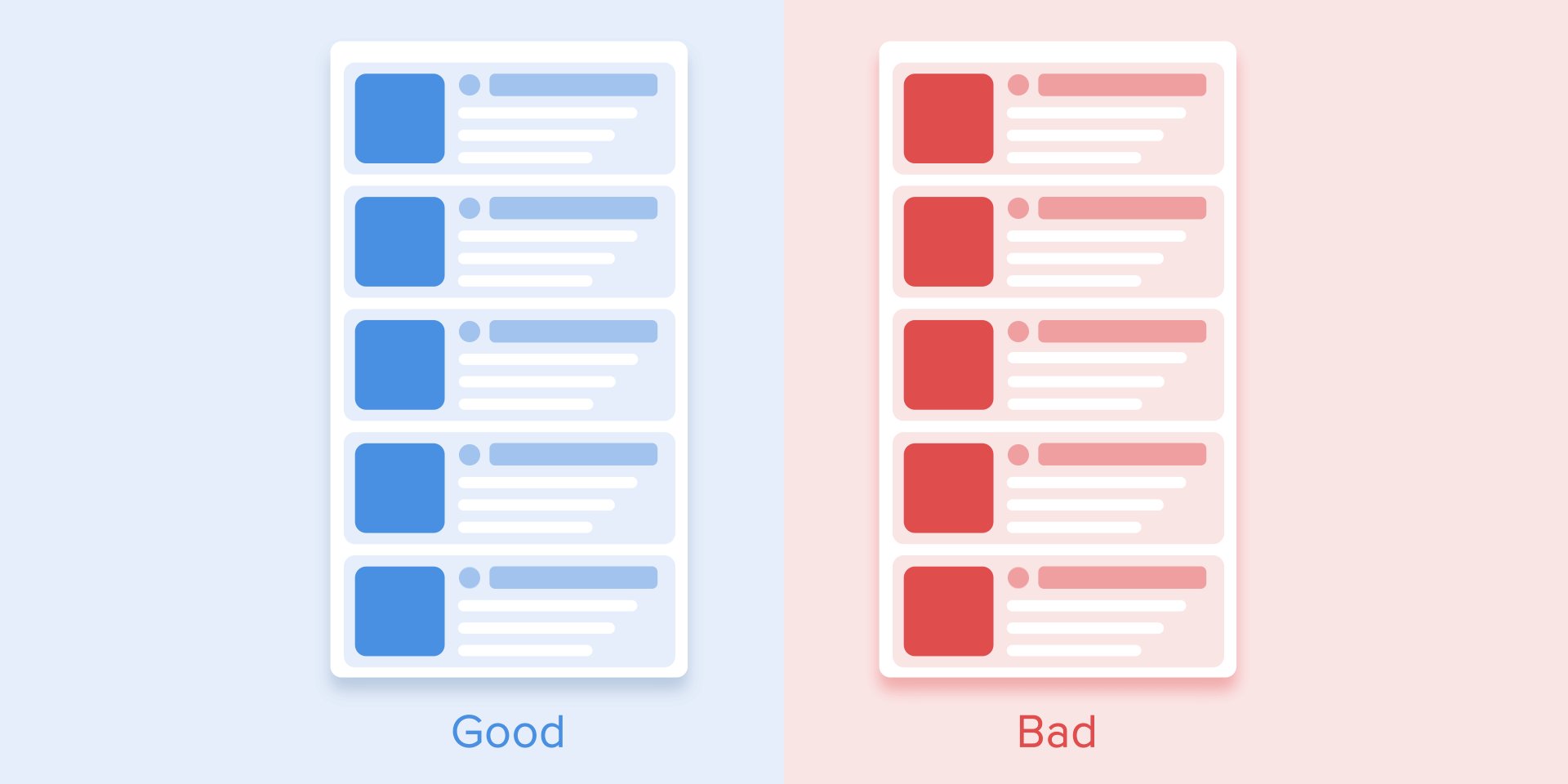
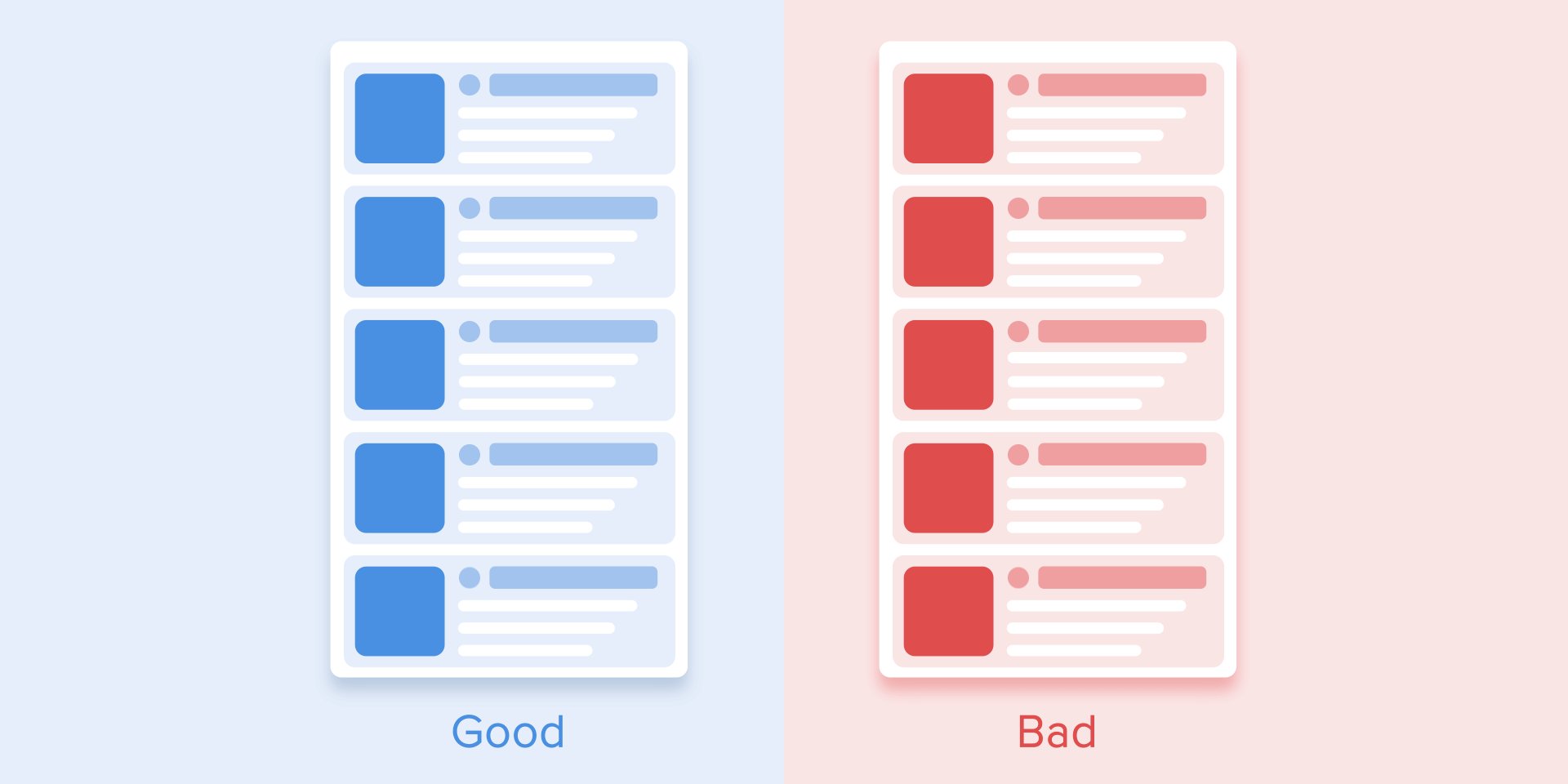
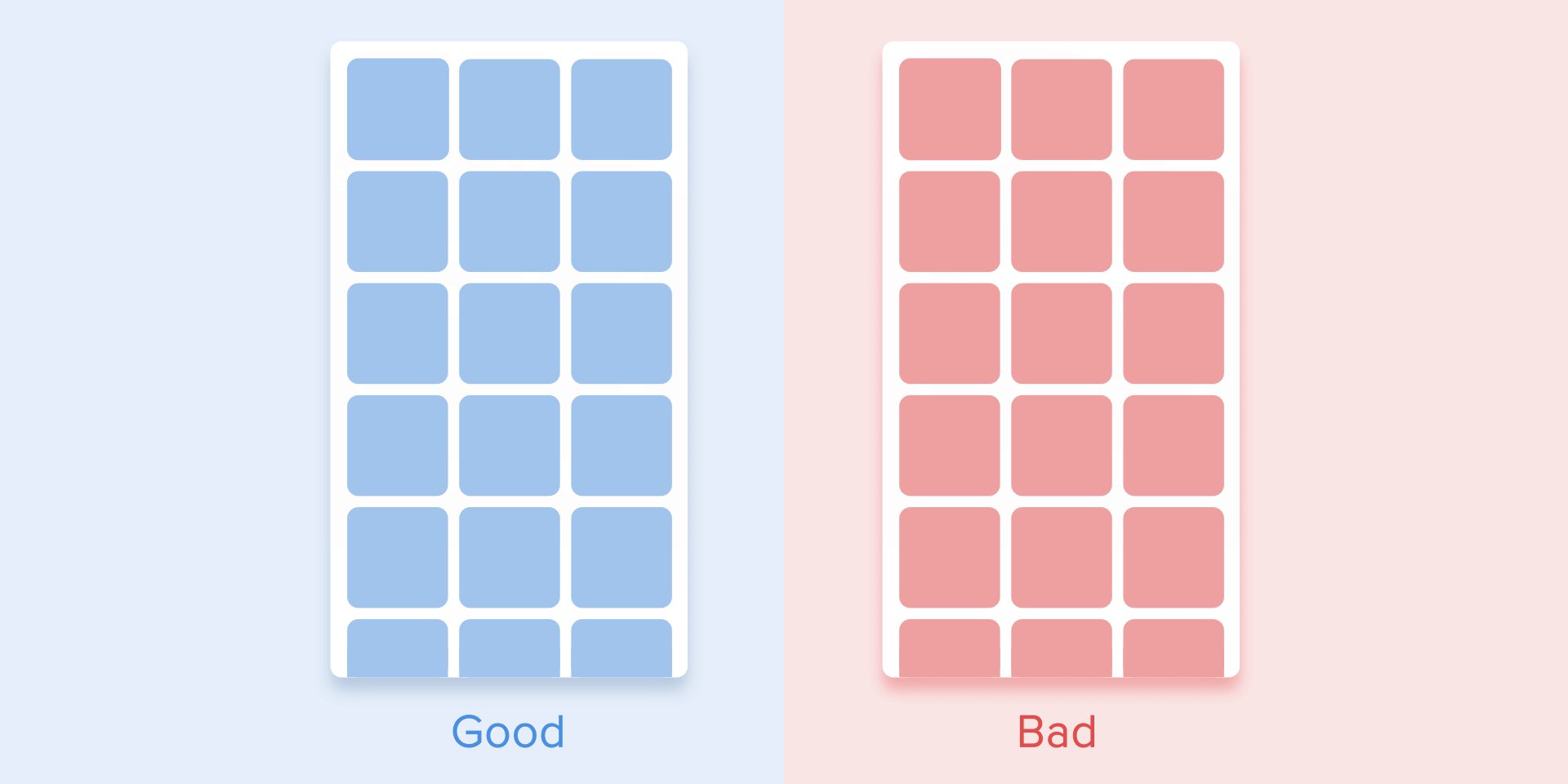
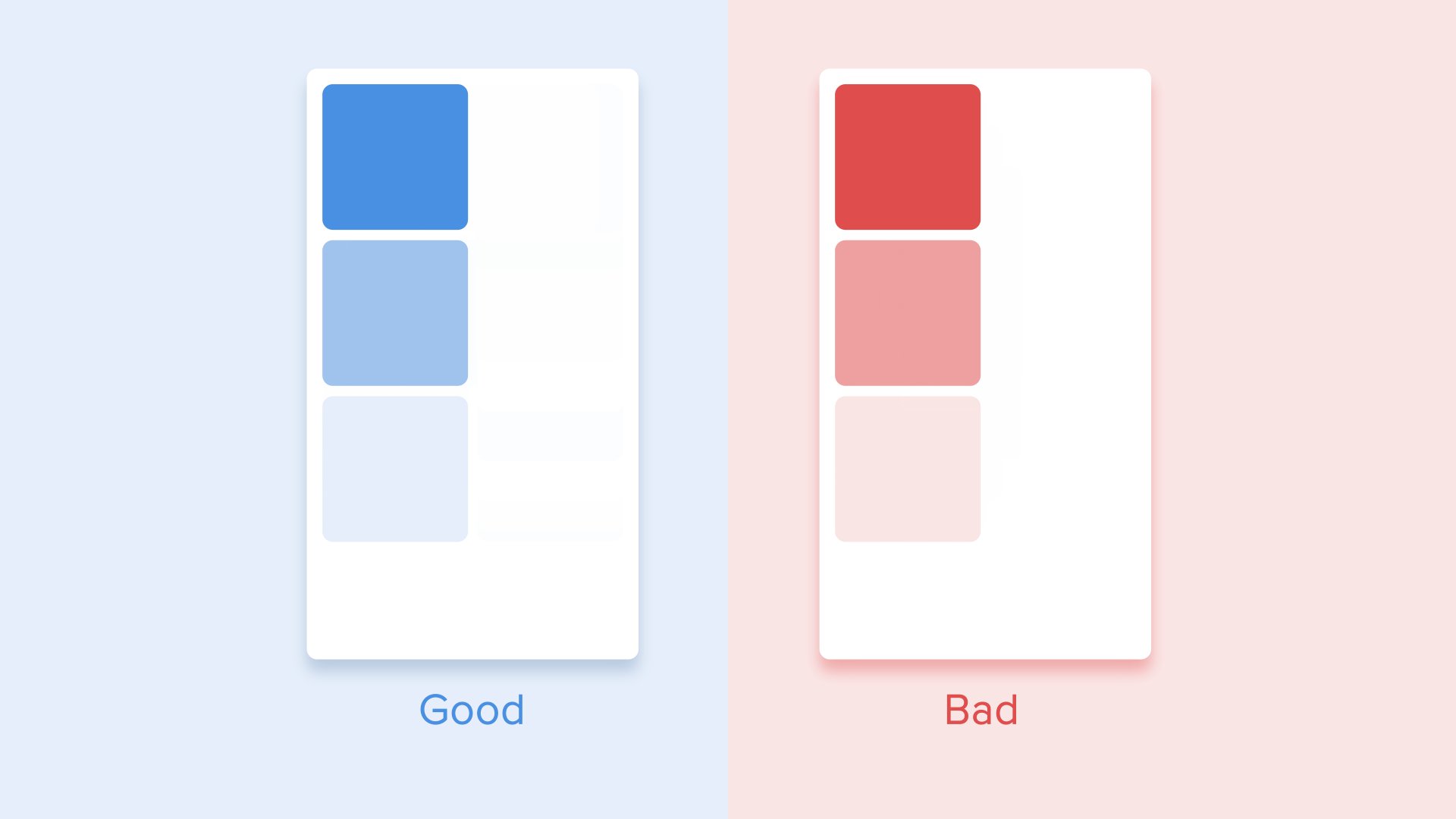
在这种情况下,所有卡片的出现被认为是一个流程,引导用户的注意力在一个方向上,即从上到下。如果我们不按照这个顺序,用户的注意力就会分散。所有元素同时出现也会很糟糕。
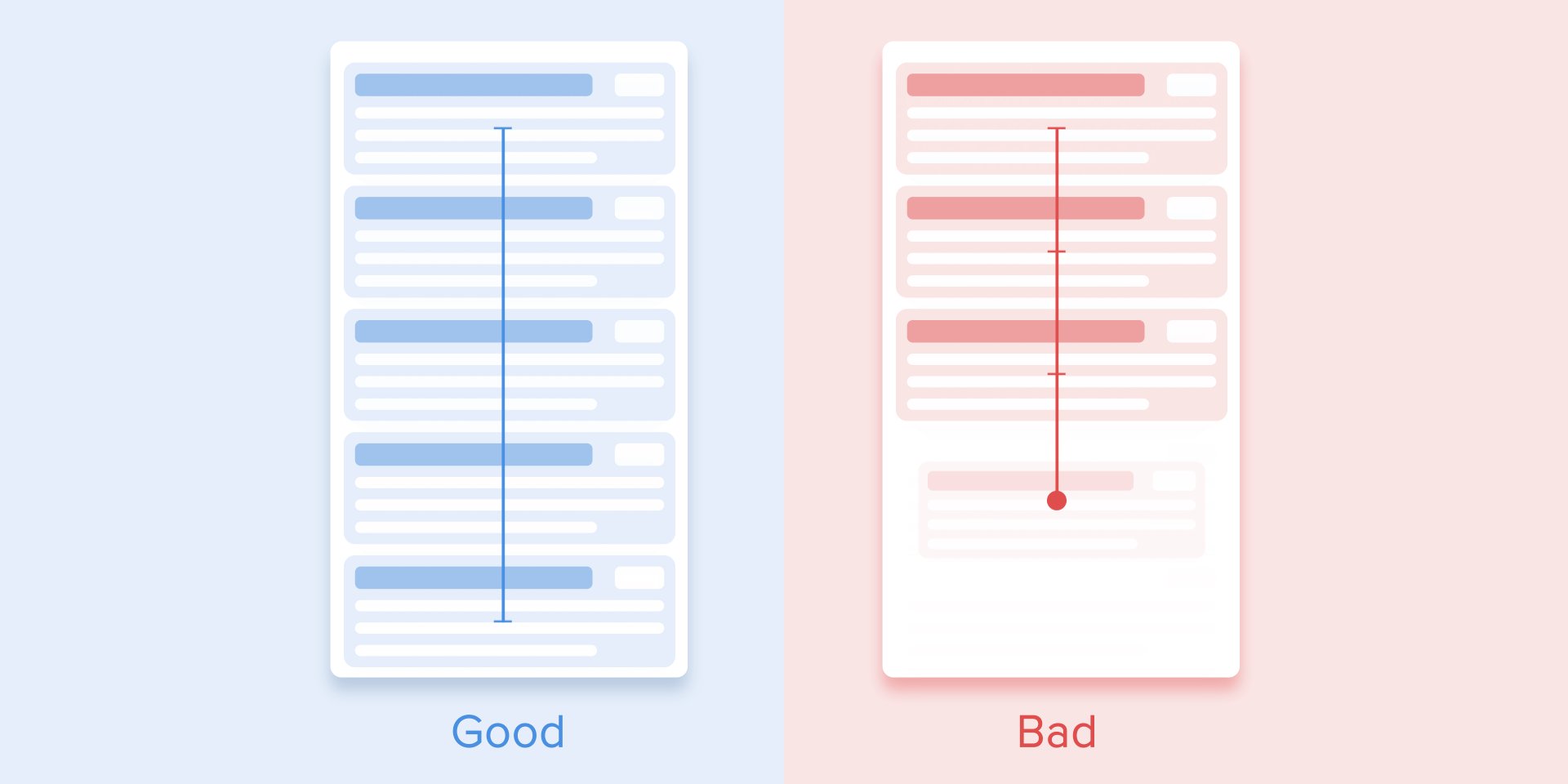
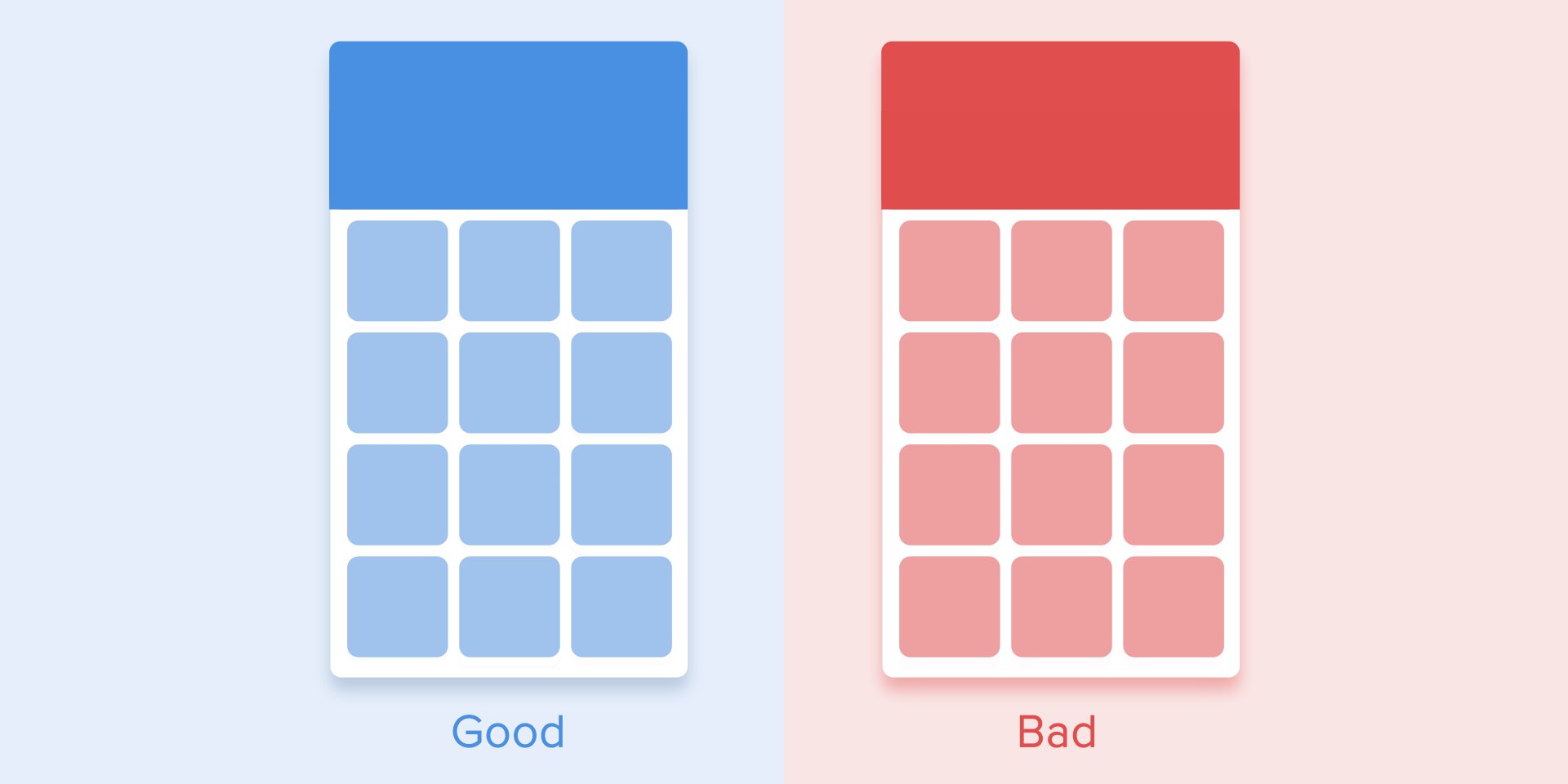
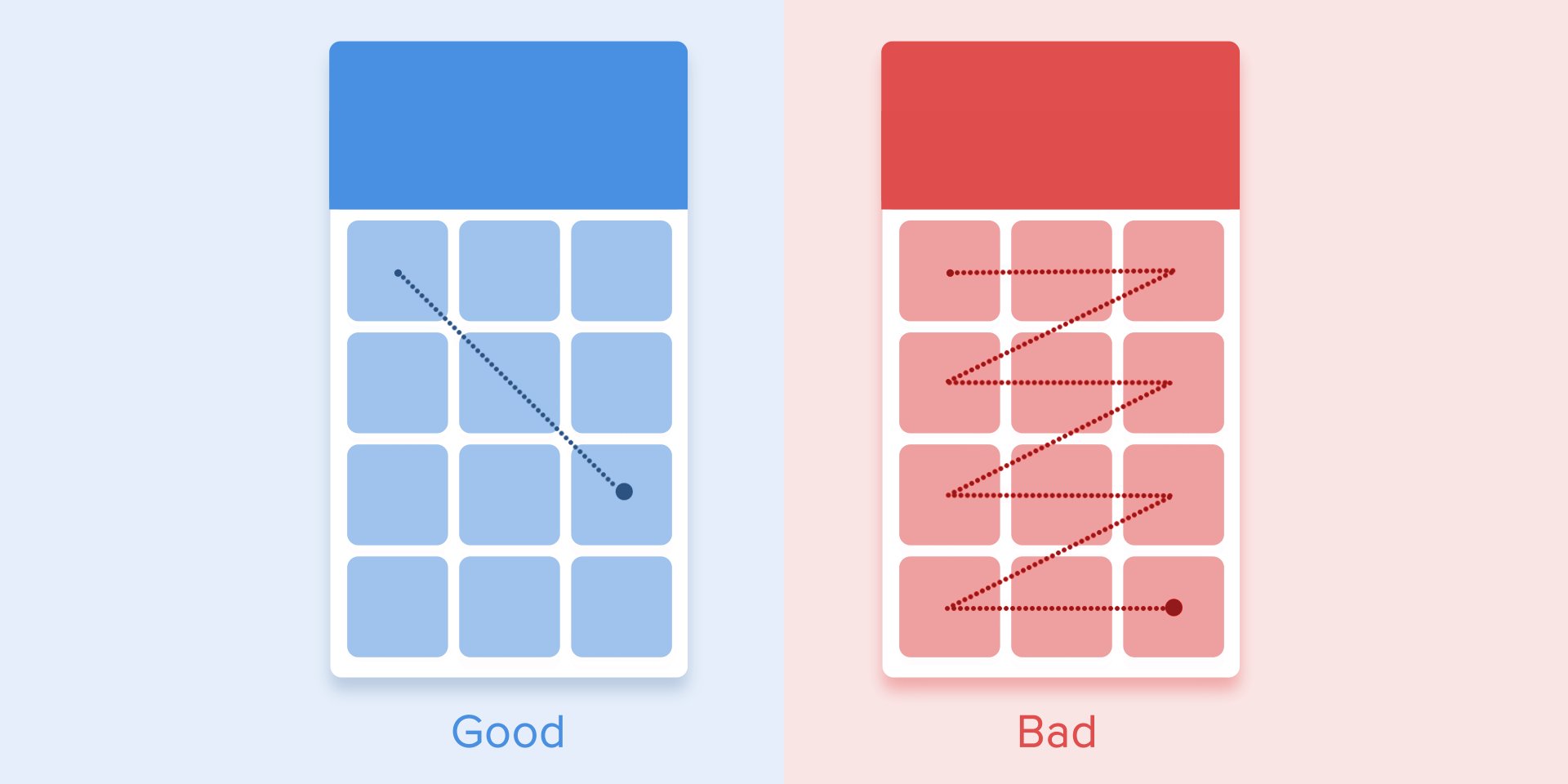
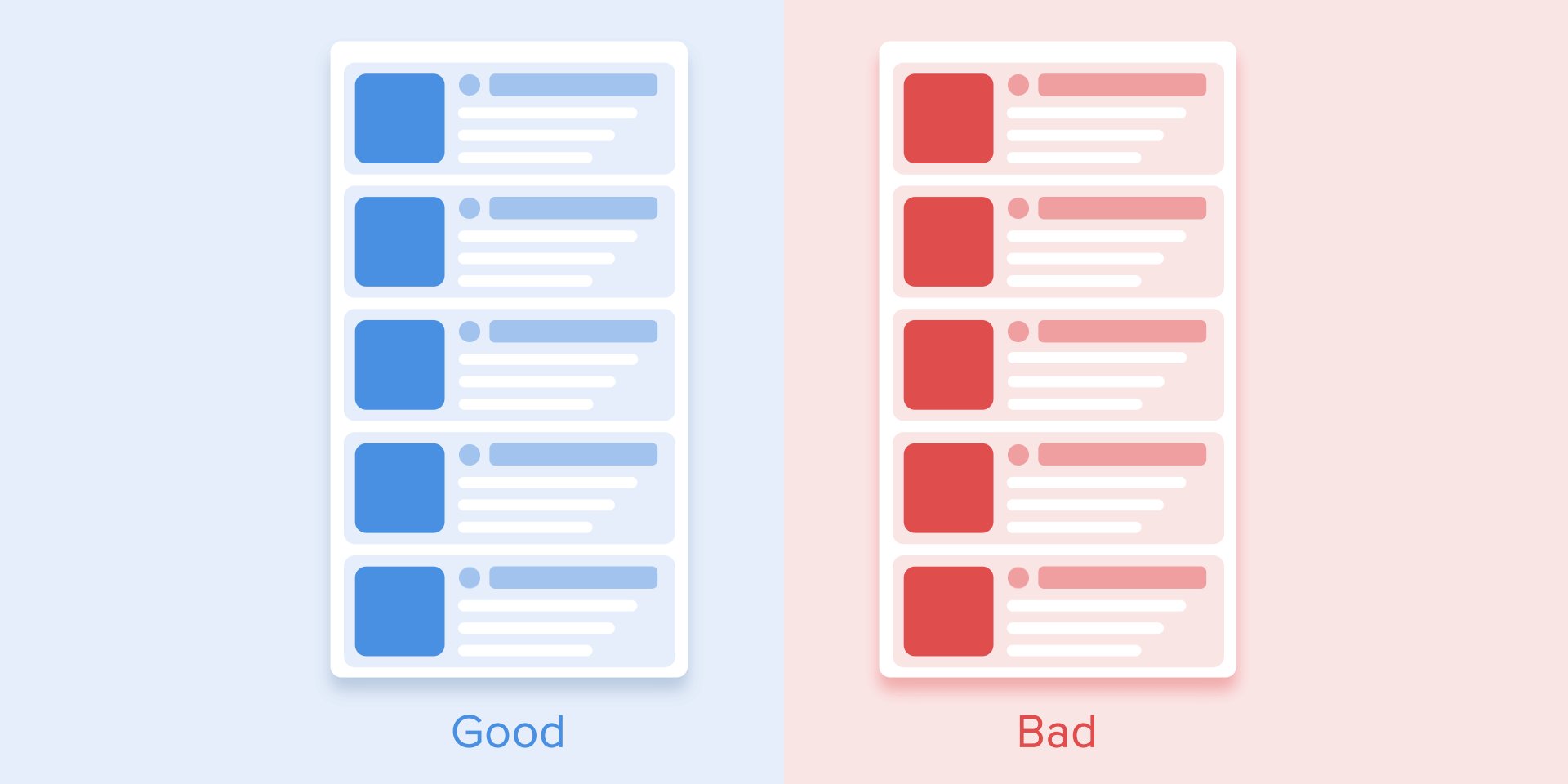
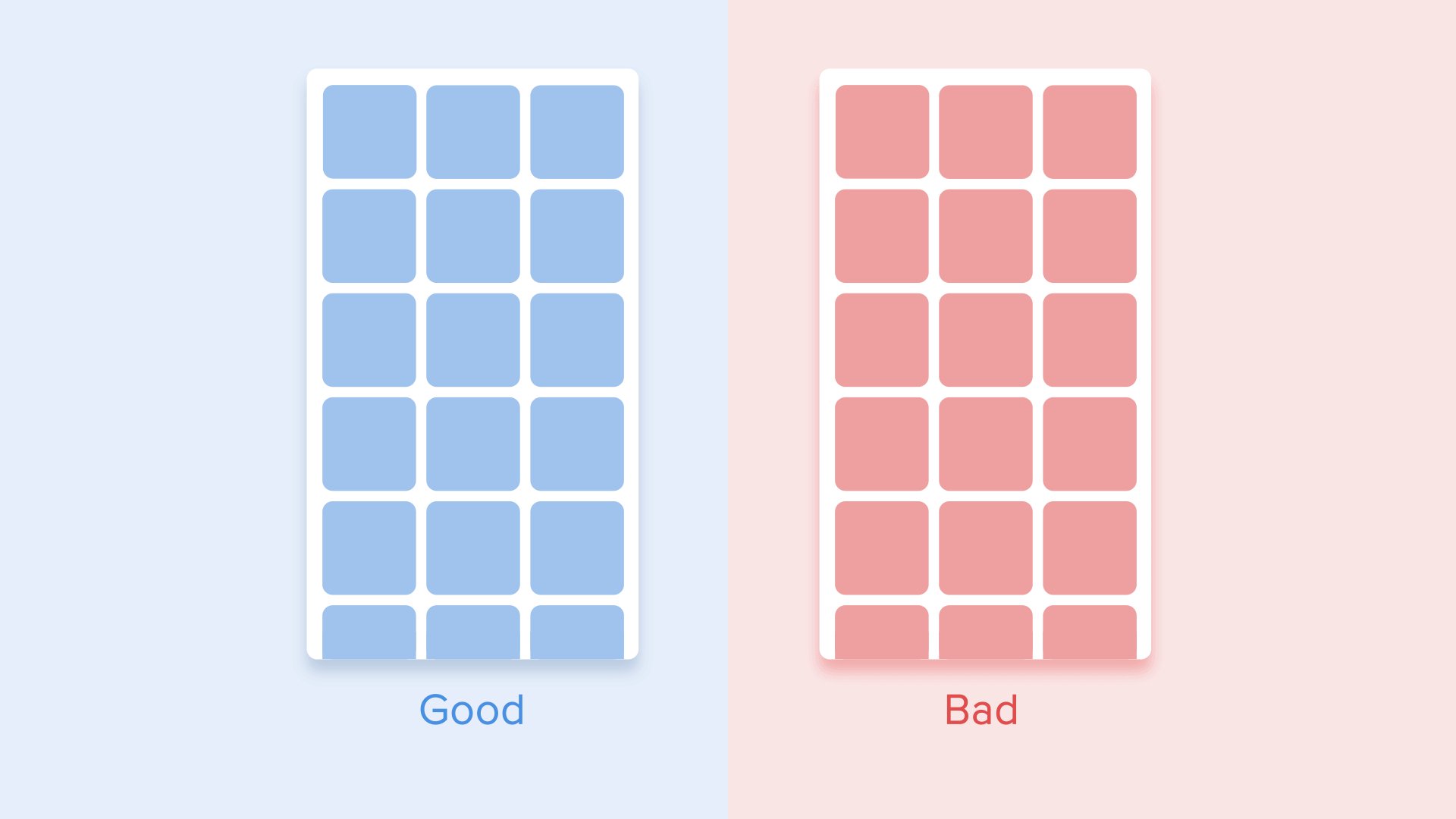
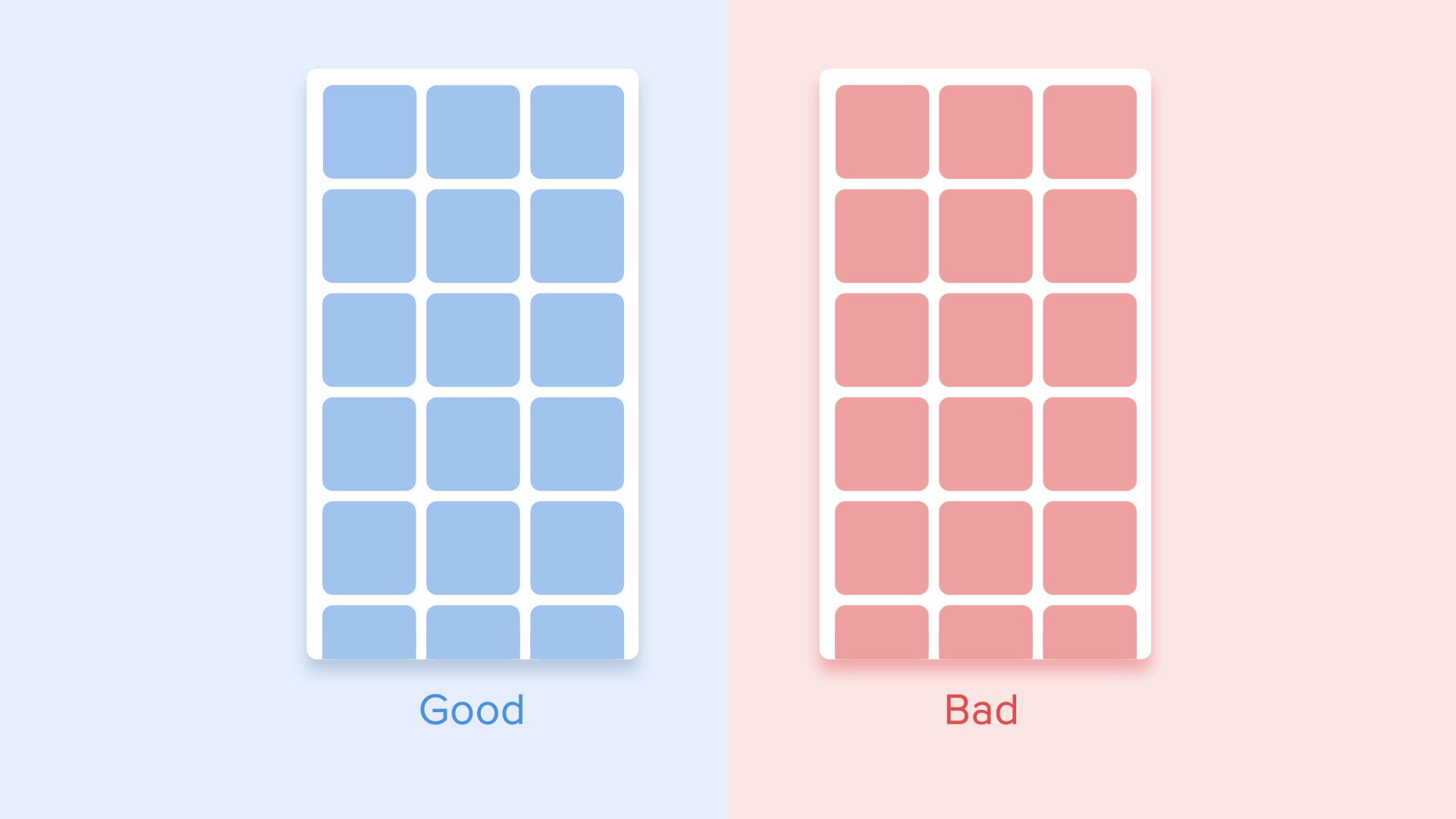
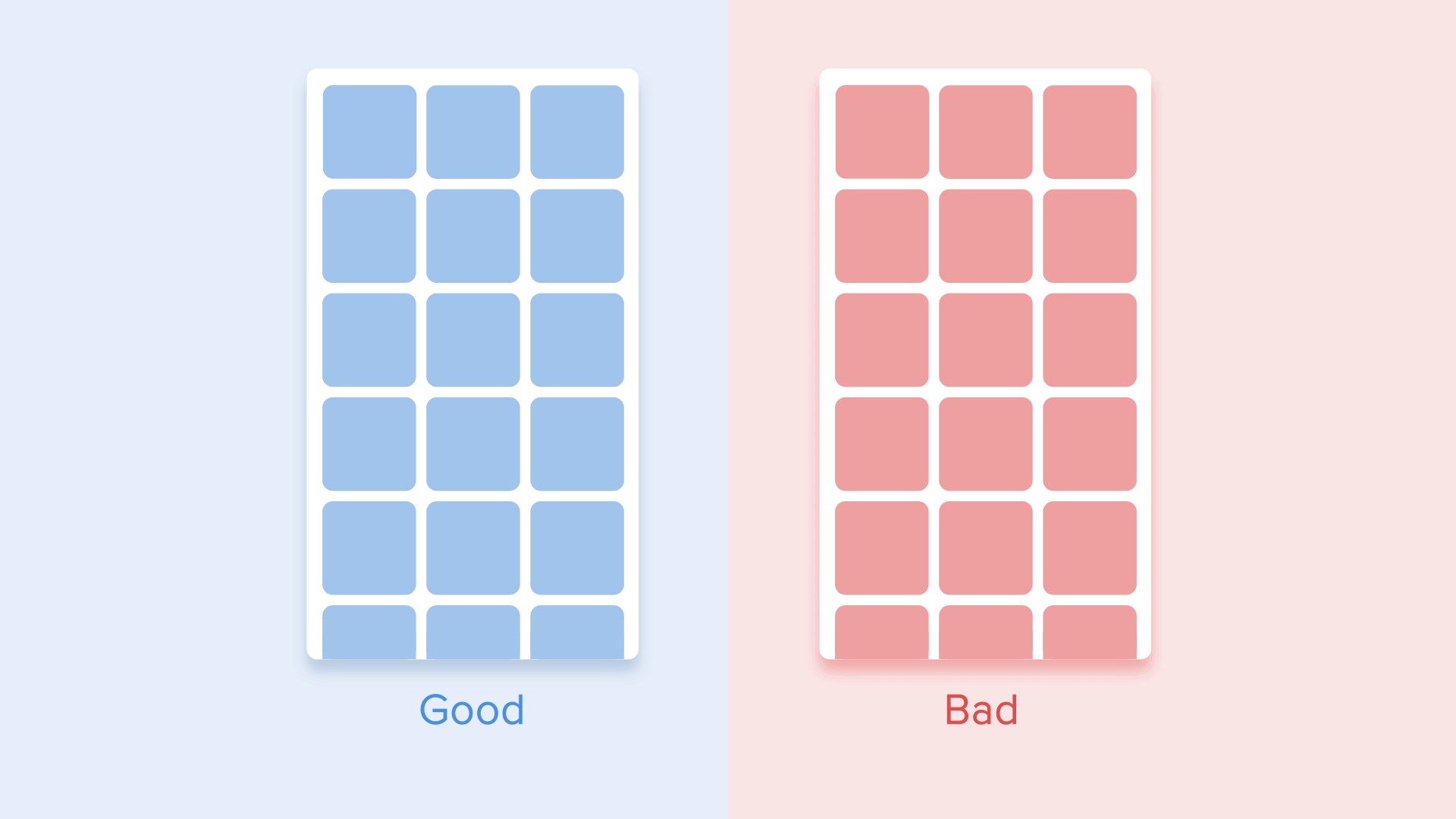
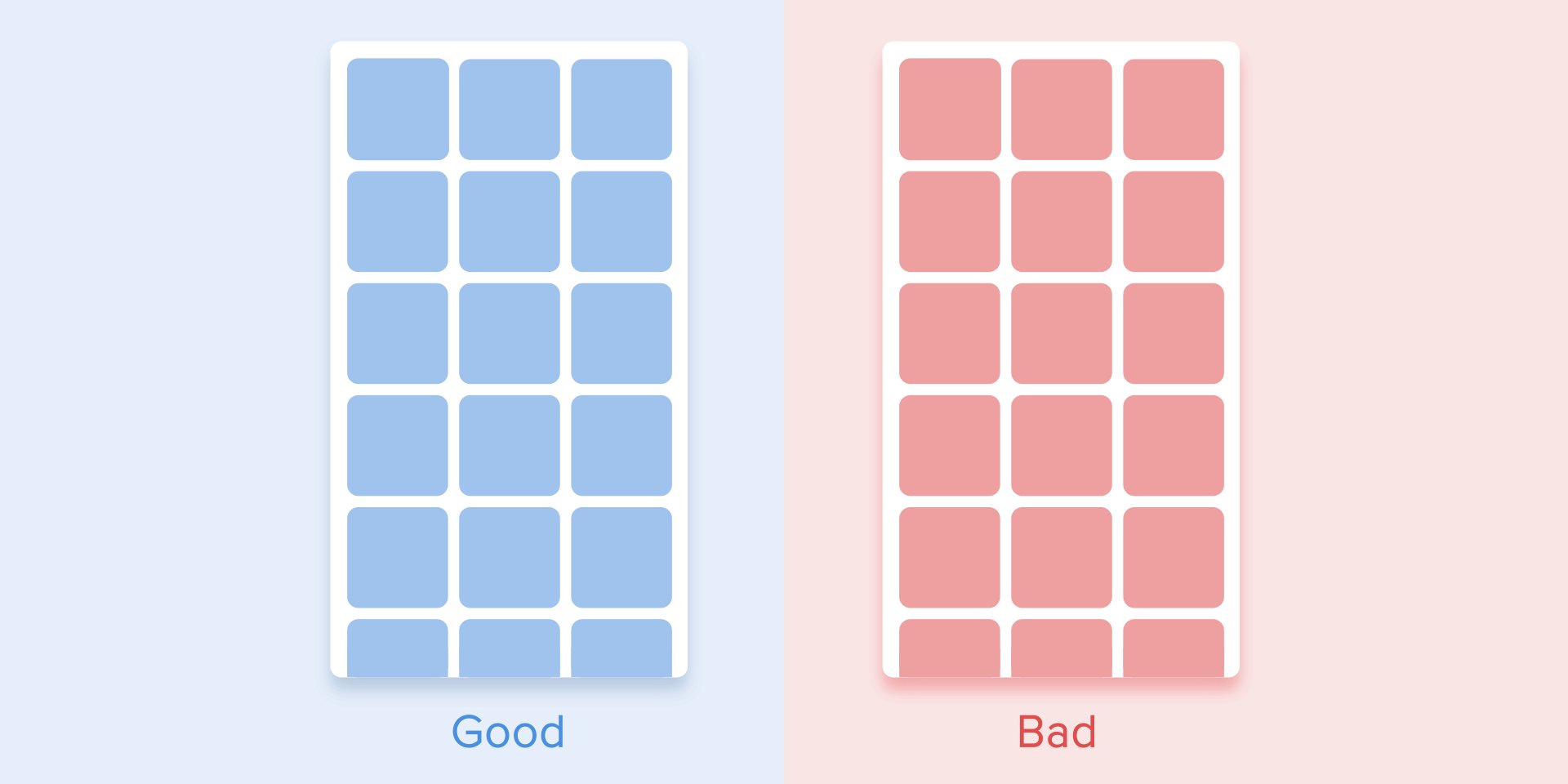
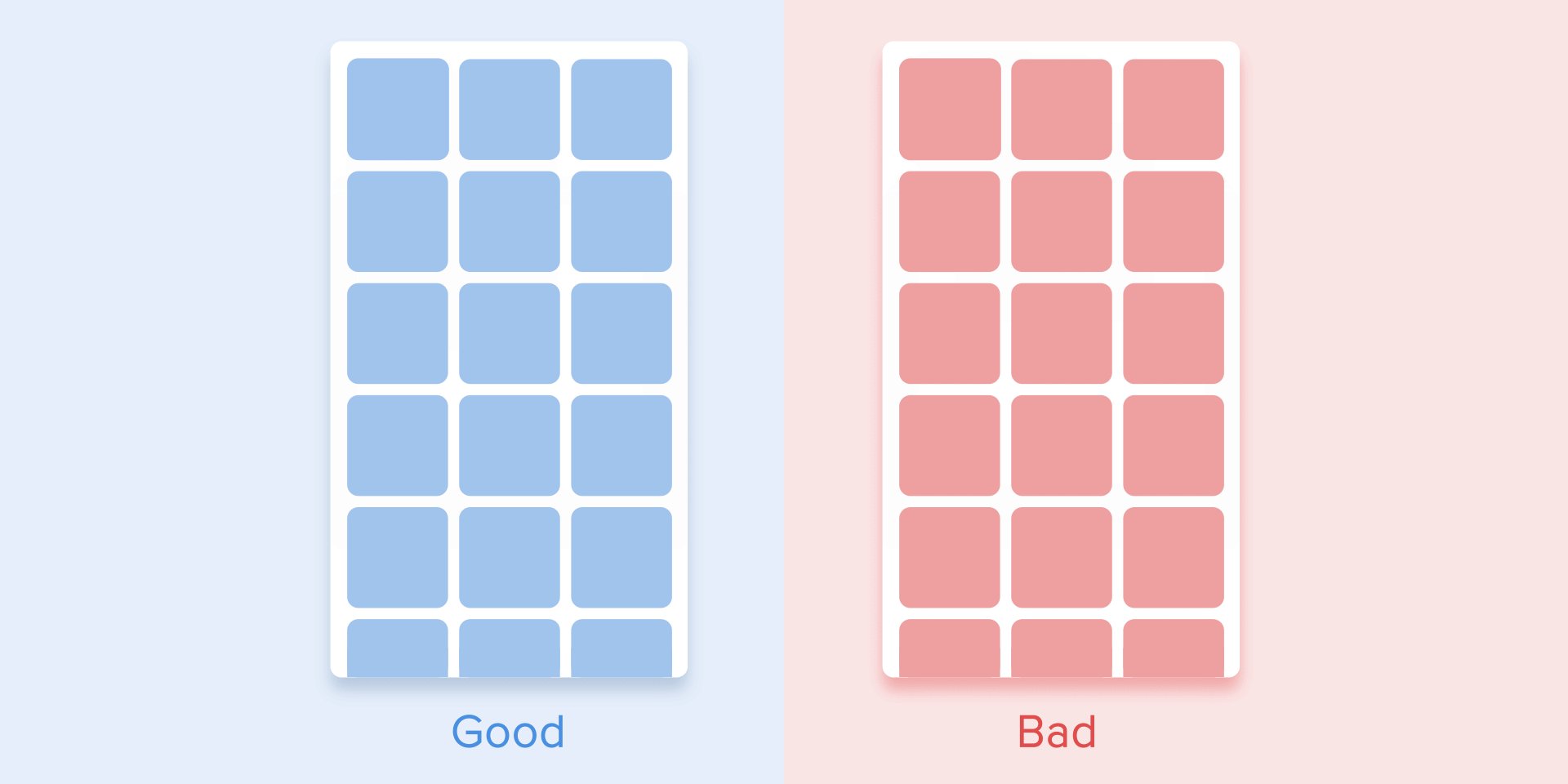
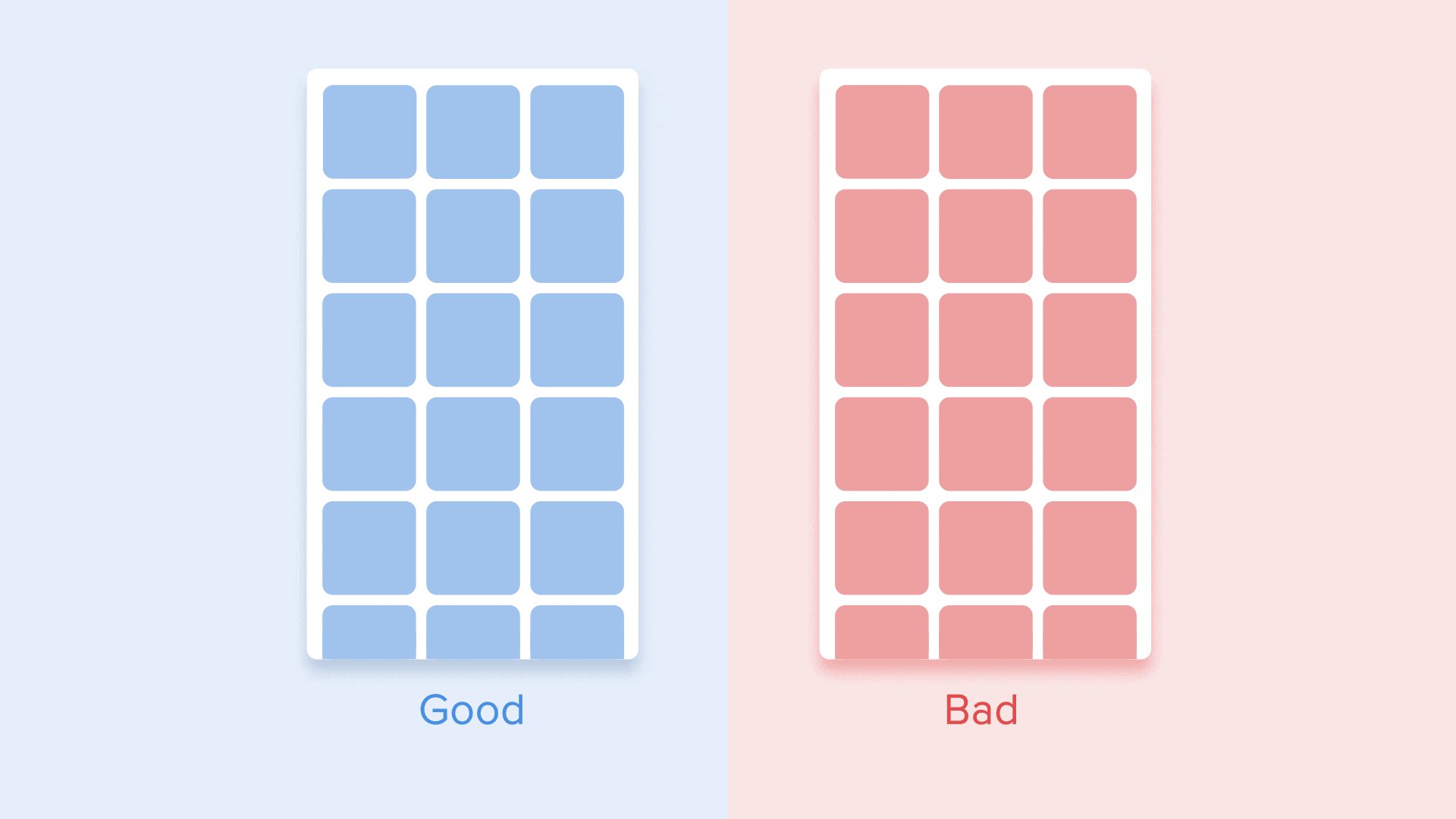
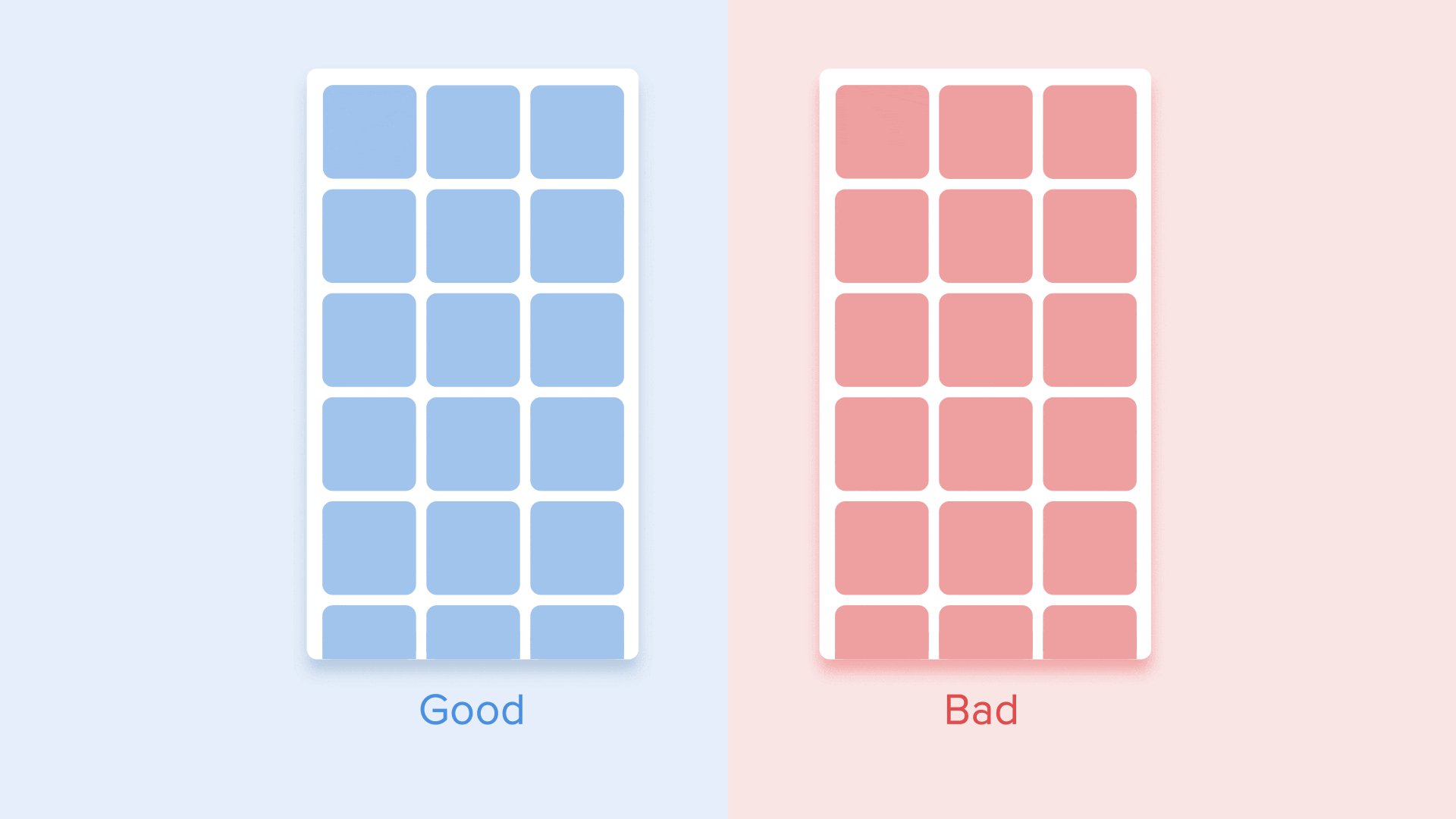
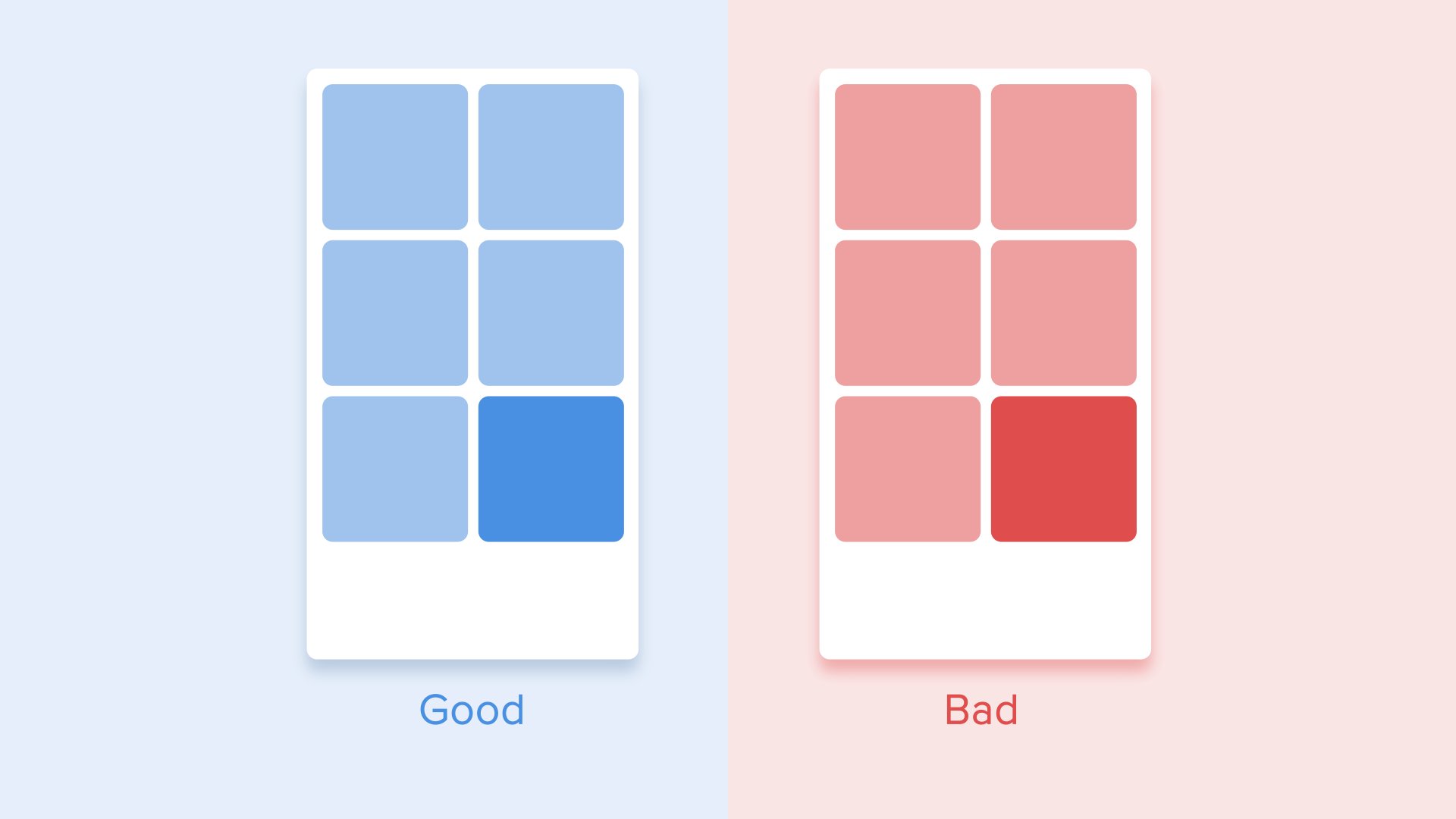
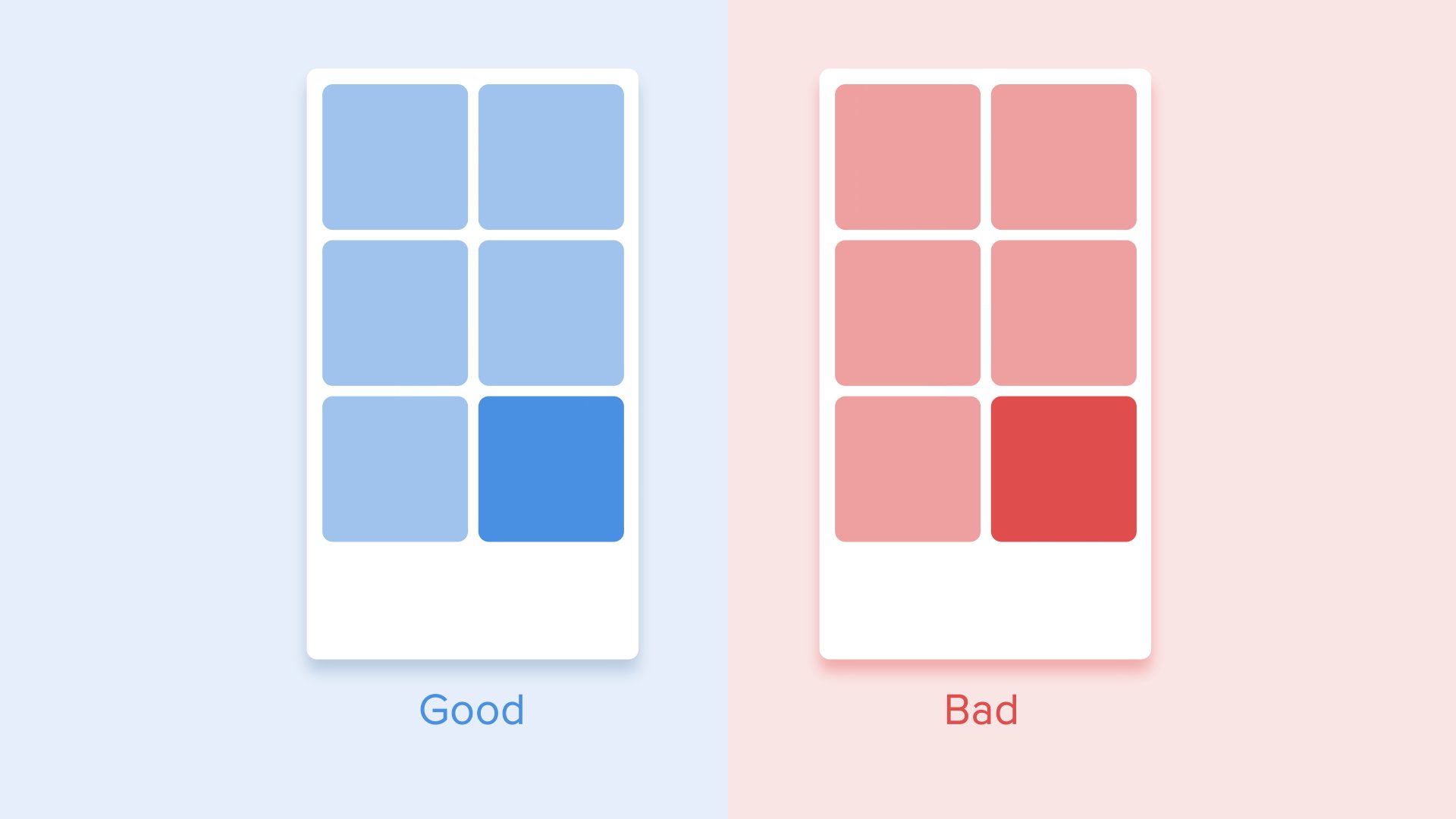
至于表格视图,它有点复杂。在这里,用户的焦点应该是对角的,因此一个一个地显示元素是一个糟糕的想法。一个一个的显示每个元素会使动画过长,用户的注意力会像锯齿一样,这是错误的。
从属交互
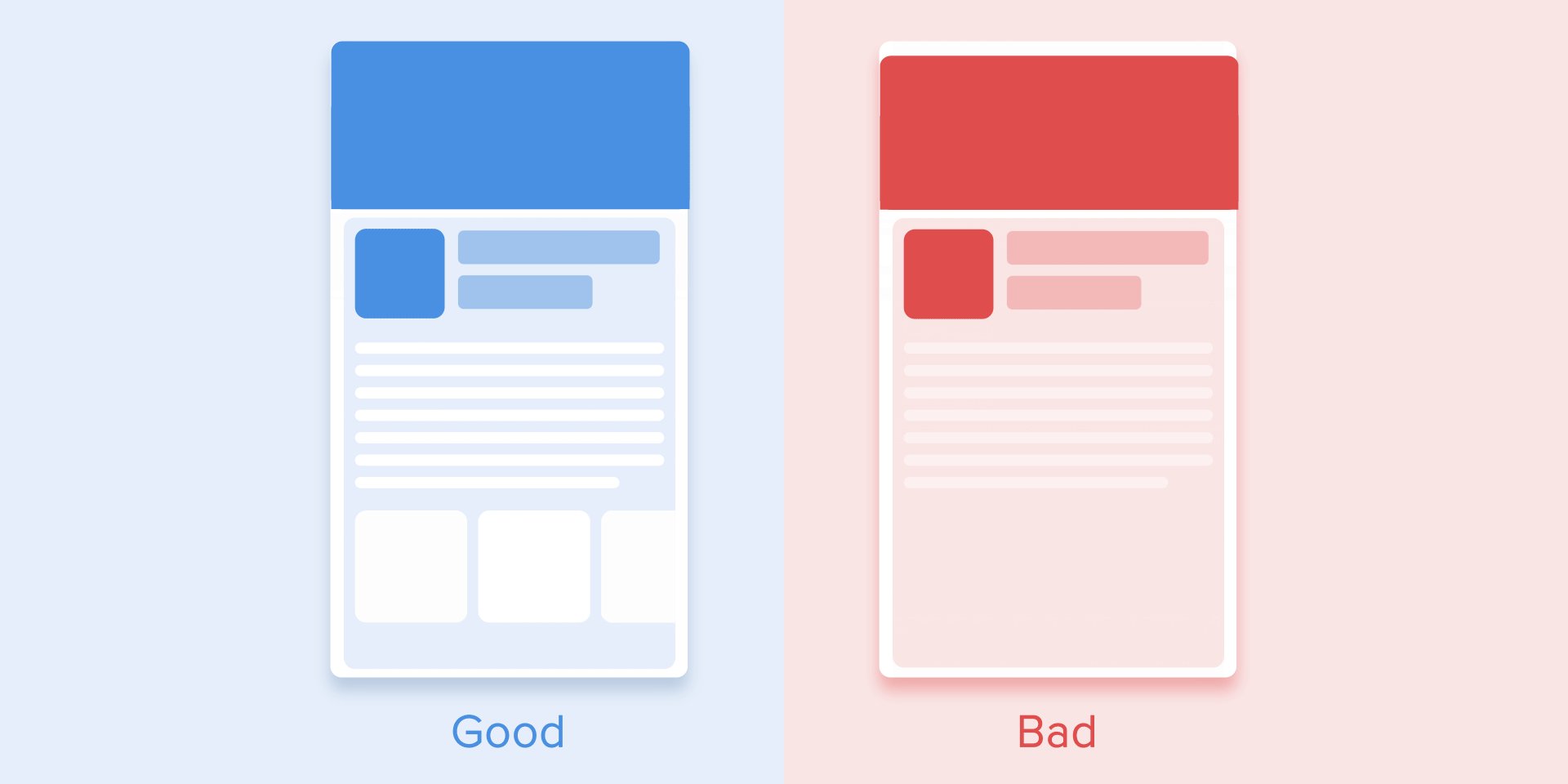
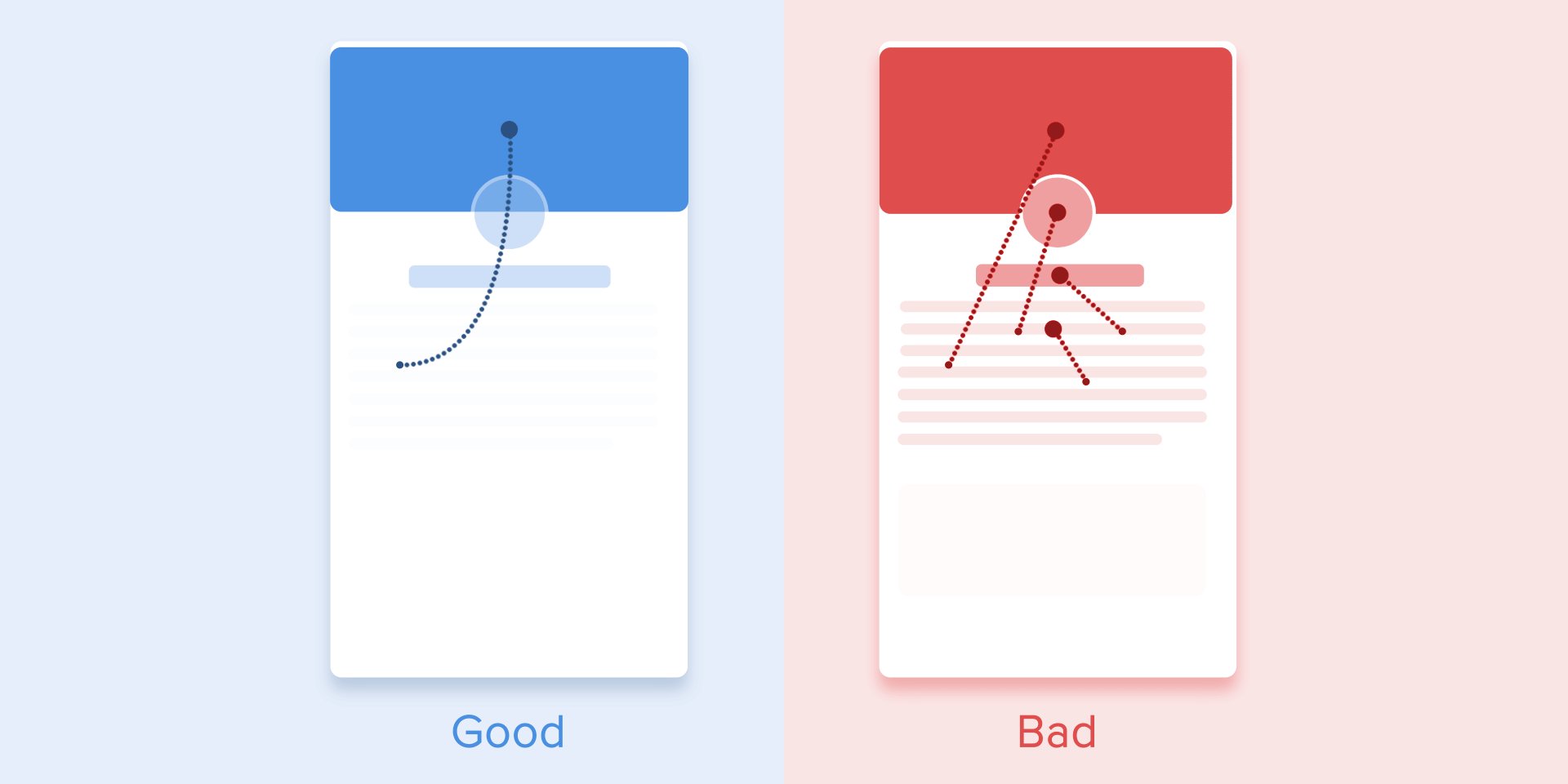
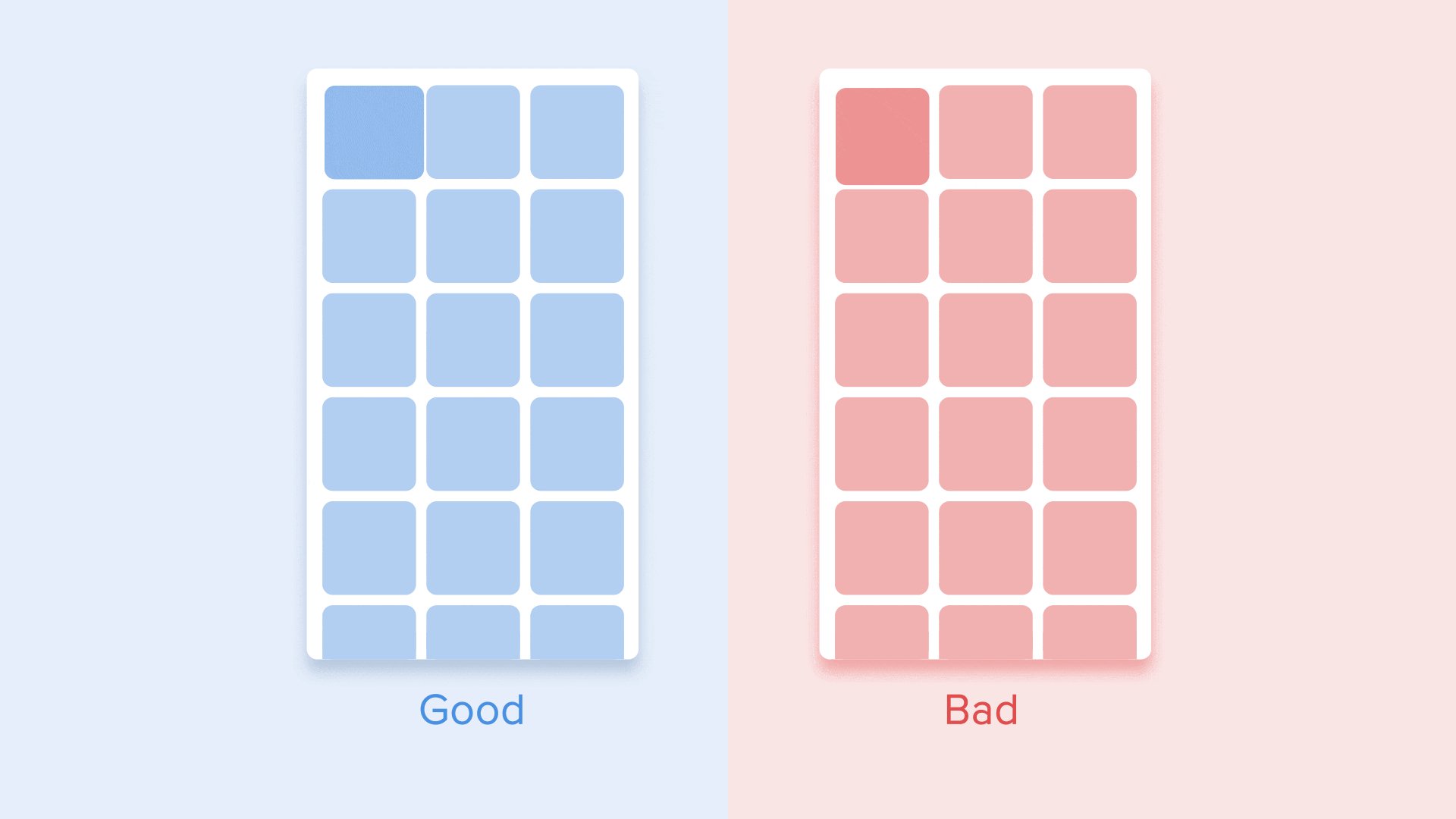
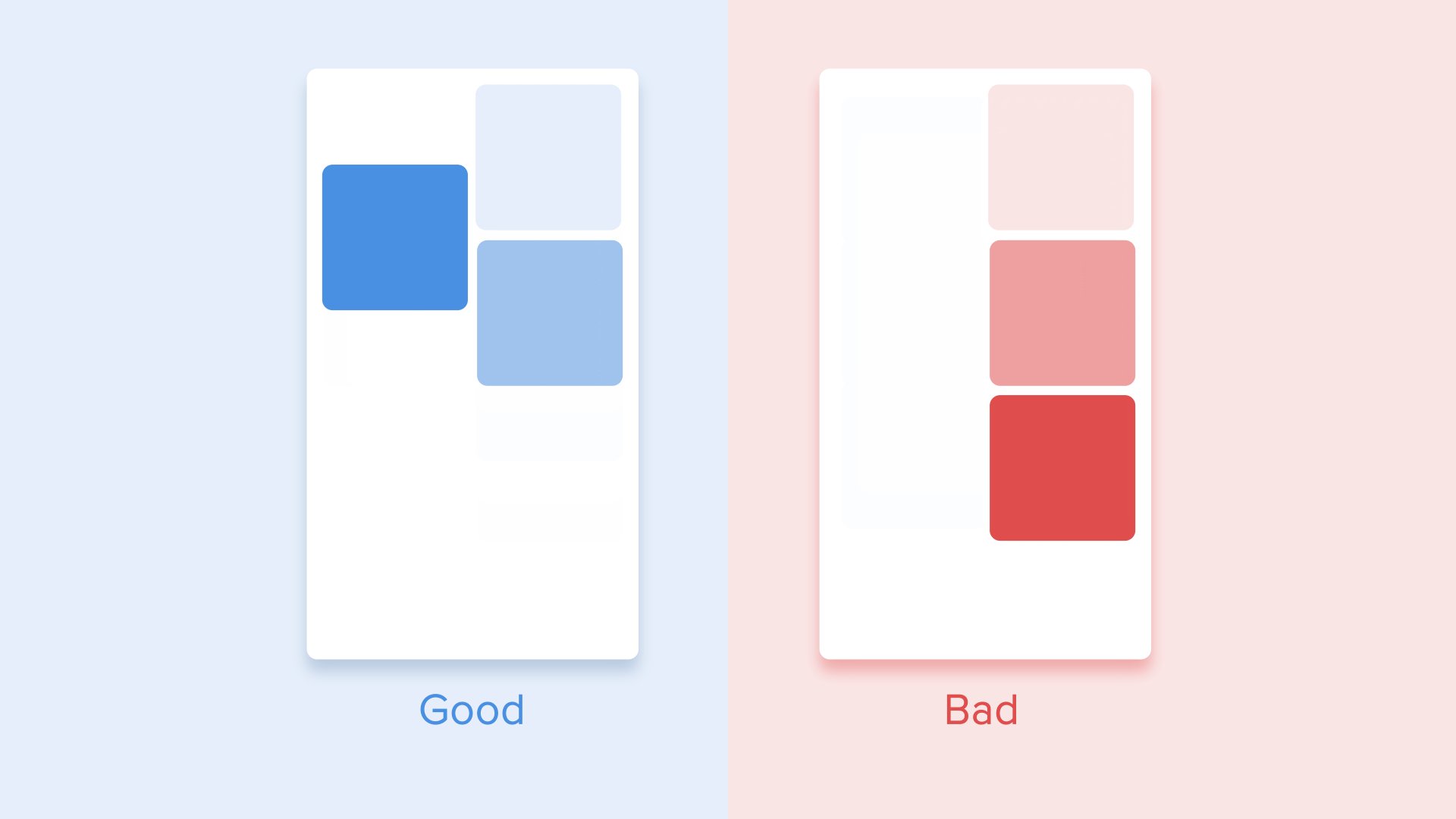
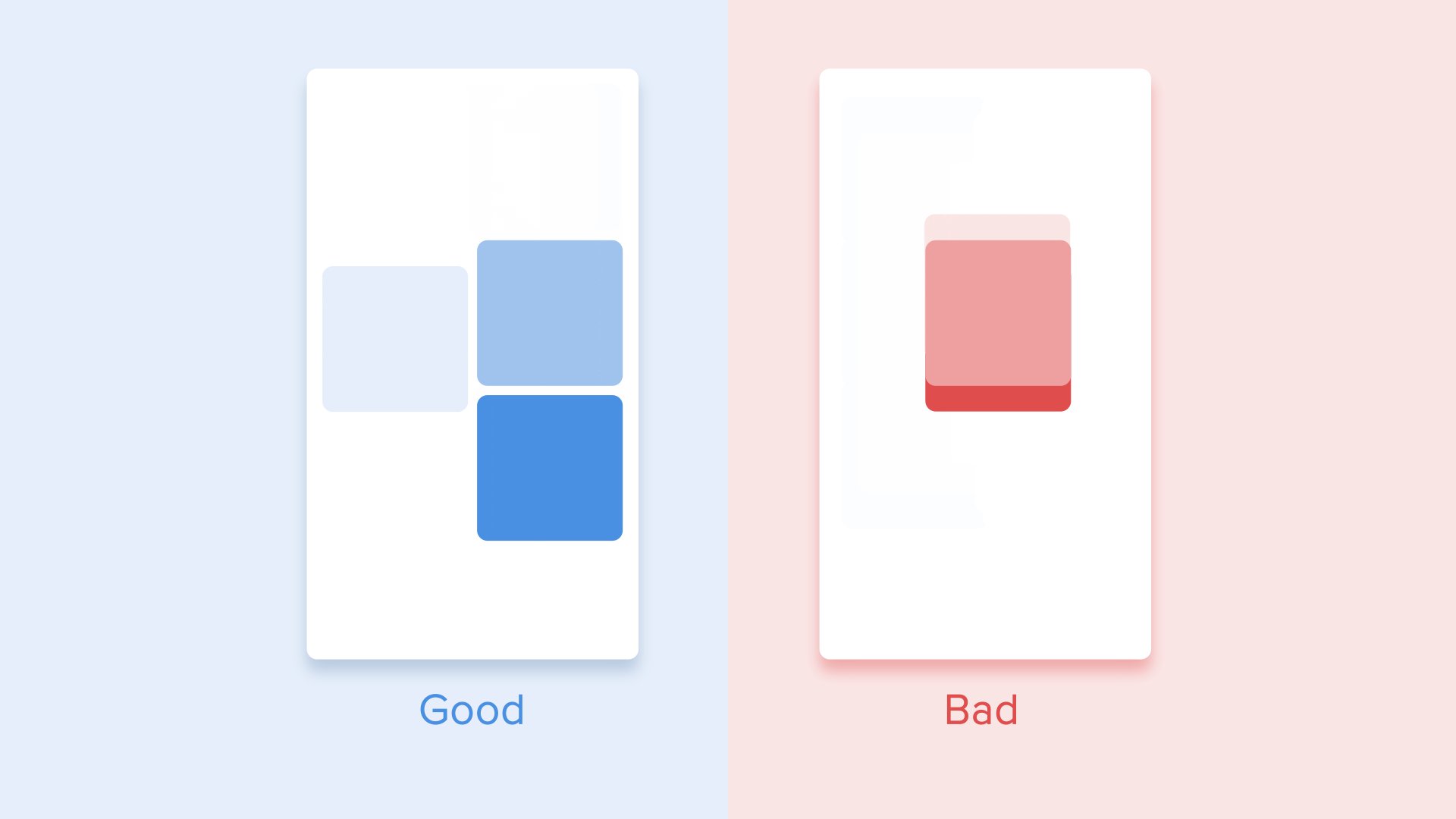
从属交互是指我们有一个中心对象,它吸引了所有用户的注意力,所有其他元素都服从于它。这种类型的动画给人一种秩序感,更多的关注主要内容。
在其他情况下,用户很难知道要跟踪哪个对象,从而分散注意力。因此,如果你有几个元素想要动画化,你需要清楚地定义它们的运动顺序,并且一次尽可能地使最小的物体动画化。
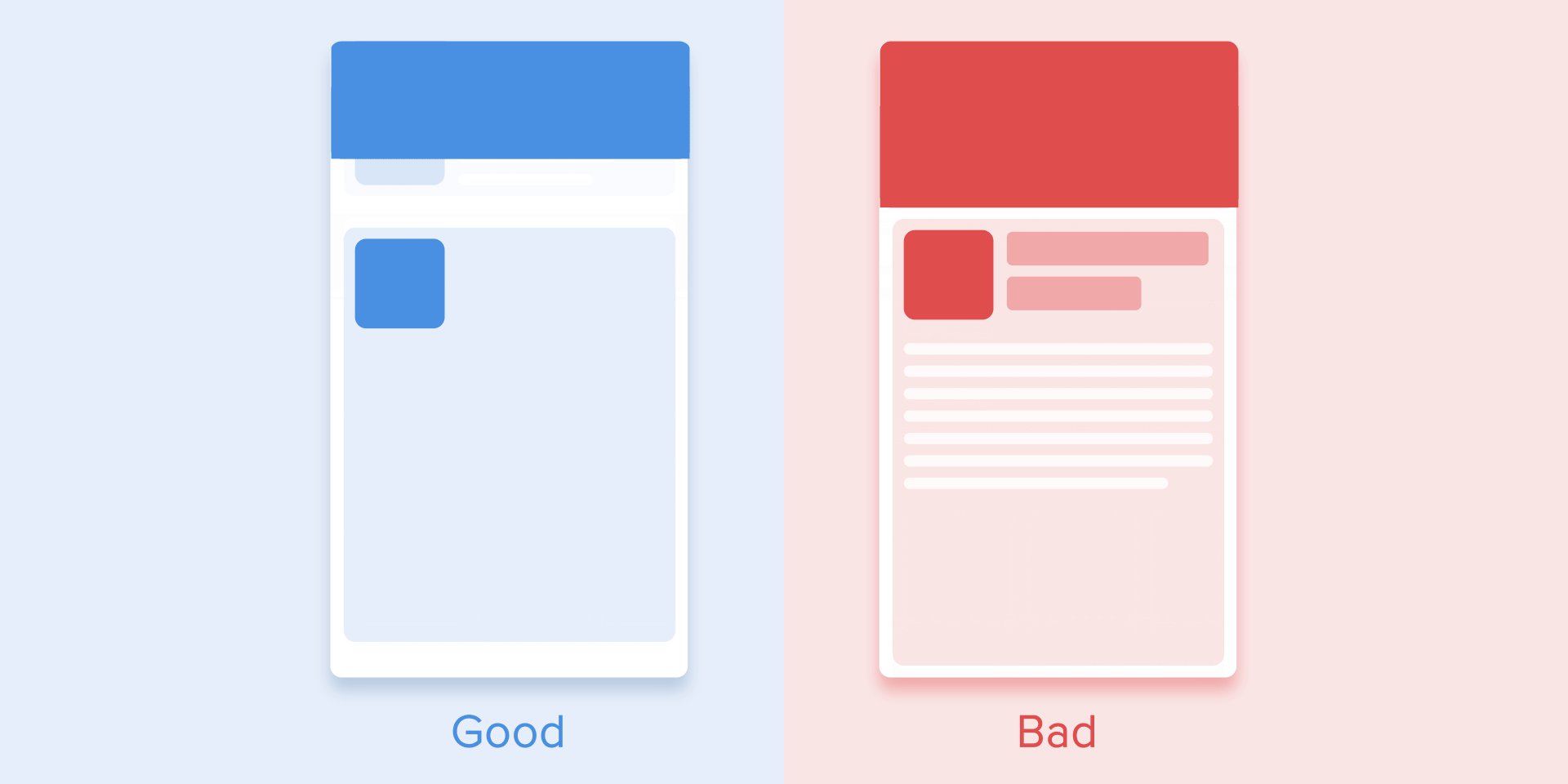
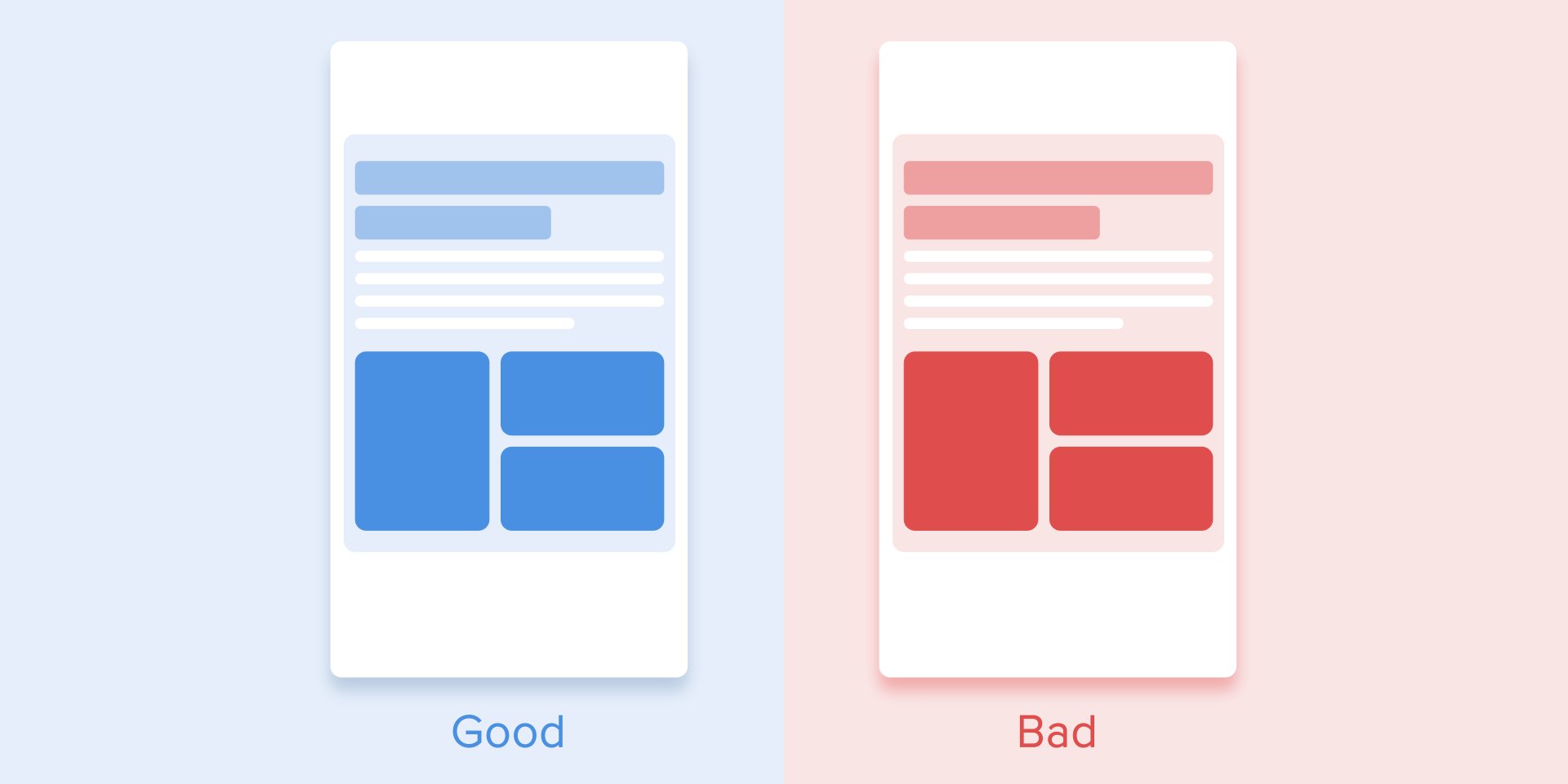
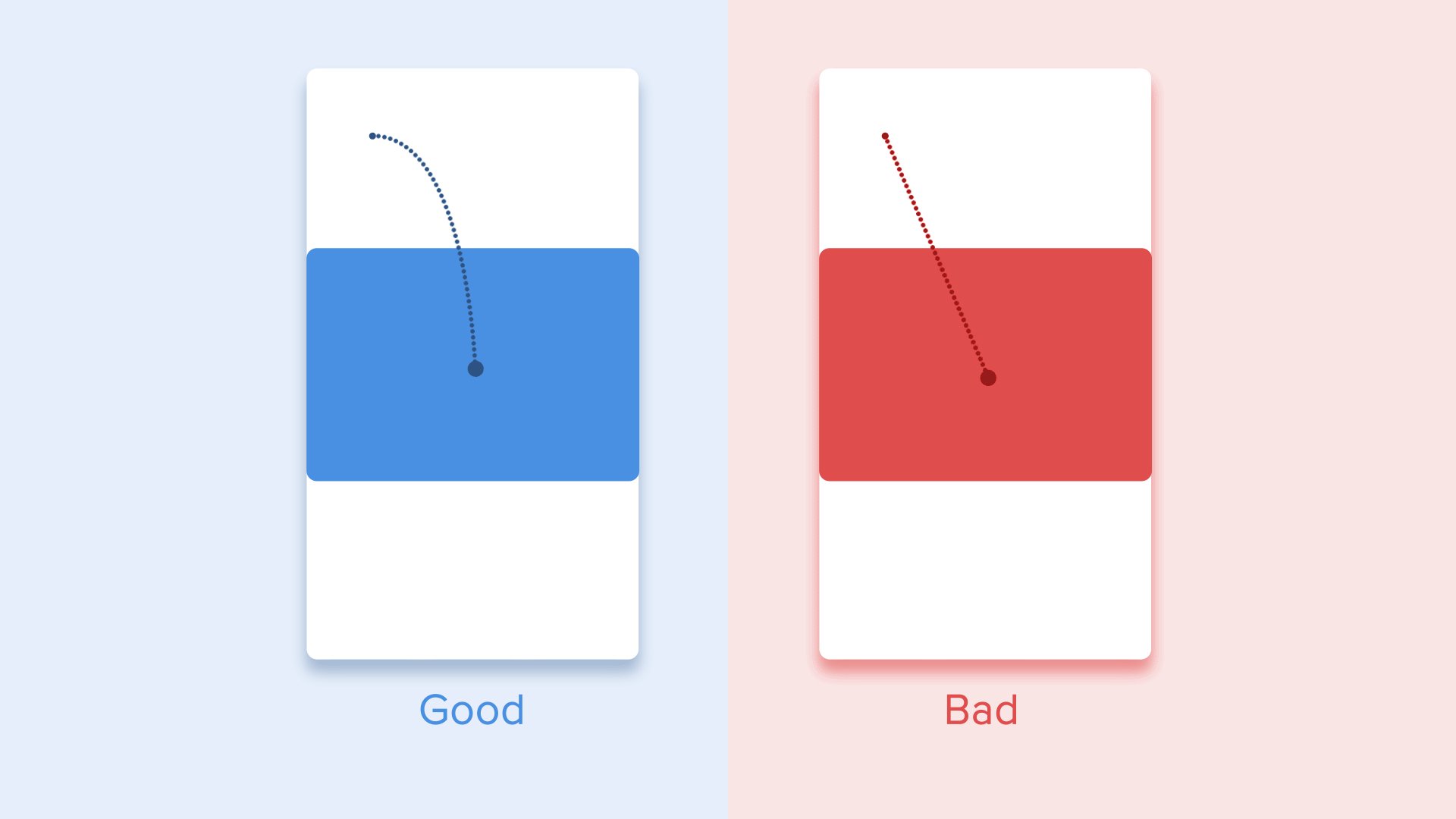
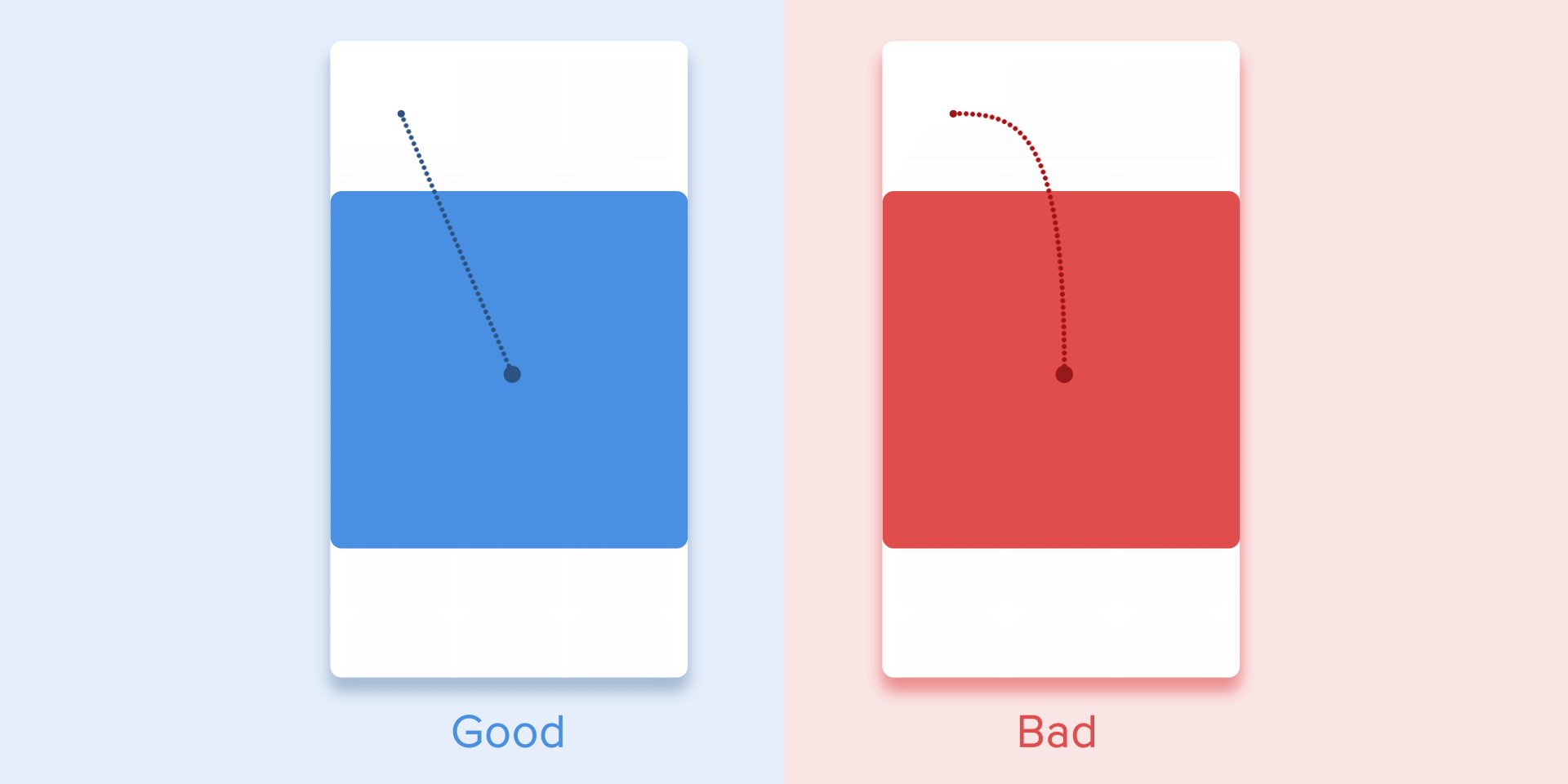
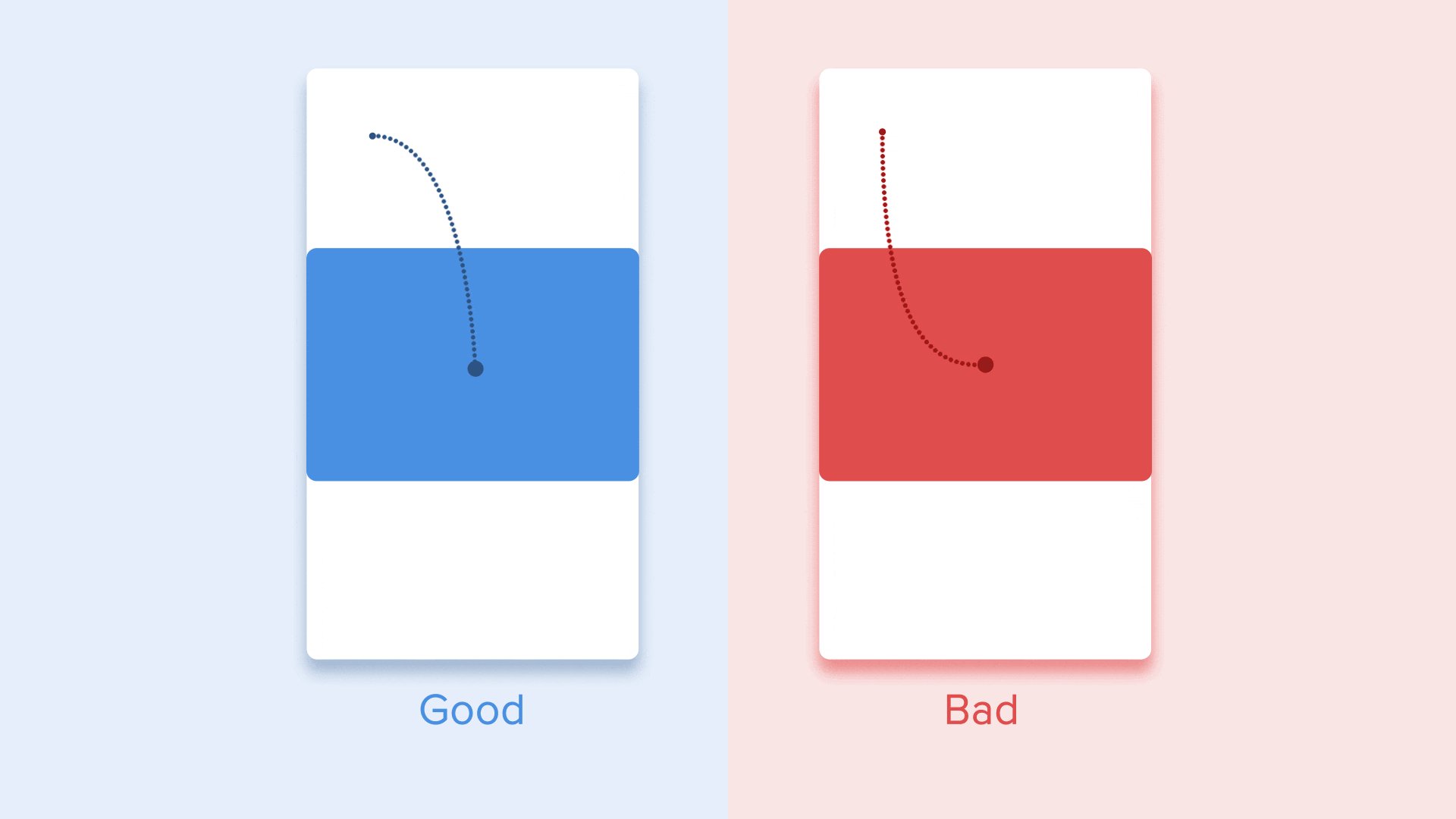
根据Material Design设计规范,当运动物体的大小不成比例地改变时,它们应该沿着弧线而不是直线运动。这有助于使动作更自然。所谓“不成比例”,是指物体的高度和宽度的增加或减少是不对称地进行的,即以不同的速度(例如,一张方卡变成一个矩形)。
当对象按比例改变其大小时,将使用沿直线的移动。由于这种运动的实施容易得多,“不成比例”的弧形运动的规律往往被忽视。看看实际应用的例子,你会看到线性运动在此类动效中的统治地位。
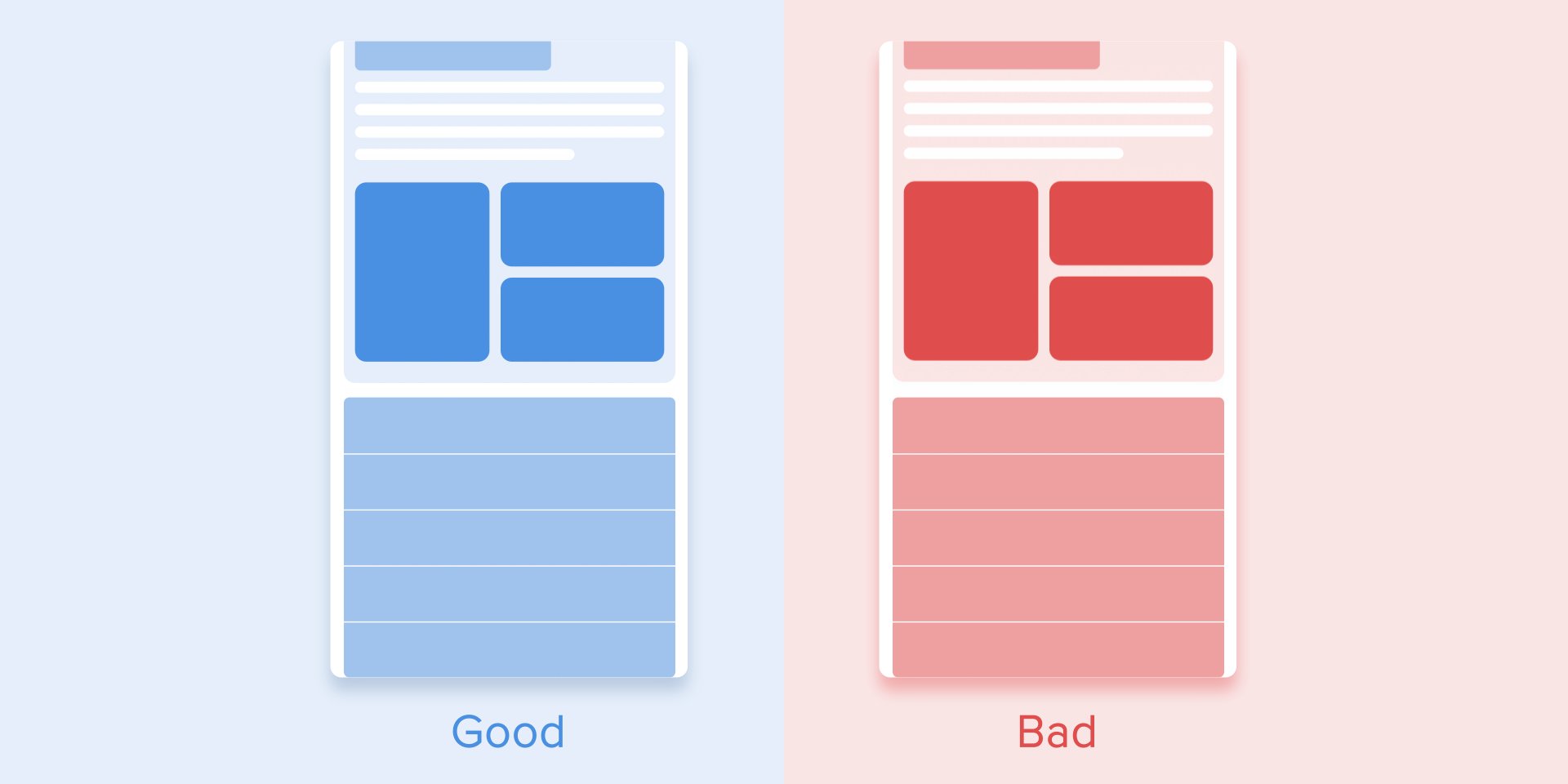
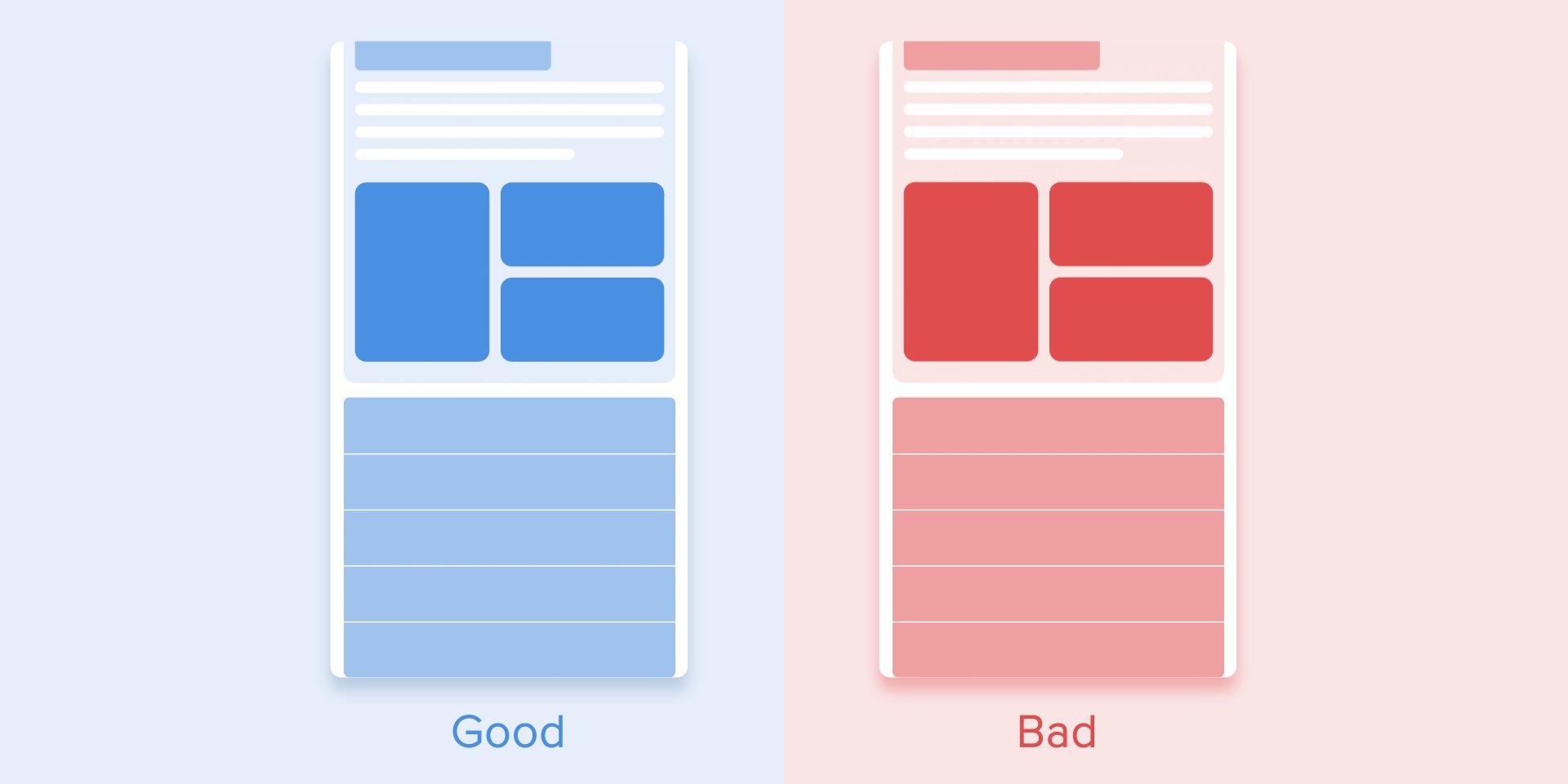
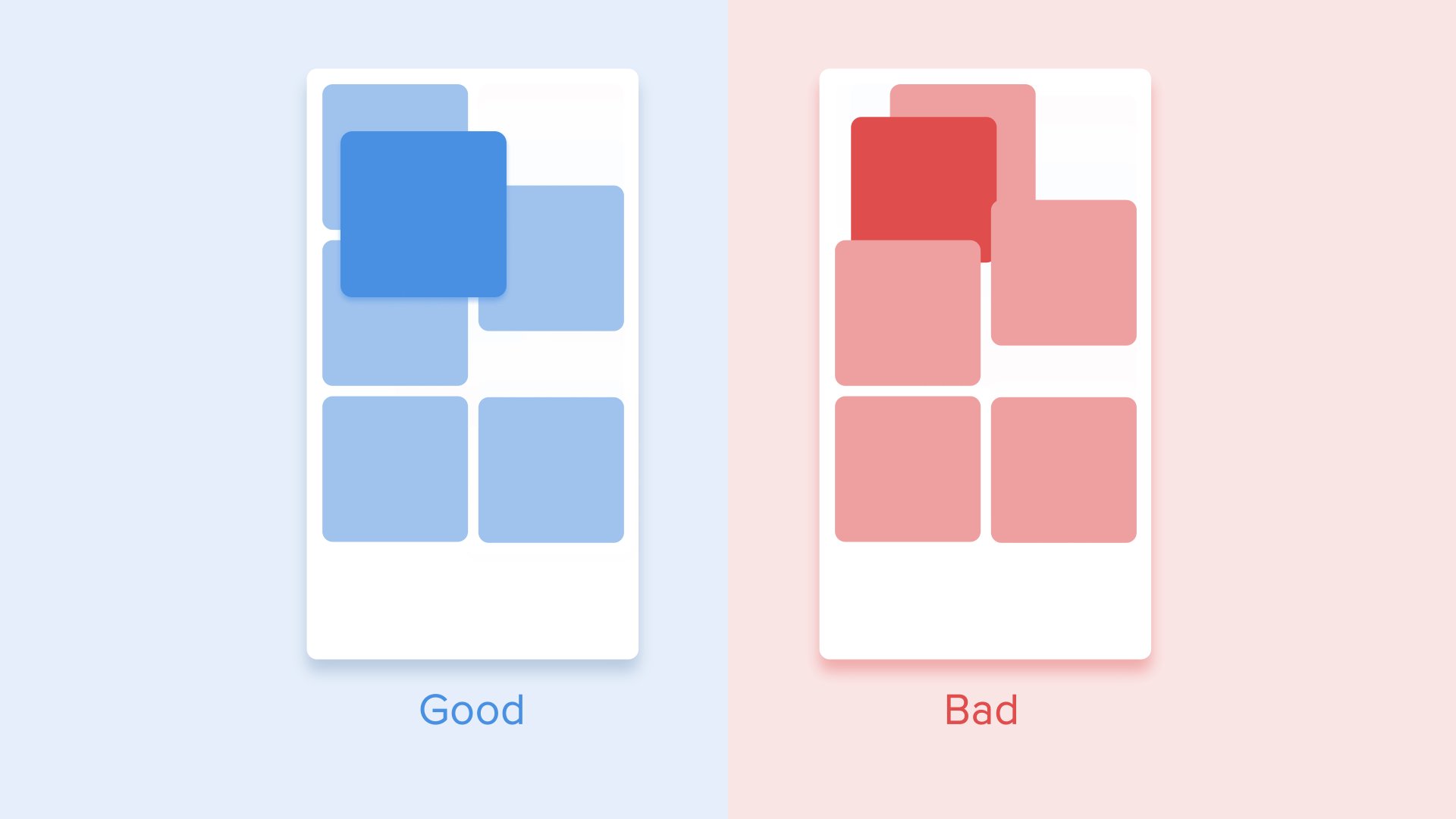
曲线上的运动可以通过两种方式实现:第一种是垂直扩展,即物体先水平移动,以垂直运动结束;第二种是水平扩展,即物体先垂直移动,并以水平运动结束。
物体沿曲线移动的路径必须与滚动界面的主轴重合。例如,在下一个图像上,我们可以上下滚动界面,相应地,卡片以垂直的方式展开——先向右,然后向下。反向移动的方式是相反的,即卡片首先垂直上升,最后水平移动。
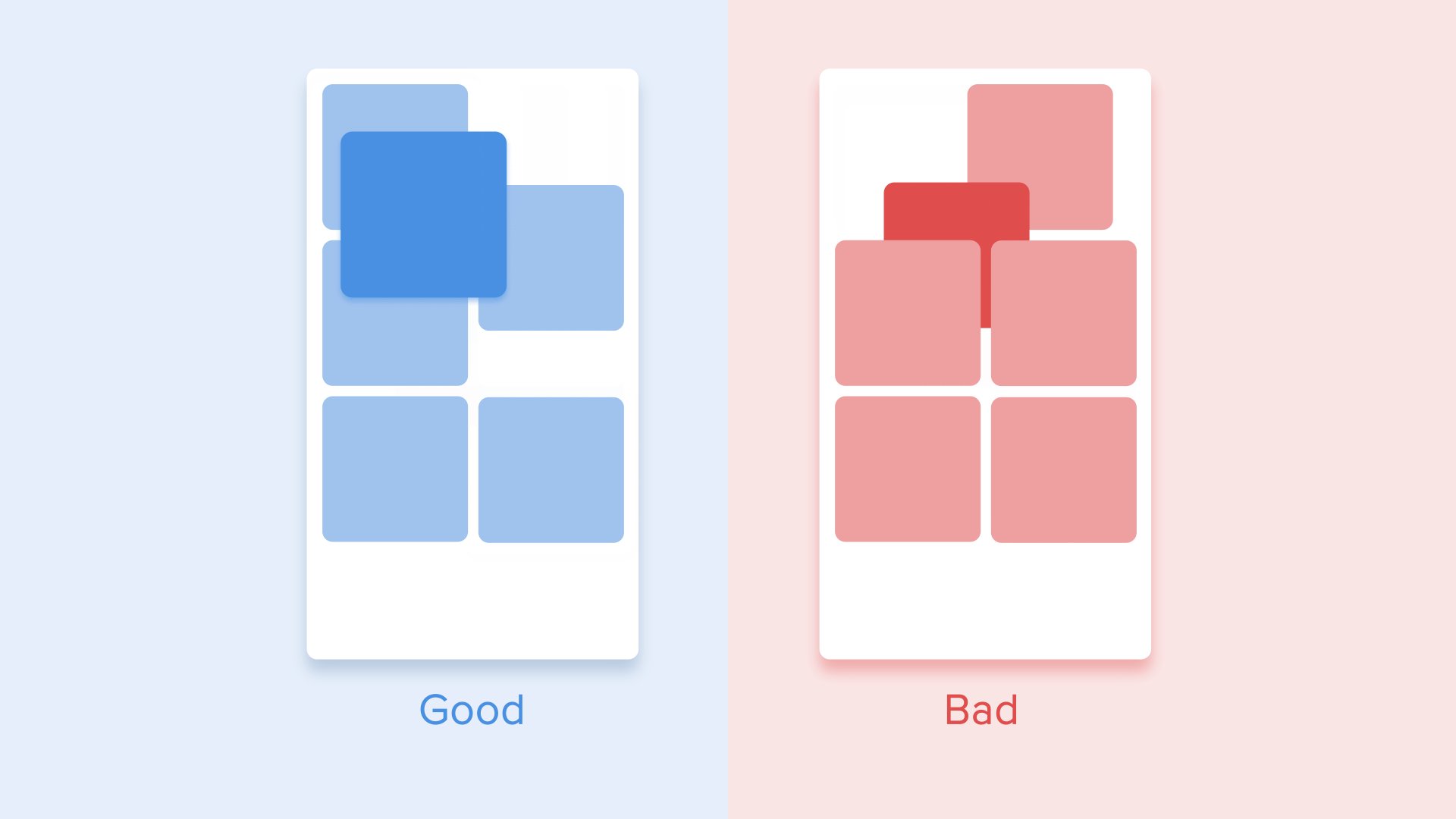
如果运动物体的路径彼此相交,它们就不能穿过对方。物体应该通过减慢或加速自身的速度为另一个物体的运动留下足够的空间。另一种选择——它们只是推开其他物体。为什么呢?因为我们假设接口中的所有对象都位于一个平面中。
在另一种情况下,移动的物体可以“高于”其他物体。但同样没有溶解或穿过其他物体的移动。为什么?因为我们相信界面的元素的行为符合物理定律,在现实世界中没有任何实体能够做到这一点。
总结
如果我们总结上述所有的规则和原则,界面的动效应该反映我们所熟悉的真实物质世界的运动:比如摩擦,加速等等。通过模仿对象在现实世界的行为我们可以创建一个秩序,使得用户可以理解在交互界面的运行方式。
如果动画构建正确,那么它就不会引人注目,也不会分散用户对目标的注意力。如果是的话,那么你就需要修改它,或者干脆把它去掉。这意味着动画不应该减慢用户的操作速度或阻碍他们执行操作。
最后,请不要忘记动画效果更多的是一门艺术而不是科学,所以仍然需要在用户身上不断测试和验证你的创意和想法。
编译组出品。编辑:郝鹏程